
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
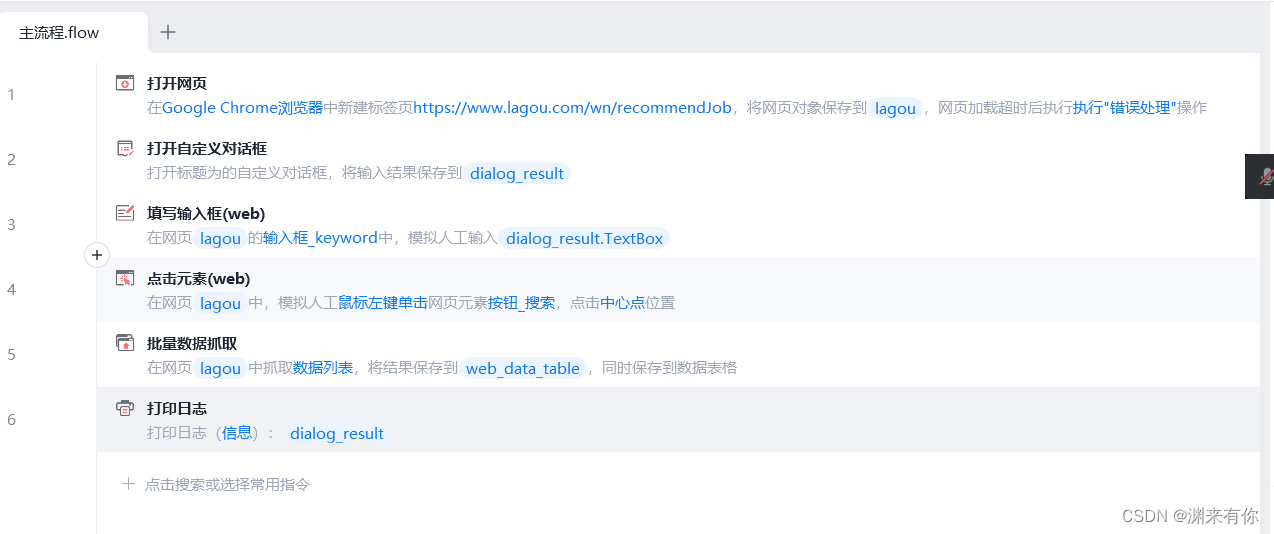
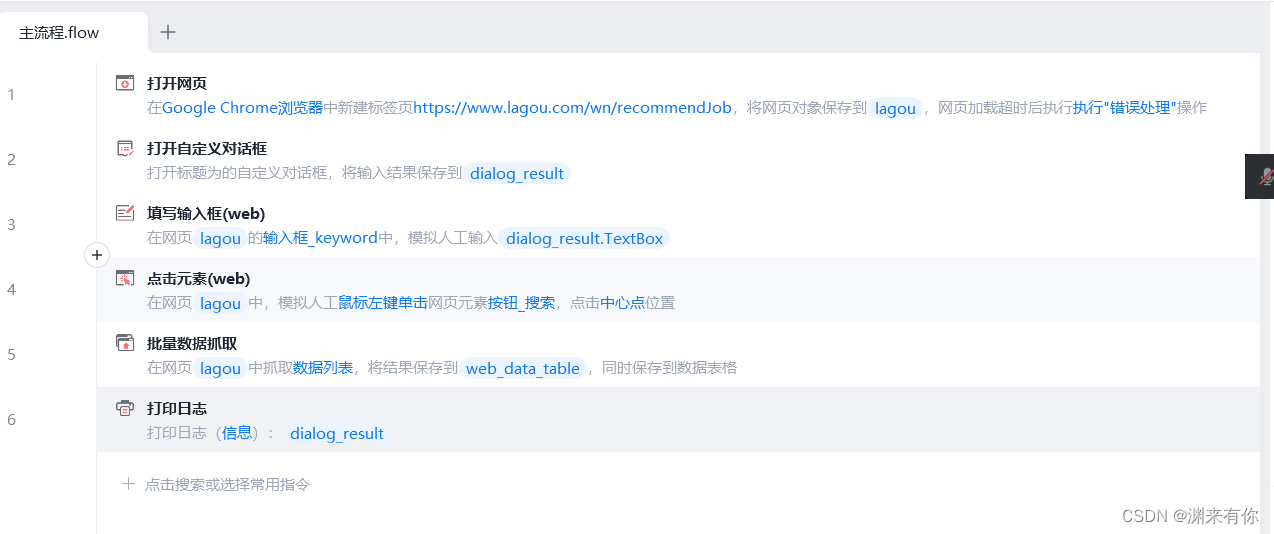
1.安装和基本概念官网地址https://www.winrobot360.com/chrom插件问题和入门文档https://www.winrobot360.com/yddoc/language/zh-cn/%E5%B8%B8%E8%A7%81%E9%97%AE%E9%A2%98/%E7%BD%91%E9%A1%B5%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B8%B8%E8%A

Naive UI Pro是一款基于Vue3的企业级Admin框架,经过430+天开发,包含1900+次commit。项目采用Vite+Vue3+TS+UnoCSS技术栈,创新性地实现了插件化路由系统、策略模式布局、Headless菜单设计等特性,解决了传统Admin框架耦合度高、扩展性差等痛点。配套pro-naive-ui组件库,提供7种布局模式和多页签拦截器功能,文档完善且完全开源,适合中大型后
Naive UI Pro是一款基于Vue3的企业级Admin框架,经过430+天开发,包含1900+次commit。项目采用Vite+Vue3+TS+UnoCSS技术栈,创新性地实现了插件化路由系统、策略模式布局、Headless菜单设计等特性,解决了传统Admin框架耦合度高、扩展性差等痛点。配套pro-naive-ui组件库,提供7种布局模式和多页签拦截器功能,文档完善且完全开源,适合中大型后
1.安装和基本概念官网地址https://www.winrobot360.com/chrom插件问题和入门文档https://www.winrobot360.com/yddoc/language/zh-cn/%E5%B8%B8%E8%A7%81%E9%97%AE%E9%A2%98/%E7%BD%91%E9%A1%B5%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B8%B8%E8%A

利用vuex中store进行进行保存代码如下import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)export default new Vuex.Store({state: {//状态从本地获取token: localStorage.getItem("token") || ''},//同步修改state里面的值mutations: { /
今天在前端使用vue用formdata进行文件的传输时后台node报错Multipart: Boundary not found multer前端控制台当中发现接口传输的file文件为空值{},因为在axios请求时设置请求头Content-Type为multipart/form-data时发现在后面没有Boundary 这个参数,正常来说除了multipart/form-datamultipar

目录结构如图,在主页面home点击旁边导航切换不同组件在同一页面效果2、动态路由<component:is="componentnext"></component>用于切换组件,改变componentnext的组件名字即可,利用了动态绑定:class来指定此组件时此导航选中颜色的变化2.代码即注释如下<template><div><!-- &l
1.首先在所需要隐藏或显示的内容div加v-show,代表判断是否显示或隐藏<divv-show="shopShow">内容</div>3.我这里是在打开内容中有一个×号来关闭显示效果,在iconfont图标的div加入一个点击事件<div@click="toggleShopShow"><span class="iconfont icon-close"&g
今天在前端使用vue用formdata进行文件的传输时后台node报错Multipart: Boundary not found multer前端控制台当中发现接口传输的file文件为空值{},因为在axios请求时设置请求头Content-Type为multipart/form-data时发现在后面没有Boundary 这个参数,正常来说除了multipart/form-datamultipar

今天出现一个bug,当在vue-seamless-scroll中把数据放入wholeflowtableData: [],没有问题,可以正常轮播。但是当动态获取后端数据时缺会出现弹回顶部的问题问题原因:由于拿到后端数据后我们用push方法一个个push进wholeflowtableData,导致它高度的获取出现问题,从而div发生溢出,无法进行滚动解决方案:1.定义一个新的数组arr去接收,然后再利











