简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1.npm安装vue-canvas-posternpm i --save vue-canvas-poster2.在mian.js中引入important VueCanvasPoster from 'vue-canvas-poster'Vue.use(VueCanvasPoster)3.在需要的页面中使用<vue-canvas-poster:widthPixels="1000":paintin
由于uni-app已经内置了vuex,所以只要正确引入就好了。1、在项目的根目录下,创建一个名为store的文件夹然后在该文件夹下创建一个index.js的js文件2、在该js文件下定义公共的数据以及方法函数,并且把它导出import api from "../../http/api";import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex
import {createRouter,createWebHistory,RouteRecordRaw,createWebHashHistory,RouteLocationNormalized,NavigationGuardNext,} from "vue-router";import layout from "../views/layout.vue";import strategy111 fr
//滚动区域内的容器<div id="scroll"></div>//滚动事件const onScroll = () => {//可滚动容器的高度let innerHeight = document.getElementById("scroll").clientHeight;//屏幕尺寸高度let outerHeight = document.documentElem
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-widt
方法1.在路由中加入catchjumprouting(e){this.$router.push(e.path).catch(err => err)}方法2.router.jsVue.use(VueRouter);const originalPush = VueRouter.prototype.pushVueRouter.prototype.push = function push(locat
import { createApp } from "vue";import App from "./App.vue";import router from "./router";import store from "./store";import Antd from "ant-design-vue";import "ant-design-vue/dist/antd.css";import * a
1.下载uview下载地址本地引入2.配置Http请求配置详细指导完整如下以下为在main.js中的引入示例:// main.js// 此为main.js本身已有内容const app = new Vue({...App})// http拦截器,此为需要加入的内容,如果不是写在common目录,请自行修改引入路径import httpInterceptor from '@/common/http.
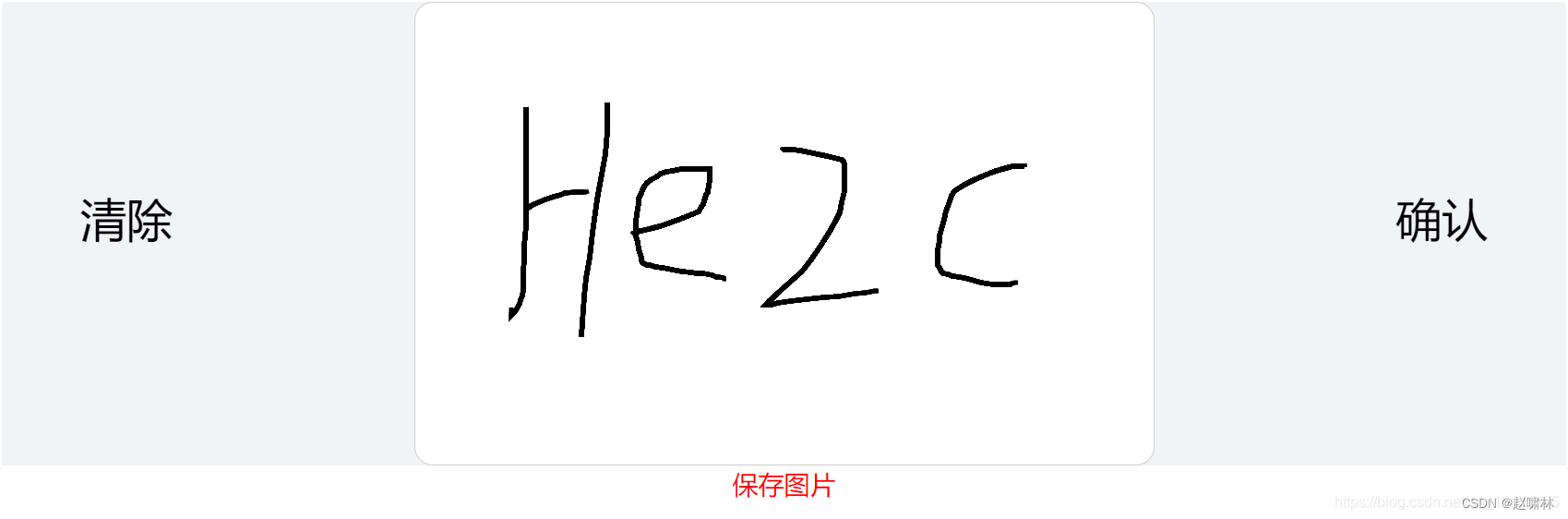
【代码】vue3 Canvas签字板组件封装。