
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
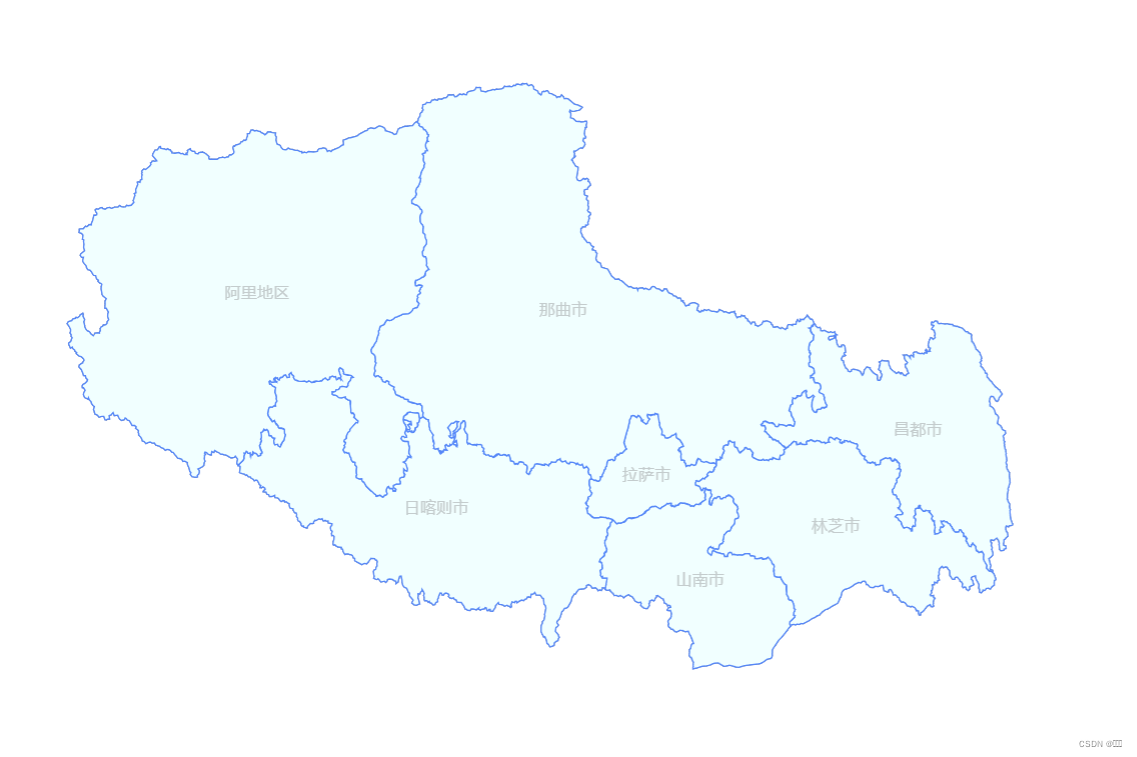
color: "#c4cccd", //鼠标悬浮时显示各省名称的颜色。areaColor: "#f1ffff", //区域颜色,鼠标悬停颜色。数组中提供了地图上各个区域的数据,每个数据项包含了区域的名称、数值和额外的自定义数据。borderColor: "#4a87fb", //区域边框颜色。color: "#c4cccd", //显示各省名称颜色。内容通过一个自定义的。areaColor: "#

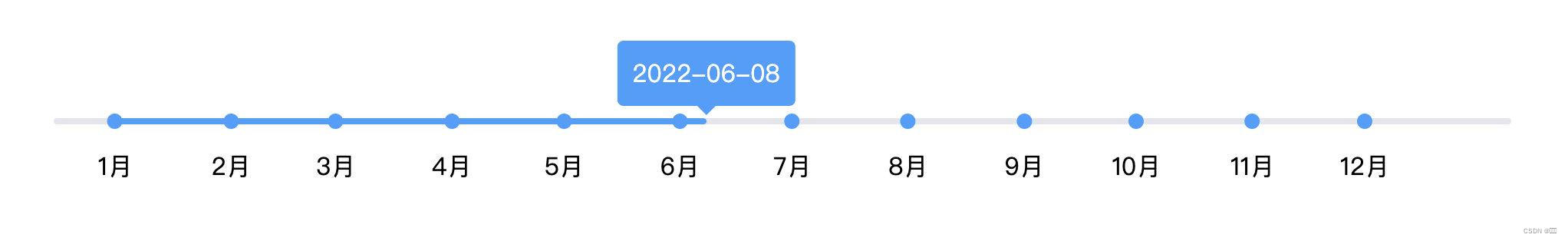
lockDate: [], // 锁定的日期(滑动结束时自动跳到指定的日期)markDate: [], // 做标记的日期。
1.imgUrl路径不可写中文export default{ data(){ return{ imgUrl:'../../assets/01.png' } } }这样写图片根本显示不出来,只是显示了个图片的标志正确写法export default{ data(){ return{ imgUrl:require('../../assets/01.png') } } }import imgUrl fr
用于设置时间轴滑块的初始日期,格式通常为 YYYY-MM-DD。:一个数组,用于标记特定日期,在时间轴上会有相应的标记显示。:一个数组,用于锁定日期,当滑动结束时自动跳到指定的日期。:一个布尔值,用于控制是否显示背景遮罩。

遍历表格的数据,再遍历需要在表格中反显的数据,两者的id一致(两者之间共同的标识即可,一般以id做判断)// 把判断出来的默认表格数据push到创建的数组中。//遍历表格的数据,再遍历需要在表格中反显的数据,两者的id一致。把判断出来的默认表格数据push到创建的数组中。//再遍历数组,将数据放入方法中。//创建一个空数组用来存放默认数据。label="日期"label="姓名"label="地址

/获取上一个页面实例对象。//触发上一个页面中的update方法。

由于JavaScript的限制,Vue不能检测数组和对象的变化。原因由于Vue会在初始化实例时对property执行。对象上存在才能让Vue将它转换为响应式的。转化,所以property必须在。
/ XXX代表要删除的参数(即url参数key)delete this.$router.push({query:{}})删除页面参数。delete this.$route.query.code删除页面参数。2.清除地址栏路由参数。










