
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
今天在渲染一个表格数据的时候数据获取到了并且也已赋值但却没有渲染出来并提示了报错,如下图这里的报错提示data是一个无效的数据类型,期望是数组得到的是对象。后来发现我们定义的用来渲染表格的数据是数组,但获取到的数据是对象,就像下边这样直接把对象赋值给数组就会得到一个错误的数据类型。下边是获取到的数据data后来尝试过将获取到的对象转数组再进行复制但嫌麻烦索性直接就push到数组中了这样数据类型就正
这是一个Vue+element ui的后台管理项目。如上图所示这里有一个修改的对话框里边是表单和ckeditor5富文本编辑器,点击第一个更新按钮打开对话框后,表单和编辑器获取并显示当前可以修改的内容。但是当我关闭对话框再次点击其他更新按钮的时候打开的编辑器内容都是第一次打开对话框中编辑器的内容,除非我手动刷新一下浏览器。很显然在对话框关闭的监听事件中没有对富文本编辑器的内容进行清除更新才造成了这
总结下表格中每列的动态渲染实现语法:vue + element<el-table><template v-if="columns.length > 0"><el-table-column v-for="(item, index) in columns" :key="index" :prop="item.prop" :label="item.label">&
在vue项目中需要将获取的时间数据 "2021-10-25 02:10:20"渲染到表格中但要转换格式只要前边日期不要后边的时间:这种2021-10-25, 所以用split来截取了但此时页面会报错无法读取为定义的属性split后来发现是这个checkTime字段的值有时可能为空[Vue warn]: Error in render: “TypeError: Cannot read propert
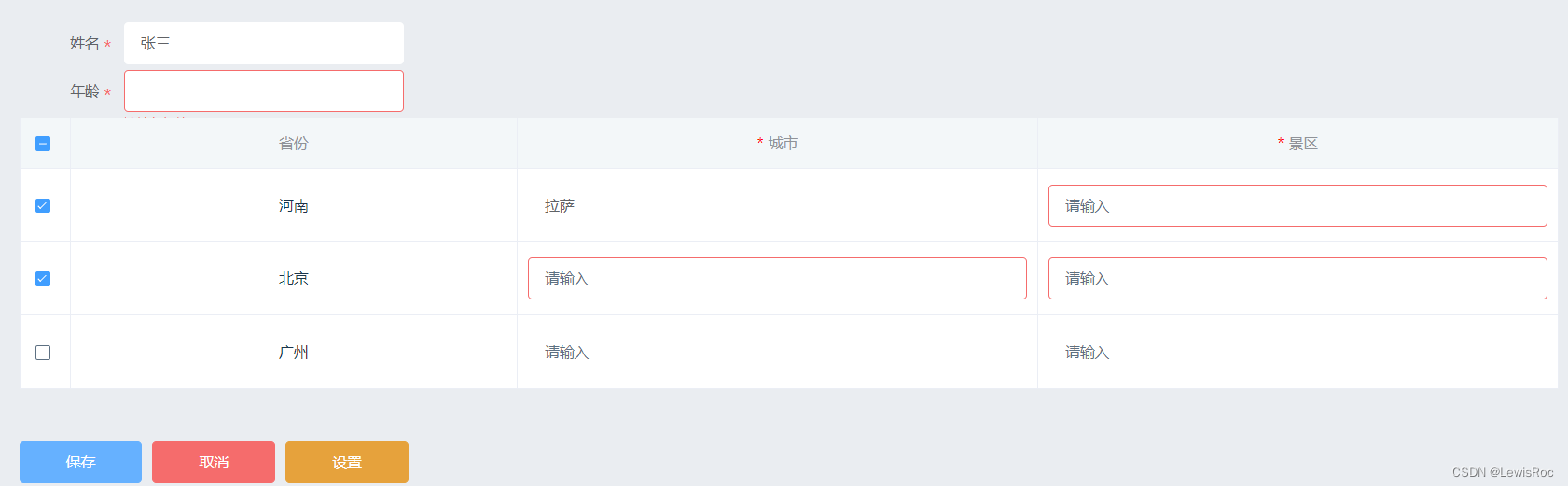
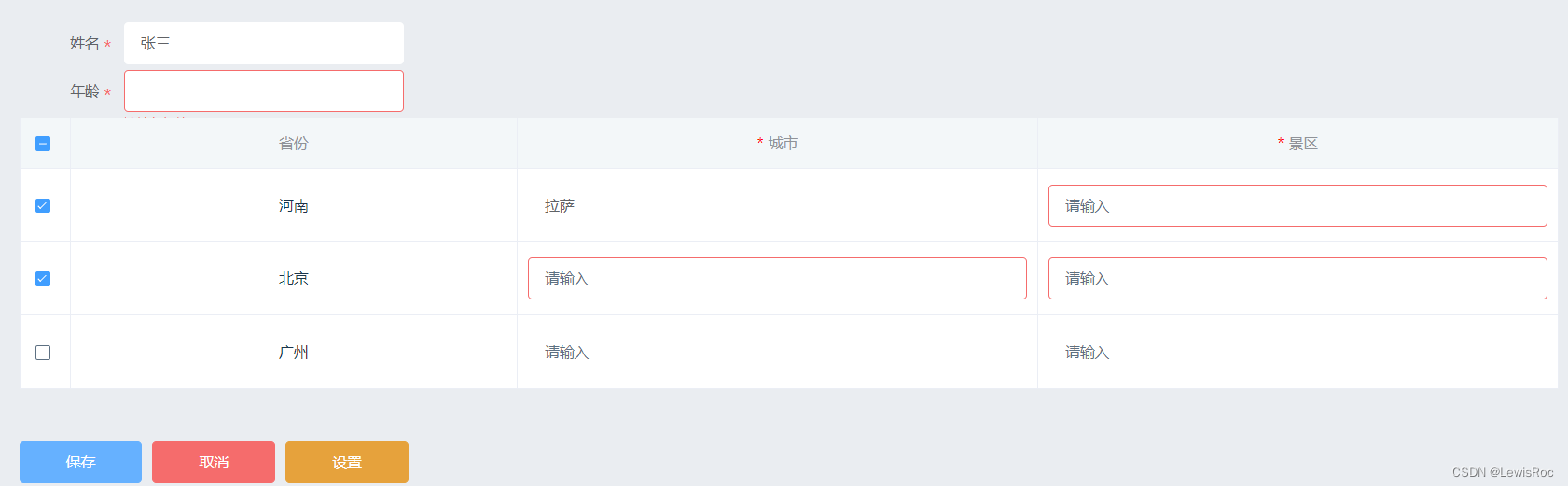
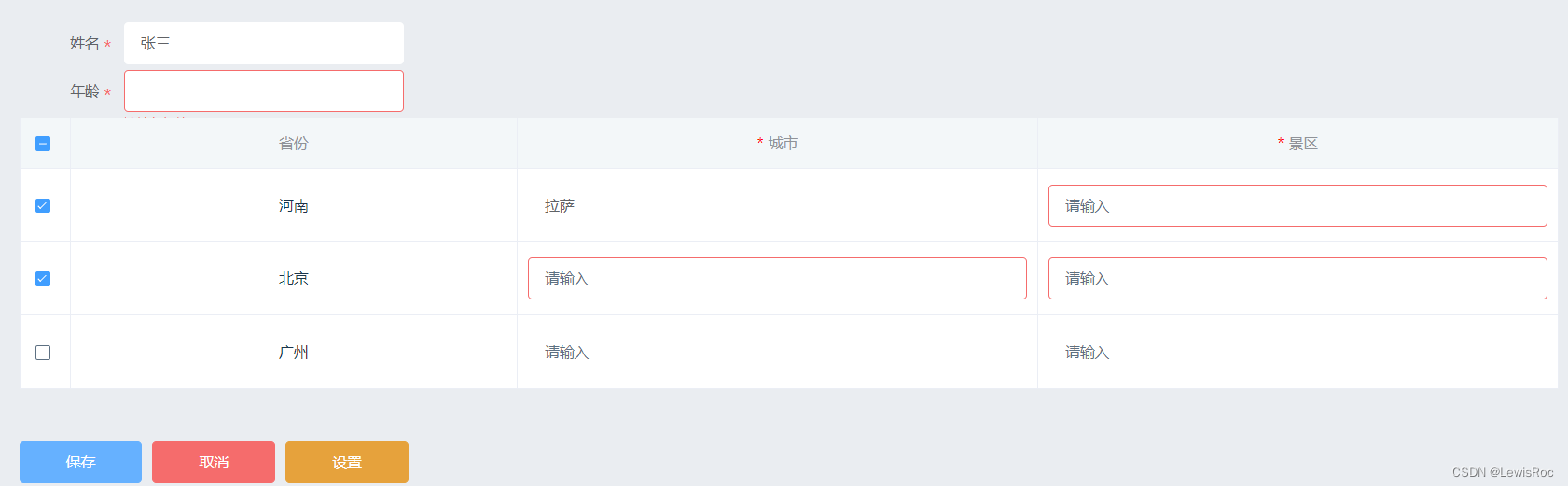
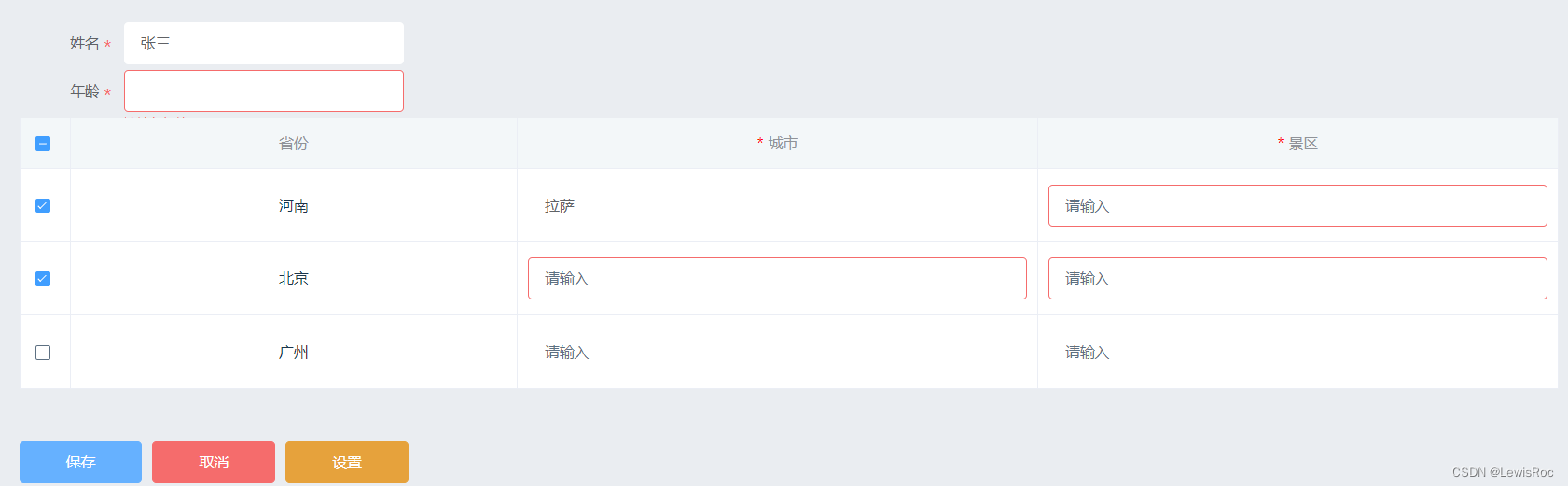
表格内有表单项支持编辑、保存时能对复选框勾选的部分表格数据进行表单校验

表格内有表单项支持编辑、保存时能对复选框勾选的部分表格数据进行表单校验

表格内有表单项支持编辑、保存时能对复选框勾选的部分表格数据进行表单校验

表格内有表单项支持编辑、保存时能对复选框勾选的部分表格数据进行表单校验

el-table表格固定表头与合计行,内容部分自动滚动










