简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
【代码】vue中el-table的展开/收起 功能。

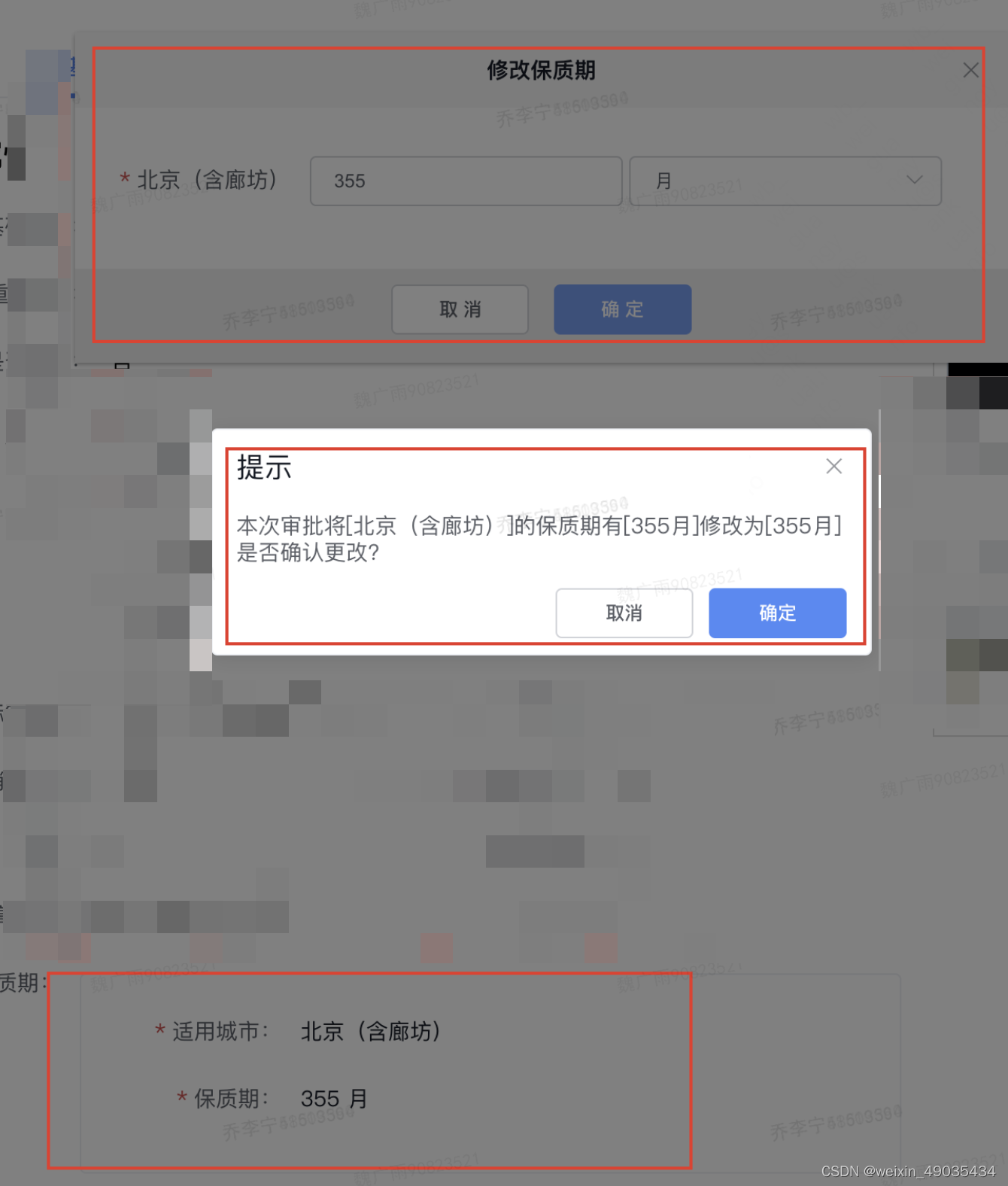
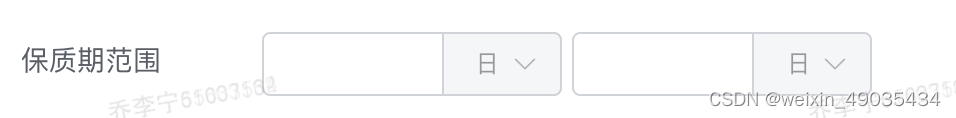
需求是这样的:1.最大输入999(整数)2.不能为空, 最少填一项3.最大值必须大于最小值4.可以选择年月日, 一年按照365天计算, 一月按照30天计算

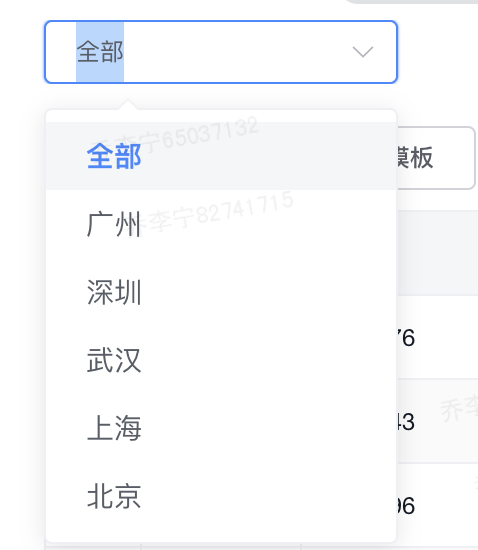
vue element UIel-select简单封装下拉框组件

首先在main.js中给Vue.protorype注册一个全局方法,其中,我们约定好了想要监听的sessionStorage的key值为’watchStorage’,然后创建一个StorageEvent方法,当我在执行sessionStorage.setItem(k, val)这句话的时候,初始化事件,并派发事件。Vue.prototype.resetSetItem = function (key
JSON对象存储JSON对象提供的parse和stringify将其他数据类型转化成字符串,再存储到storage中就可以了操作方法:存:var obj = {"name":"ergouzi","age":"16"}localStorage.setItem("userInfo",JSON.stringify(obj));取var user = JSON.parse(localStorage.get
$attrs 是一个 Object,它包含了父作用域中不作为 prop 被识别 (且获取) 的 attribute 绑定 (class 和 style 除外)。如果组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class 和 style 除外),并且可以通过 v-bind="$attrs" 传入内部组件。爷爷传孙子1.爷爷组件的代码<template><div
在开发过程中我们常常需要,在一个页面中使用相同的图表来展示同级别的多个事物(如:同级别的多个不同id的仓库、同级别的多个不同id的设备等)。例如:<template><div class="projectCost"><div class="container"><div class="wrapper" v-for="(item,index) in 4" :

Vue实现下拉加载最佳方案自然是使用vue-infinite-scroll来实现。接下来我们一起看下它的配置及使用方式。首先我们先了解下他的配置参数:v-infinite-scroll="loadMore"表示回调函数是loadMoreinfinite-scroll-disabled="busy"表示由变量busy决定是否执行loadMore,false则执行loadMore,true则不执行,注