
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vscode快捷提示消失
vscode更新后快捷提示消失,需要重新设置快捷提示
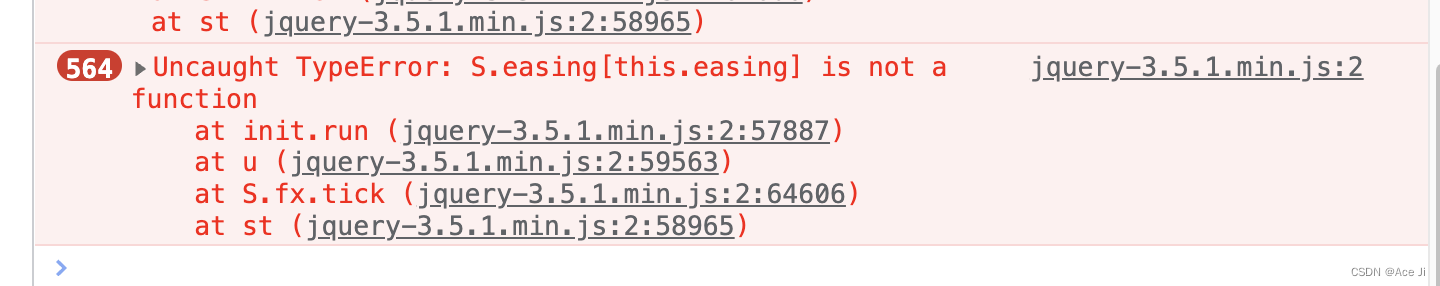
jquery:toggle()方法模拟鼠标连续click事件
toggle()连续点击事件

Ant Design Pro of Vue 自制动态菜单
Ant Design of Vue关于动态菜单的生成项目较小时可以自己做动态菜单,代码简洁!!!1、后端返回的菜单2、格式化数据export const listToTree = (list, tree, parentId) => {list.forEach(item => {// 判断是否为父级菜单if (item.parentId == parentId) {const child
Ant Design Pro of Vue 页签内跳转路由
多页签模式下的页签内切换页面问题描述:在多页签模式下,无论是 $router.push()还是 $router.replace()都会打开一个新的页签,但是有些递进的页面就不需要保留上一个页面,这时就需要在页签内替换页面1、写一个判断路由的方法,返回布尔值//设置页签内需要替换路由的数组(以路由的name值为条件)export const list = [//从页面1跳转到页面2{from:'pa
到底了










