简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
问题描述:el-table中使用type=index来显示序号。发现有时候序号不能正常显示,一开始写法如下,官网上的写法。分析:经百度,可能因为el-table这块使用v-if控制显示导致,的确代码中那一部分使用了v-if。这种写法是可以的,记录一下。

vue js代码实现图片转成base64

【代码】穿梭框el-transffer大数据量页面卡顿优化。
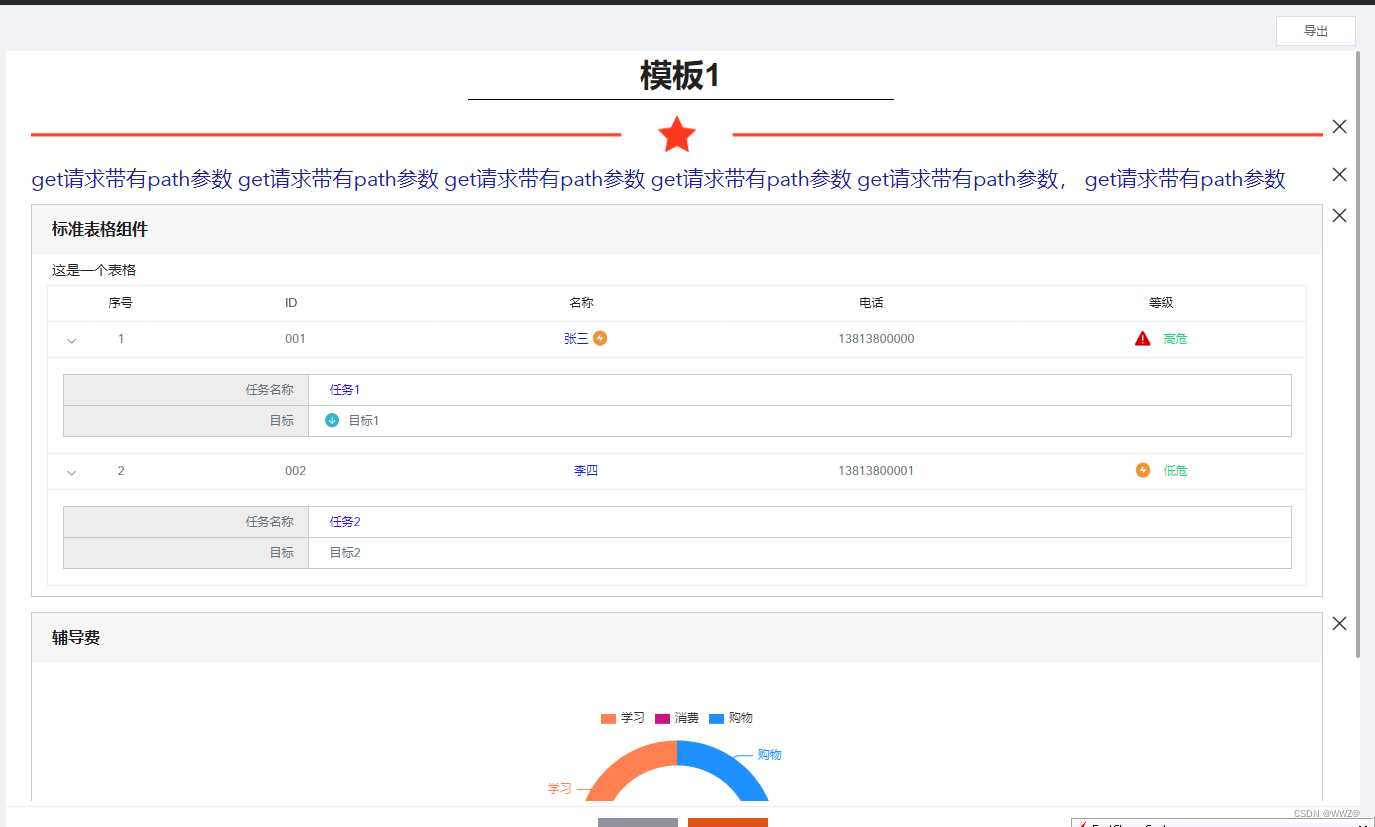
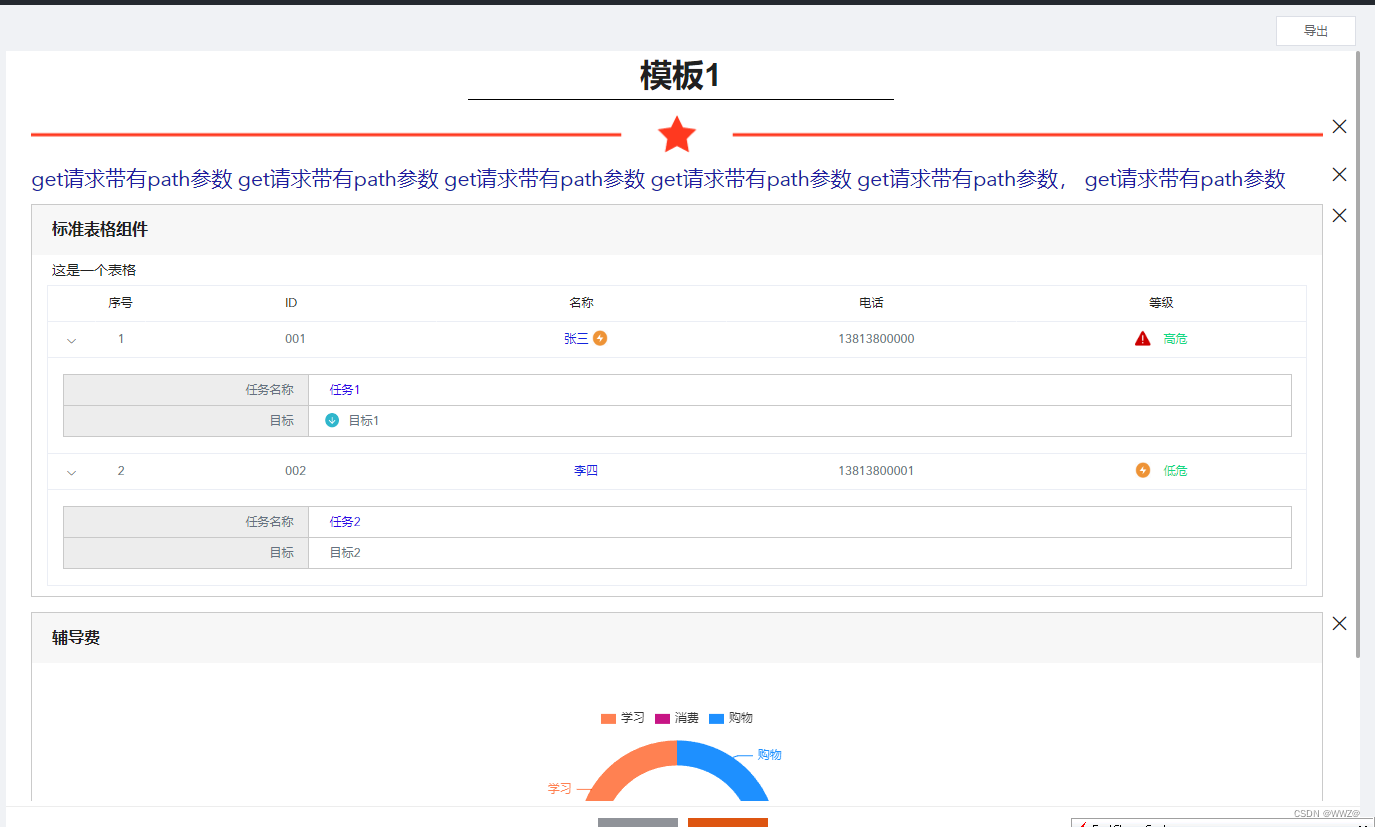
vue 前端导出页面图表保存为Html格式文档

【代码】穿梭框el-transffer大数据量页面卡顿优化。
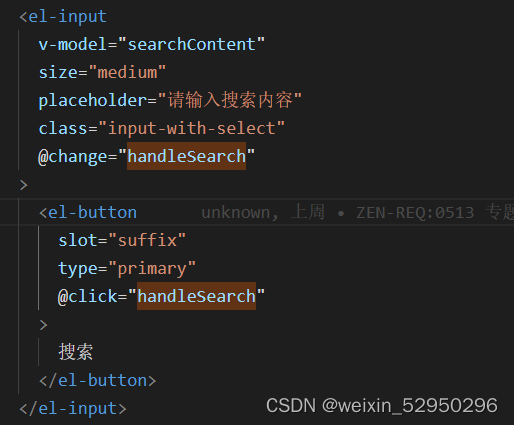
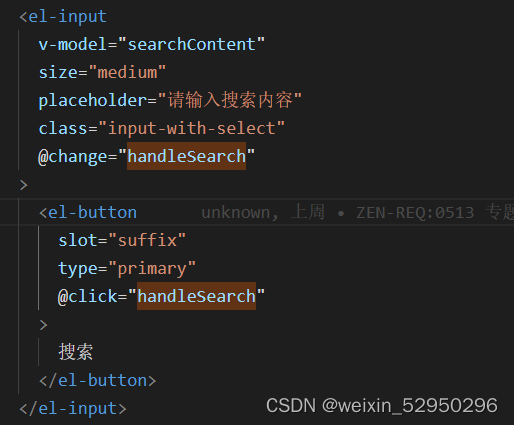
小记一下:有个input输入框,后面有搜索按钮,但是正常会习惯性的按回车键(enter键)进行搜索,代码如下:两种方式:element input 输入框的change事件就可以触发,2. 给input框绑定@keyup.enter.native实现输入框和搜索按钮绑定的是同一搜素事件即可。...

vue 前端导出页面图表保存为Html格式文档

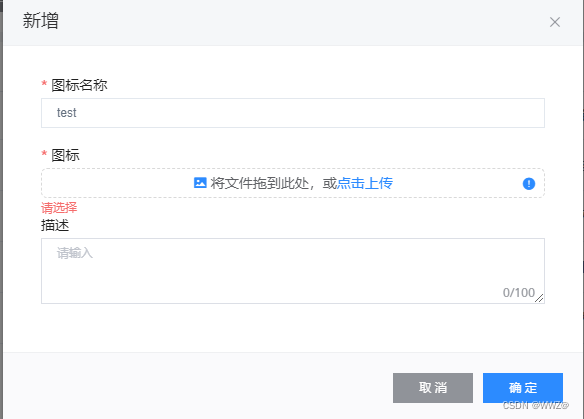
其中dataUpload为再次封装的el-upload上传组件, @success,@beforeupload为封装组件中抛出的方法调用,若使用elementUI中原始el-upload组件可以参考文档中的方法调用,使用:before-upload=“beforeUploadFn” :on-success="successFn"进行方法的调用。实现一个新增功能的过程中,需要对表单中的上传图片进行校

4、部署到线上环境时,如果是https的环境,一般项目都会有网关设置,我们的保存接口要走网关的话,需要开网关白名单,并且要去掉ssl的校验(修改onlyoffice的默认配置,既容器中的default.json中的配置),这样文件才能正常编辑后保存。https环境上需要设置证书,测试环境用的是中台自创建的证书,可参考:https://huaweicloud.csdn.net/638db1cedac

小记一下:有个input输入框,后面有搜索按钮,但是正常会习惯性的按回车键(enter键)进行搜索,代码如下:两种方式:element input 输入框的change事件就可以触发,2. 给input框绑定@keyup.enter.native实现输入框和搜索按钮绑定的是同一搜素事件即可。...