
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
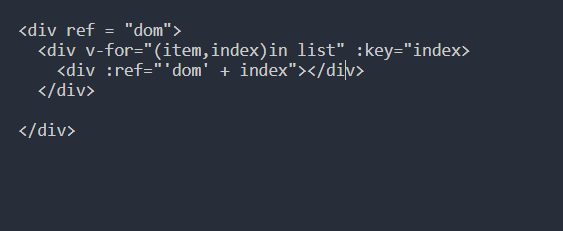
vue初始化获取不到ref问题
描述:因为我在我的代码结构是这样的<div ref = "dom"><div v-for="(item,index)in list" :key="index><div :ref="'dom' + index"></div></div></div>在跟元素和根元素底下的元素都加上ref但是mouted内只能获取到根元素,并且我还

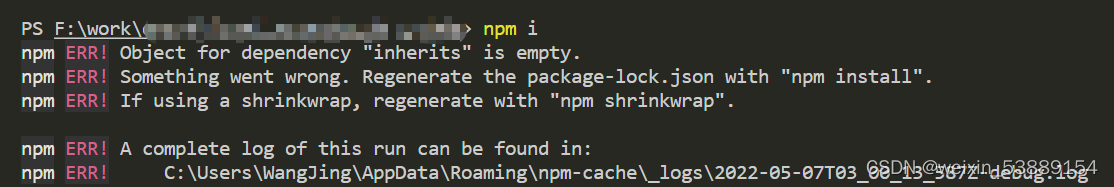
报错Something went wrong. Regenerate the package-lock.json with “npm install“
当npm install 时报错只需要把package-lock.json文件删除了就可以了

到底了










