
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
废话不多说,直接上代码ALIpayOrder() {var urlStr = '接口地址';var data = {'alipayUserid': this.userInfo.alipayUserid,'alipayNickname': this.userInfo.alipayNickname,'alipayH

《前端开发现状与突围路径分析》摘要:当前前端领域呈现框架生态成熟(React/Vue/Angular三足鼎立)、工具链革新(Vite/ESBuild兴起)和技术深度扩展三大特点。市场呈现初级饱和与高级稀缺并存的两极分化,技能要求从基础三件套升级为TypeScript、工程化等综合能力。面对技术焦虑与竞争压力,开发者可选择三条突围路径:纵向深化成为性能优化/架构专家、横向拓宽掌握全栈/跨端能力,或拥
vue监听页面使用window.addEventListener('scroll', this.handleScroll)
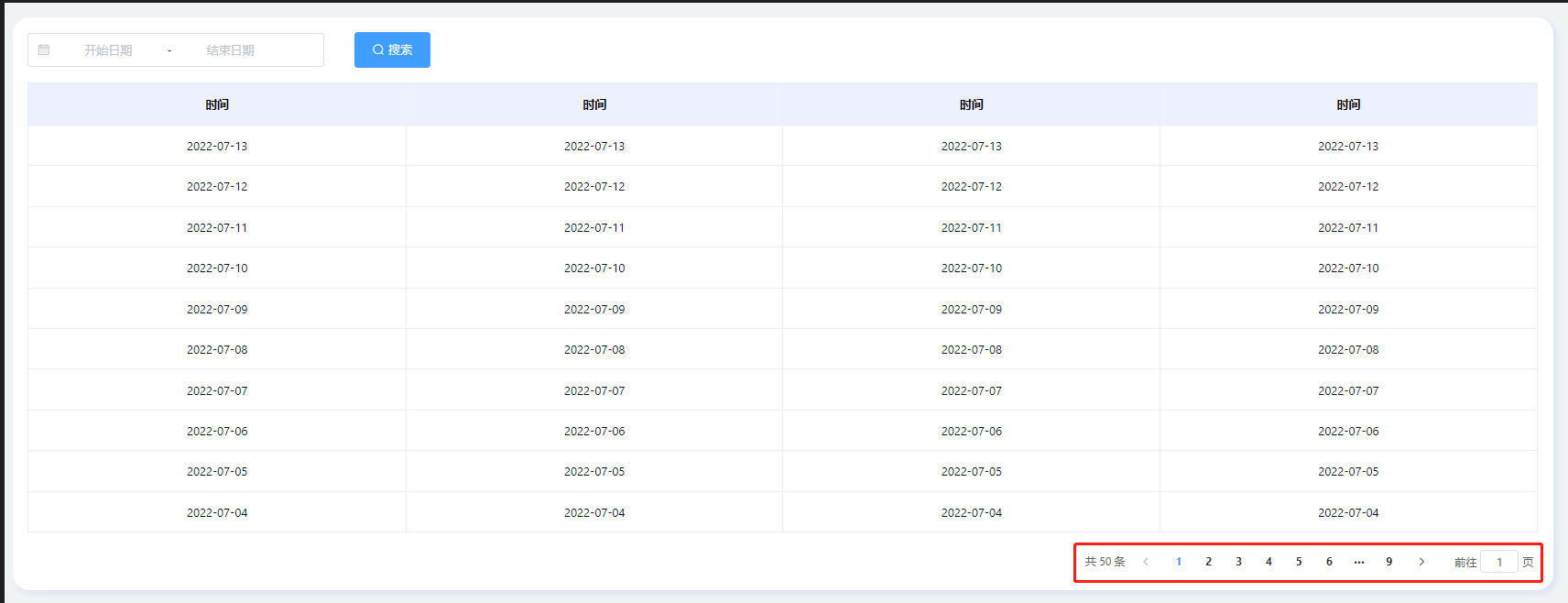
大家都知道,在vue中我们可以使用v-if或者v-show去做隐藏显示, 这里我使用的是v-show,因为此元素进入页面后,此元素会频繁的改变显示状态,此时用v-show更加合适2.在data数据中写入3.在methods模拟数据请求4.通过watch去监听totalnumber变化从而改变分页状态总结例如:以上就是今天要讲的内容,本文仅仅简单介绍了vue中如何使用......

项目场景:项目中数据看盘需要显示饼图并且显示比例(百分比)
在vue中怎样正确封装使用webSocket在vue项目中,每个组件里使用webSocket比较简单,但是webSocket的使用是在整个项目中的时候呢,我们就需要封装成一个公共的文件;1.新建一个 socket.js 文件var websock = null;var global_callback = null;var serverPort = '5000';//webSocket连接端口fun
前言本文使用了lable关联选中,实际使用中如果不需要,直接将循环语句 v-for 写在 input标签上就可以1、使用v-for循环的radio单选框需要注意的是,这是使用的是 change 事件,而不是 click 点击事件<template><div><label v-for="(item, index) in radioData" :key="index"&g
文章目录前言一、要怎么做?二、使用步骤1.首先,在data中要有样式数据2.在computed中添加这段代码3.在需要改变样式的地方添加总结前言例如:项目中我们需要动态改变当前页面的样式一、要怎么做?示例:1.首先我们要拿到数据中背景图数据2.然后在你需要的添加背景图div出添加定义的style二、使用步骤1.首先,在data中要有样式数据代码如下(示例):data: {//动态背景图片leftS
uniapp,vue皆可使用首先去下载qrcode.js 链接可以在根目录中新建utils文件夹,把下载的js放进去)1.引入js并创建data变量import qrcode from '@/utils/qrcode.js'data() {return {url: "",qrcodeURL: ""}},methods: {//生成url二维满creatQrCode(){this.url = win
Ajax 和 Axios究竟那个更实用1.jQuery ajax$.ajax({type: 'get',url: url,data: data,dataType: dataType,success: function () {},error: function () {}});Ajax 指的是 XMLHttpRequest(XHR), 最早出现的发送后端请求技术,隶属于原始js中,核心使用XMLH










