
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
three.js视角沿着管道移动
【代码】three.js视角沿着管道移动。

three.js实现一个火焰动画
保姆式生成火焰特效,文件直接复制过去,图片添加,引入三步搞定。第一步生成fire.ts文件。第二步,复制图片,图片如下。

three.JS 点击元素高亮显示
创建OutlinePass通道(描边样式)修改渲染器函数渲染方法为后渲染函数。添加点击事件,利用射线拾取模型对象。

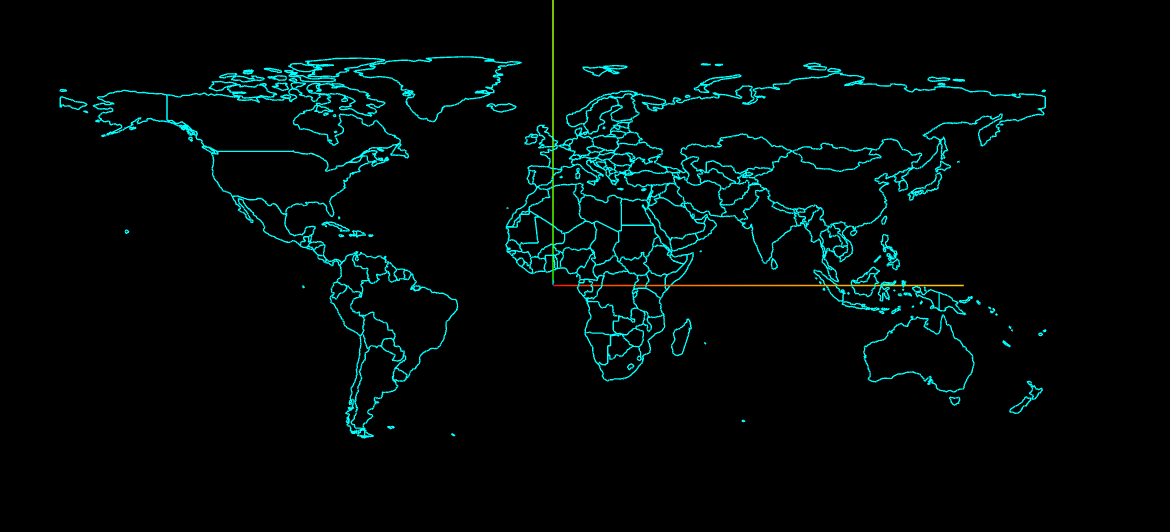
three.js标注世界地图上的某个点
本文主要涉及的知识点是,根据经纬度算出在球面上的三维位置并通过四元数求出该点应该在球体的切面。首先是根据经纬度和球体半径转三维位置。导入标记点的经纬度数据。

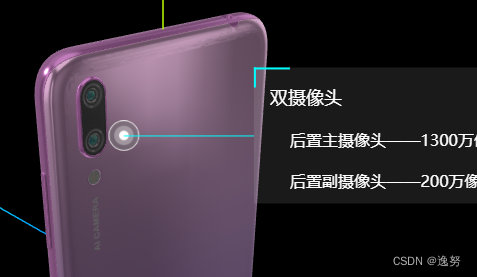
three.js添加2d标签
第一步标签div元素。

three.js导入外部json文件生成世界地图
世界地图json文件。

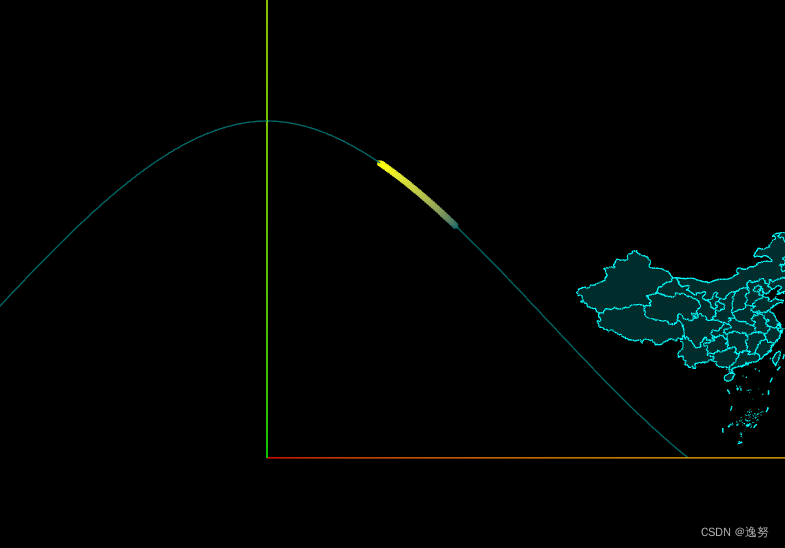
three.js飞线基础
该功能实现的是一条曲线,在曲线上截取一部分实现渐变色飞线效果(如下图)

到底了










