
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
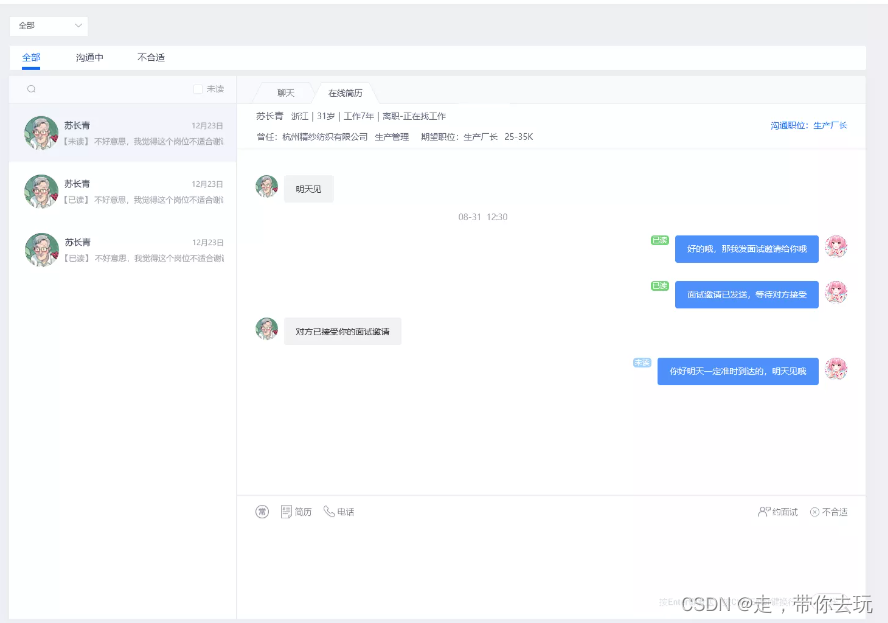
1:安装腾讯IM腾讯文档走起即时通信 IM 集成 SDK(Web & 小程序 & uni-app)-自实现 UI 集成方案-文档中心-腾讯云-腾讯云(1):基本配置走起2:登录到腾讯IM(可在用户登录账号后直接进行如下操作)3:监听IM的事件...............

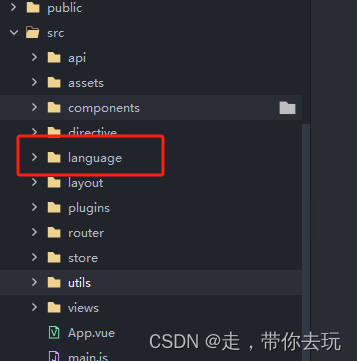
1: npm install --save vue-i18n@8.0.0(版本不要高了,不然报错)左边路由是循环的,所以data中的数据需要特殊设计。name统一为语言文件中对呀的key。input 输入款的占位符使用。4:页面使用(以导航栏为例)3:main.js文件配置。

底部安全区域(实列)

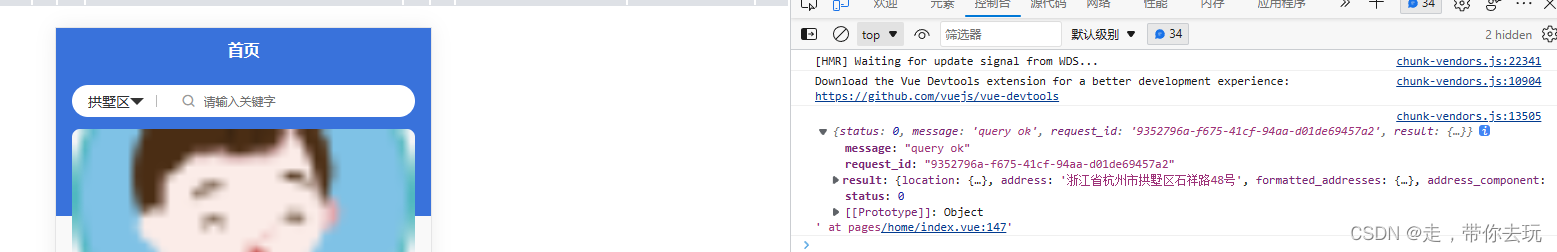
(引用了腾讯地图,但是腾讯地图是专门为小程序打造的,所以在h5里面会跨域)3:在需要的页面中使用(onLoad onShow中都可以调用)(ps:如果你不兼容微信小程序就不要勾选微信小程序)ps:不知道谷歌发什么疯,用不了定位,在ie上打开的。4: 在manifest.json文件web配置。2:在main.js中注册jsonp。1:使用jsonp解决跨域问题。

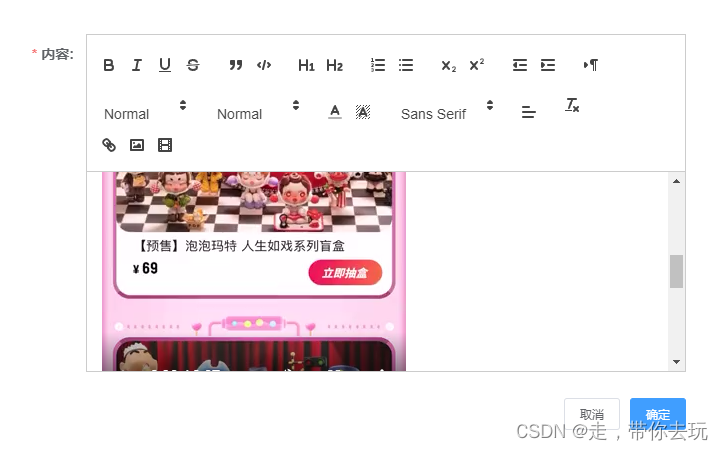
3:安装图片插件(可选)3-1:video的处理js文件(新建一个quill-video.js文件)(可选)二:uniapp处理结构(由于rich-text不支持video标签的解析)1:在插件市场找到(uParse 富文本解析。5:methods中的事件。4:data中定义相关数据。4:js处理(img标签)5:css处理video。

代码】uniapp 保存图片(h5端做下跨域处理,小程序端配置白名单)

在app.vueonLaunch中调用获取场景值的方法即可。
1:将video自动播放置为false。3:在onReady中创建一个视频对象。当然了,得加上nextTick。4:在接口返回成功后调用。2:在data中定义。
在App.vue中写上该方法。在需要的页面加上判断。










