
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
video标签指定视频的某一帧作为封面

Vuex 是一个专门为 Vue.js 应用程序开发的状态管理模式,它采用集中式存储管理应用的所有组件状态,Vuex 中可以存放一些需要在多个界面中进行共享的信息。比如用户的登录状态、用户名称、头像、地理位置信息、商品的收藏、购物车中的物品等,我们可以放在统一的地方,对它进行保存和管理。...............

可视化大屏

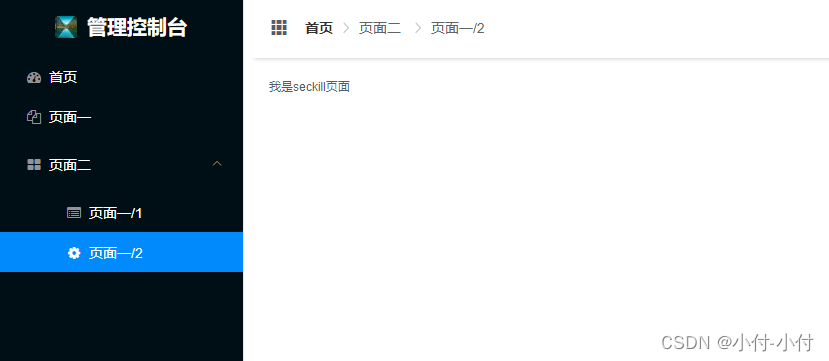
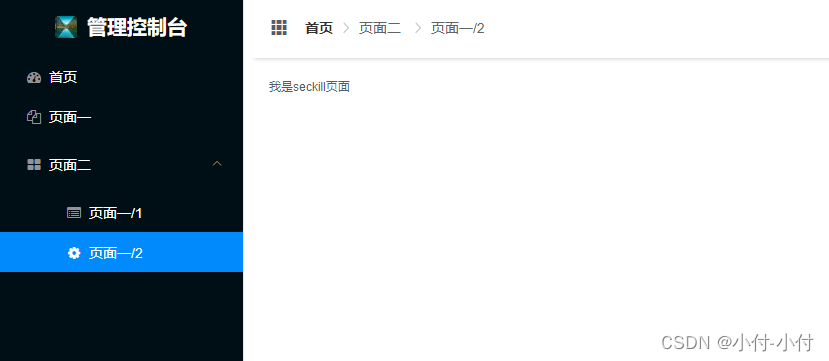
从0开始快速搭建一个后台管理系统,非常简单的易上手好理解

Vant 是一个轻量、可靠的移动端组件库,于 2017 年开源。目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。
vue2项目-引入antd、vue3项目-引入antd、vue2项目搭建layout案例、vue3项目搭建layout案例、增删改查案例 (vue2写法和vue3写法)

1.基于javascript和css开发的 Web富文本编辑器, 轻量、简洁、易用2.WangEditor富文本编辑器配置方便、使用简单、且开源免费3.各项基本配置基本齐全,适合功能需求简单的项目构建4.兼容性是支持IE10+的浏览器【】5.默认正文p、字体样式以span标签的行内样式添加
从0开始快速搭建一个后台管理系统,非常简单的易上手好理解

1.基于javascript和css开发的 Web富文本编辑器, 轻量、简洁、易用2.WangEditor富文本编辑器配置方便、使用简单、且开源免费3.各项基本配置基本齐全,适合功能需求简单的项目构建4.兼容性是支持IE10+的浏览器【】5.默认正文p、字体样式以span标签的行内样式添加
方法一:使用query来传递参数1.传参this.$router.push({path: ‘/’, query: {参数名: ‘参数值’})2.接参this.$route.query.参数名。方法二:使用 params1.传参this.$router.push({path: ‘/’, name: ‘’, params: {参数名: ‘参数值’})2.接参this.$route.params.参数名











