
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
AI Agent学习 -- Python环境搭建:pyenv-win的安装与使用本文介绍了Python多环境管理工具pyenv-win的安装与使用指南。主要内容包括:1) pyenv-win的作用,即管理多个Python版本;2)详细安装步骤,从Git仓库下载到环境变量配置;3)安装验证方法;4)常用命令,如版本查看、安装/卸载、全局/本地版本设置等;5)手动安装Python版本的技巧。文章旨在帮

vue3项目中如何动态循环设置ref并获取使用

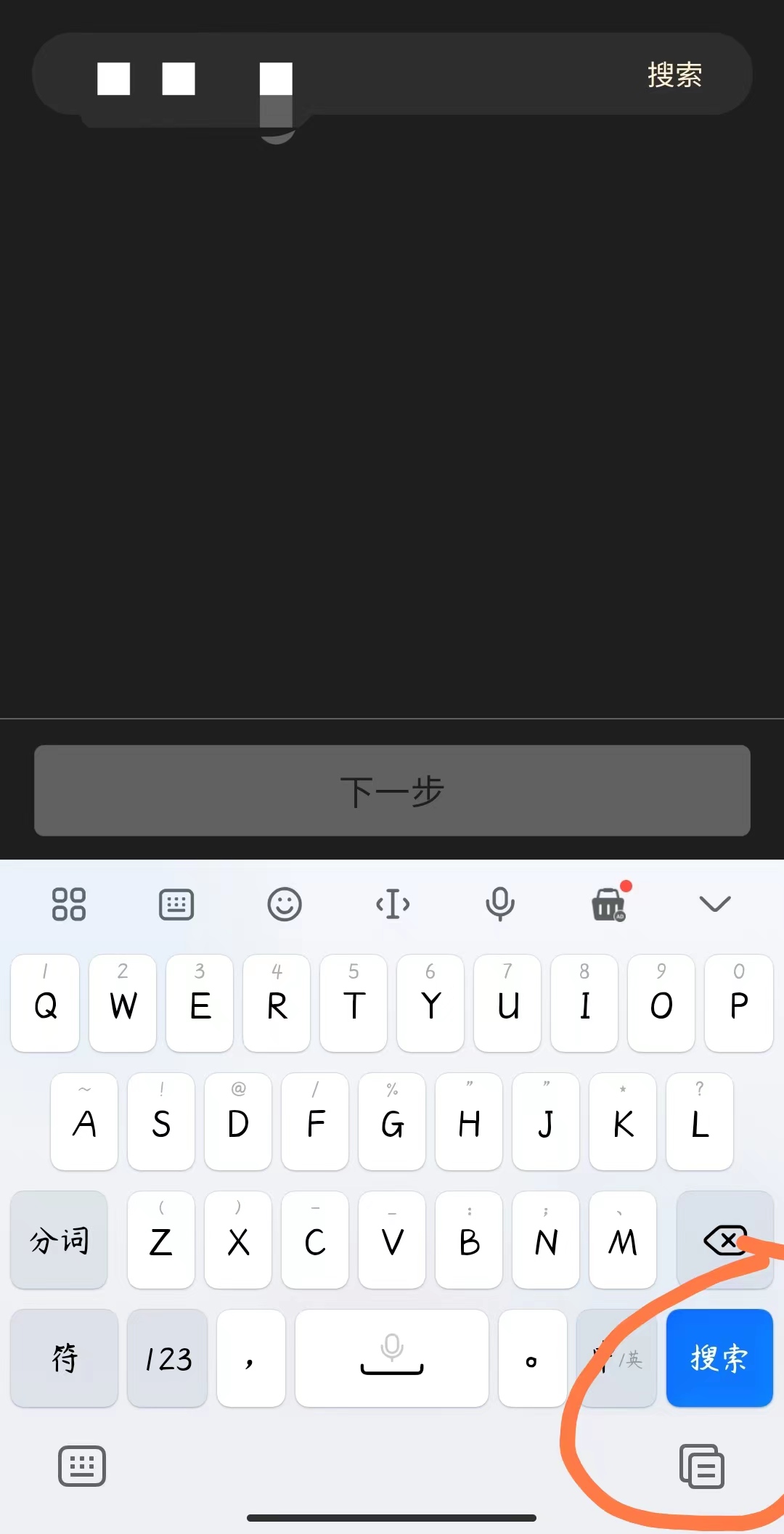
uniapp中input框实现键盘右下角搜索事件

通过POST方式提交数据到接口的时候,常常会遇到这种句子:webClient.Headers.Add(“Content-Type”, “application/json”);或者webClient.Headers.Add(“Content-Type”, “application/x-www-form-urlencoded”);那究竟应该用哪种方式??????答案 是跟我们提交的参数格式有关。1、如
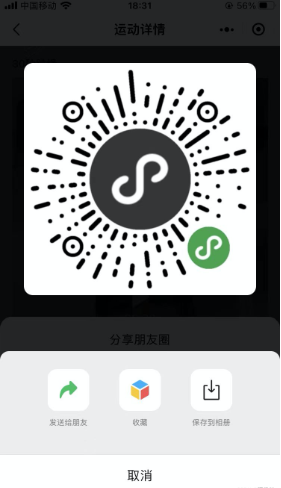
微信小程序(uniapp)-实现分享图片给微信好友

一、分享朋友圈-详见uni-app官方文档注意:更多注意事项见uni-app文档结果展示:二、分享好友或者朋友圈-详见微信开放文档先展示:实现分享好友实现分享朋友圈注意:这两个方法和页面生命周期onLoad()同一级详见代码:onLoad(option) {this.setPaintOrgIdData(option);this.getProductData(option);},/...
油猴很好用,懂得都懂哈哈哈哈,现在油猴网站不好搜索了,在这提供给大家!油猴主页地址:https://greasyfork.org/zh-CN
finally的使用。
排序在项目中还是挺常用的,一般都是从后台获取数组对象,然后根据其中的一个属性进行升序或者降序处理,下面我们就来根据栗子介绍一下;1、封装数组对象排序方法;// 封装数组对象排序方法compare(prop) {return function(a, b) {return b[prop] - a[prop] // 降序//return a[prop] - b[prop] //...
这是一篇姗姗来迟的文章,一直在使用,但是一直没时间做一下总结,今天抽空就分享给大家,操作很简单,耐心跟着操作一下。做前后端分离的开发的时候,出于一些原因往往需要将浏览器设置成支持跨域的模式,而且chrome浏览器支持可跨域的设置,但是新版本的chrome浏览器提高了跨域设置的门槛,原来的方法不再适用了。其实网上也有很多大神总结的chrome跨域设置教程,都是差不多。个人开发中的使用习惯下载好谷歌浏










