
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
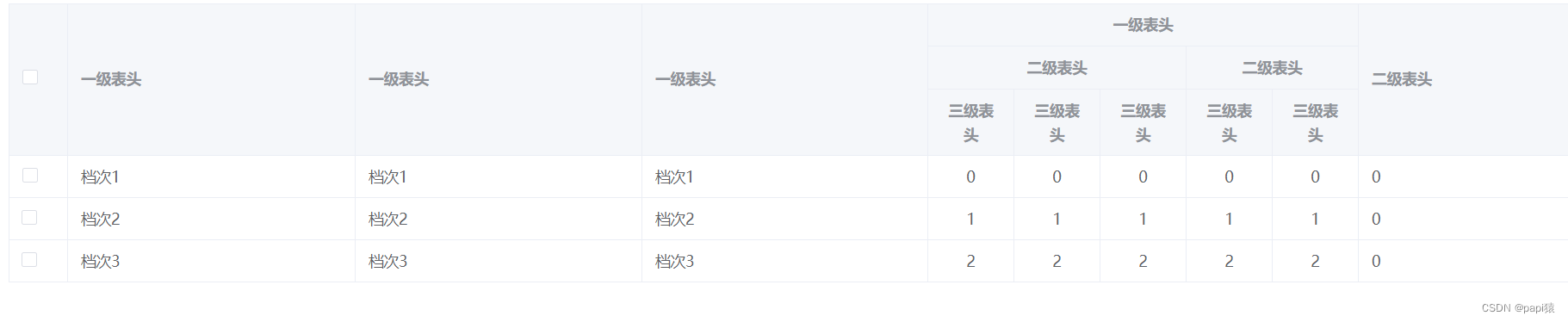
Vue2/Vue3 el-table动态实现生成一级表头或多级表头
Vue2/Vue3 el-table动态实现生成一级表头或多级表头,封装后可持续复用

vue 预览文件
let dataFile = new FormData();/**拿预览文件的ID *//**fileId-》文件id */dataFile.append("fileid", fileId);// this.$axios-》封装的请求方法this.$axios("请求地址", dataFile).then(res => {let getUrl = '路径' + res.data.result
vue3 ElementPlus el-table使用自定义指令实现滚动懒加载分页
1、懒加载分页:好处:分页是数据性能问题很好的解决办法。缺点:相比虚拟dom,此用户体验不会特别好,因为到底部时需要等待接口返回下一页的数据,而虚

vue3项目使用Echarts图表时不显示tooltip
在项目上使用到图表时,在配置了tooltip后移入还是不展示提示框,后面发现跟底层代码全等(===)有关系,且官方也是有出这个解决方案。

到底了










