
简介
该用户还未填写简介
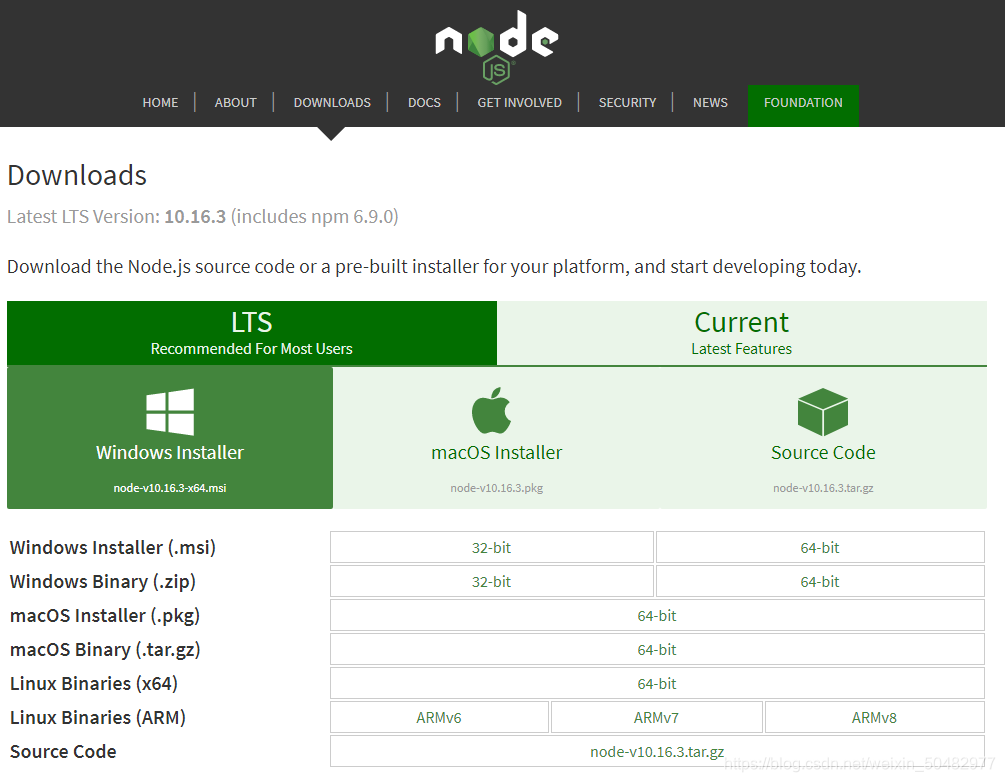
擅长的技术栈
可提供的服务
暂无可提供的服务
作为一个新手小白,入职头一天晚上我都是慌的,入职第一天我到底该做些什么???以下都是我对自己第一天入职的一些记录,希望对同样迷茫的同学有些帮助。1.入职材料2.配置环境3. 拉取代码4.总结...

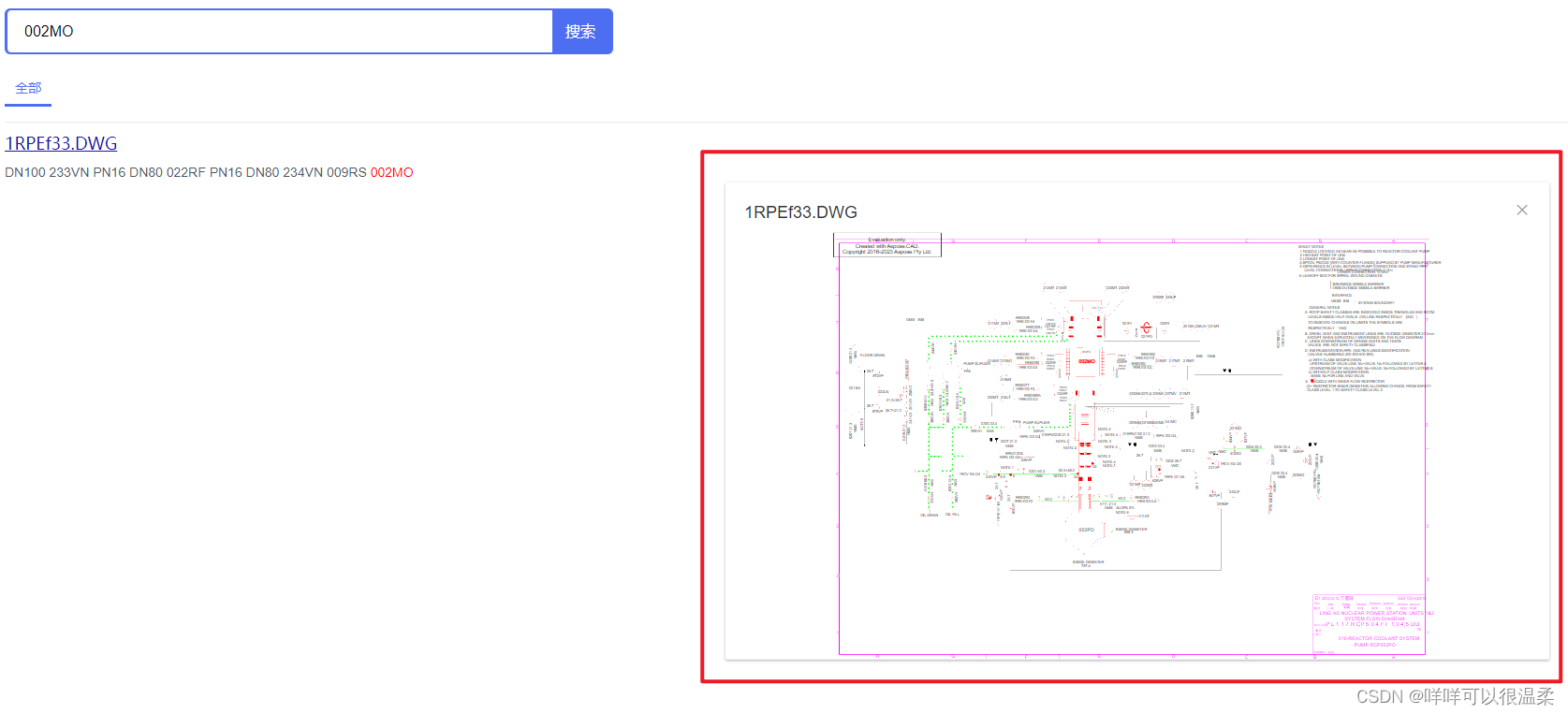
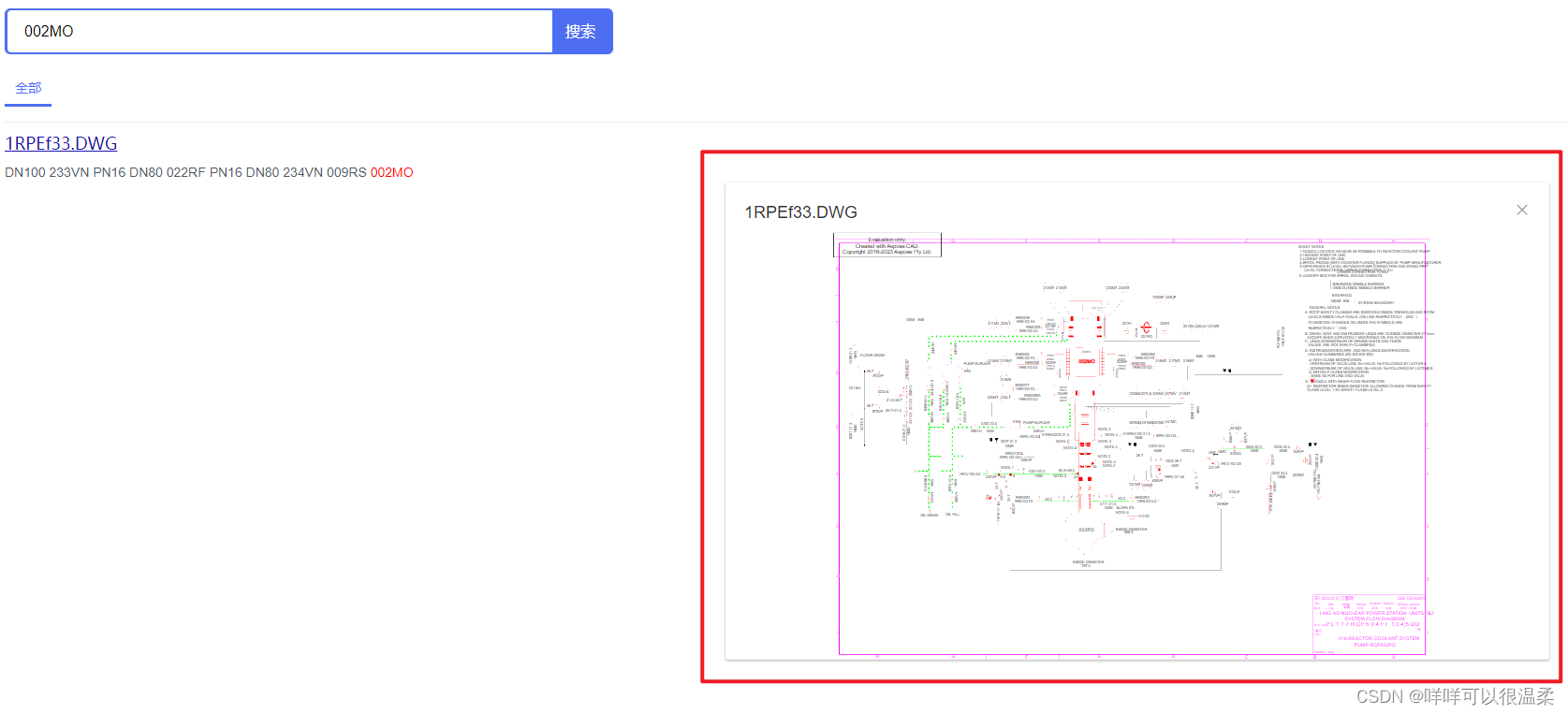
从确定客户提出需求到实现后演示,用了22个小时完成,但之前从来没有接触过SVG这方面,所以做的不是很完美,比如搜索到的节点虽然高亮了,但没有放大显示。后期会不断完善,再做补充~

vue + element-ui 中 el-table 动态生成表头及有必填项

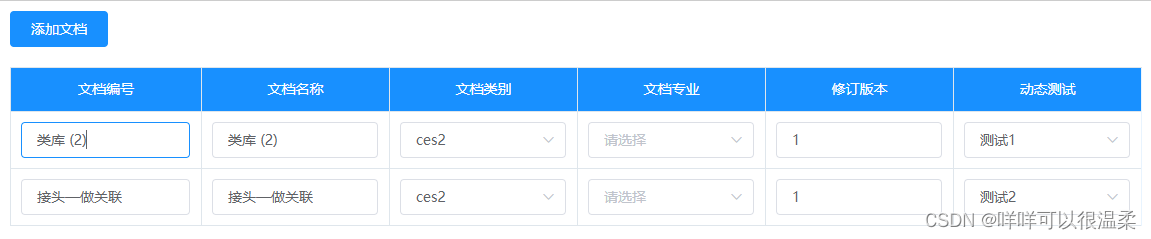
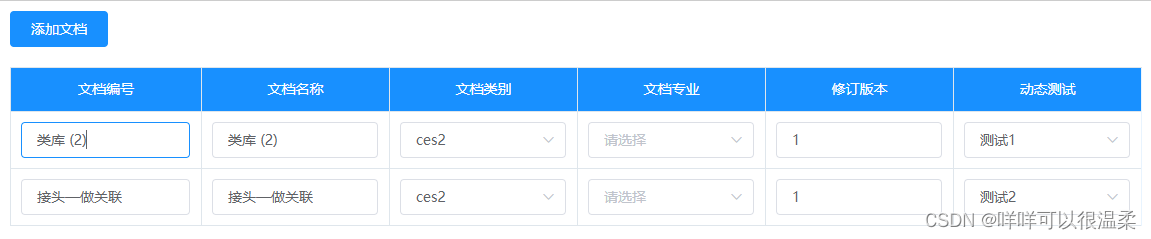
先看问题还原图:问题描述:小编在做需求时,遇到了在el-table表格中加入多条数据,并且每条数据要通过el-select来选取相应的值,做到动态选择。解决方法:思路:最开始,小编的实现效果是左边红色框的效果,选择其中一个时,其他的也对应赋值。主要是因为el-option的选项都是相同的,v-model的值也是相同的。那让每一条 v-model的值不同不就好了么!!代码:html中代码:<e

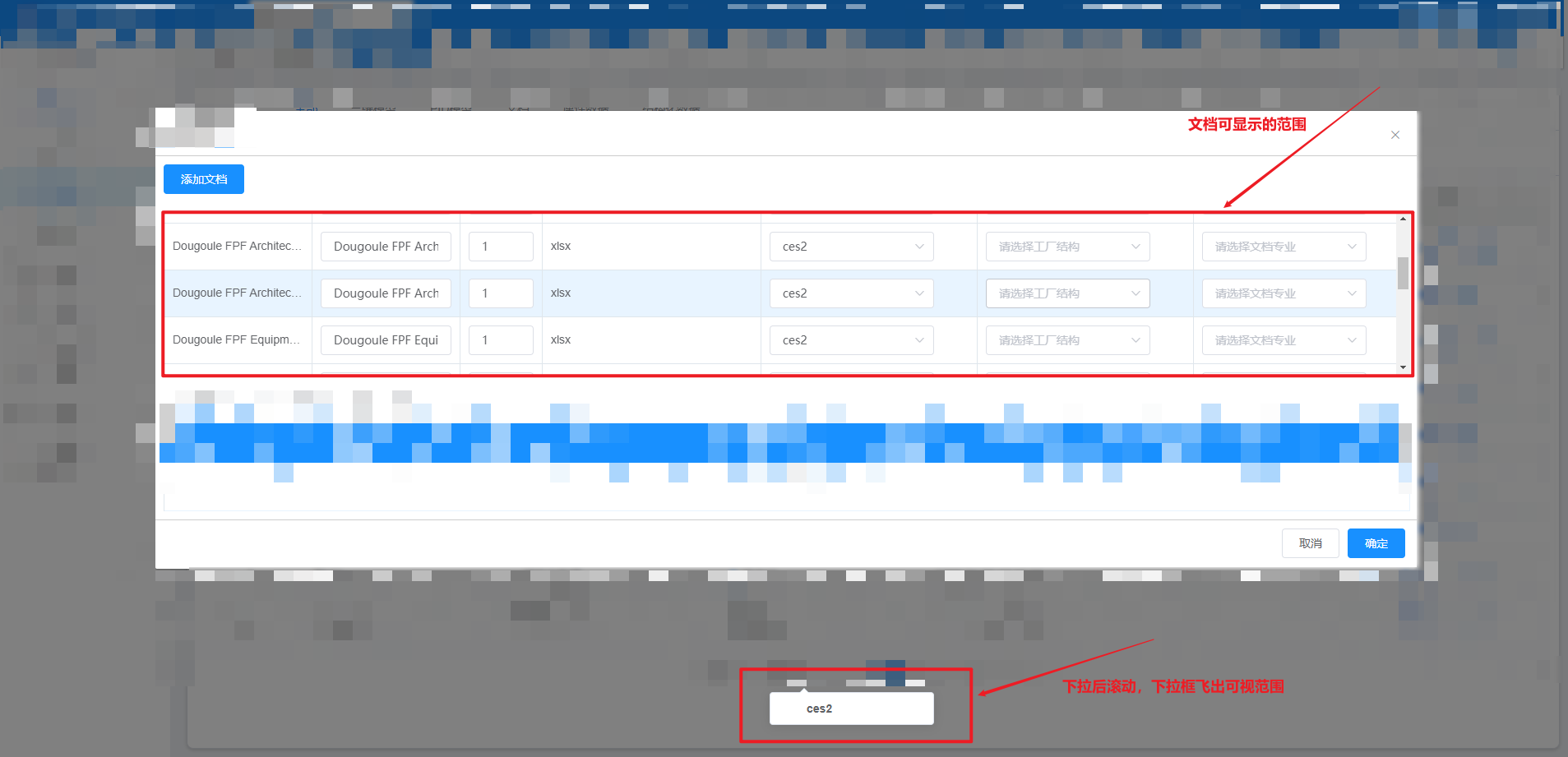
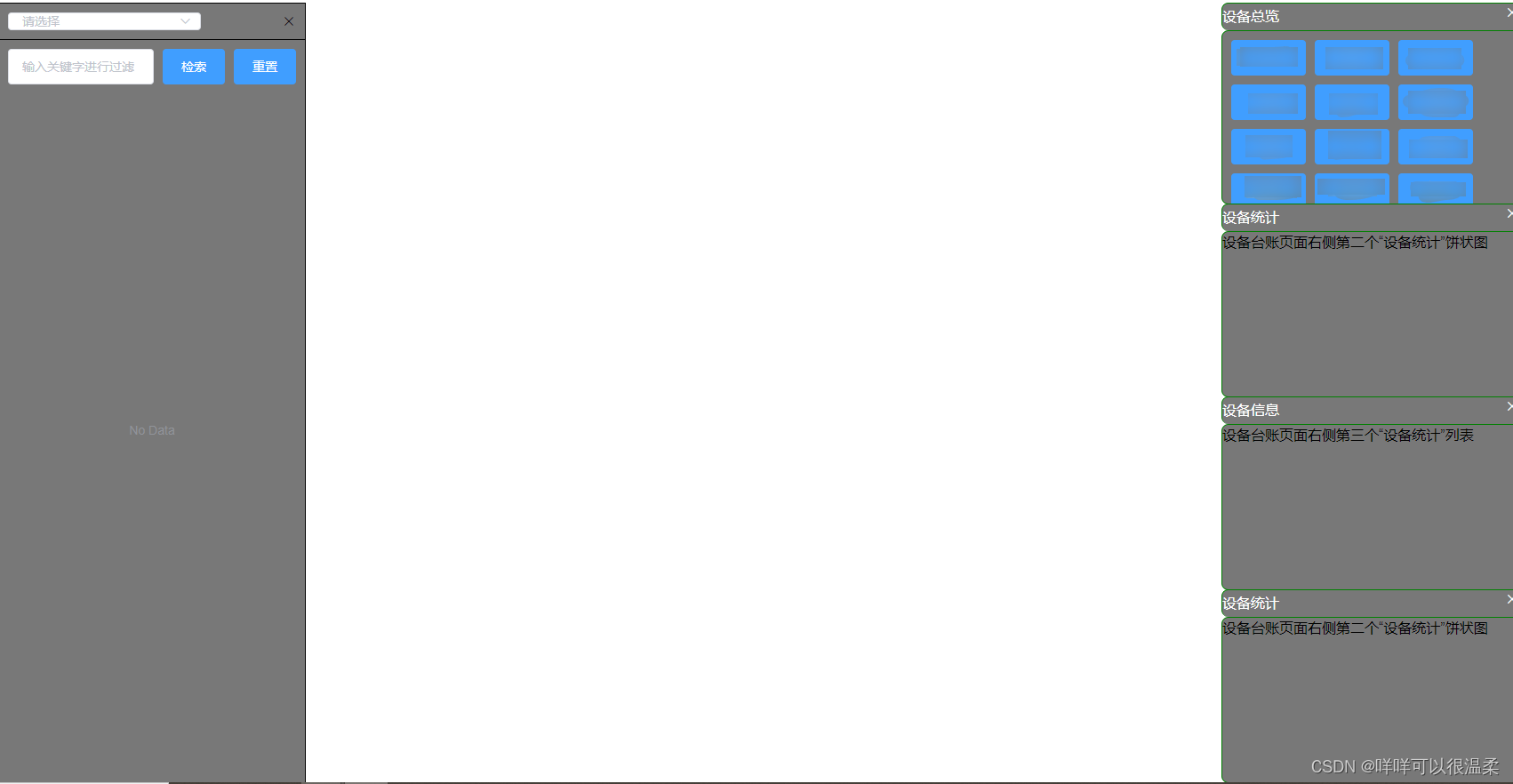
首先感谢在遇到问题时搜索到的一些答案,同时指路优秀文章:Element-ui中 元素滚动时el-option超出元素区域的问题 - 掘金 (juejin.cn)我遇到的问题和链接中楼主的问题几乎是同一个问题,奈何

VUE2.X全局组件及动态引入组件

从确定客户提出需求到实现后演示,用了22个小时完成,但之前从来没有接触过SVG这方面,所以做的不是很完美,比如搜索到的节点虽然高亮了,但没有放大显示。后期会不断完善,再做补充~

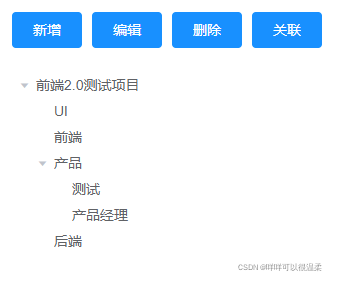
前提需要:其中新增与编辑,因为不是懒加载的tree树,小编与后端协调后决定,新增与编辑成功后,接口会返回当前新增或编辑的数据,及其子节点, 如:这是在新增后,后端返回接口的接口,在产品下新增产品经理。如果是在编辑有子节点的数据时,就会返回与图相同的数据。如果编辑没有子级节点的数据,就会返回:问题还原图:问题描述:在新增、编辑、删除时,只刷新当前修改的节点,不刷新整个tree树。新增与编辑都需要借助

vue + element-ui 中 el-table 动态生成表头及有必填项

先看问题还原图:问题描述:小编在做需求时,遇到了在el-table表格中加入多条数据,并且每条数据要通过el-select来选取相应的值,做到动态选择。解决方法:思路:最开始,小编的实现效果是左边红色框的效果,选择其中一个时,其他的也对应赋值。主要是因为el-option的选项都是相同的,v-model的值也是相同的。那让每一条 v-model的值不同不就好了么!!代码:html中代码:<e











