
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
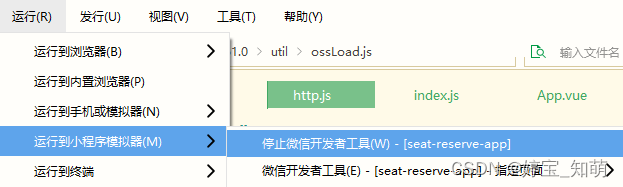
微信开发者工具报错: app.json: 在项目根目录未找到 app.json (env: Windows,mp,1.06.2303220; lib: 2.30.4)
微信开发者工具报错: app.json: 在项目根目录未找到 app.json (env: Windows,mp,1.06.2303220;

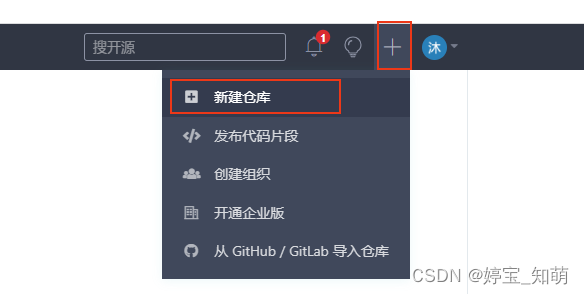
git创建仓库并建立远程连接
创建项目,建立连接,提交代码

到底了











