简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
VUE对Storage的过期时间设置,及增删改查面试过程中,我们经常会被问到storage相关的问题和操作;下边我就基于实际项目开发,来讲述这些日常的操作问题;原理:在储存storage的过程中,储存一个时间戳进去,再次获取时, 判断当前时间-储存时的时间 是否>设置的时常,如果超时了,清空本地的storage,反之,把正确的内容返回出去不多叭叭上代码:根据需求,自己在合适的地方编写代码,我
日常的rule效验,能帮我们省很多时间去做if eles判断下边记录一下我在入职新公司的使用1.需要效验的字段,要在from-item上家prop属性 可以和字段同名2.在data中创建一个rules对象,绑定当前的from表单,并把效验字段的prop放置进去,对于简单效验可以直接,做非空判断,复杂的判断在回调函数validator中效验baseRules:{materialsName: [{re
vue中echarts@4.9版本,地图的使用,避免进坑,亲测4.9版本正常,5.0版本不支持因为官方移除了地图数据和map文件夹,安装echartsnpm install echarts@4.9.0在main.js写入import echarts from 'echarts'import 'echarts/map/js/china'Vue.prototype.$echarts = echarts
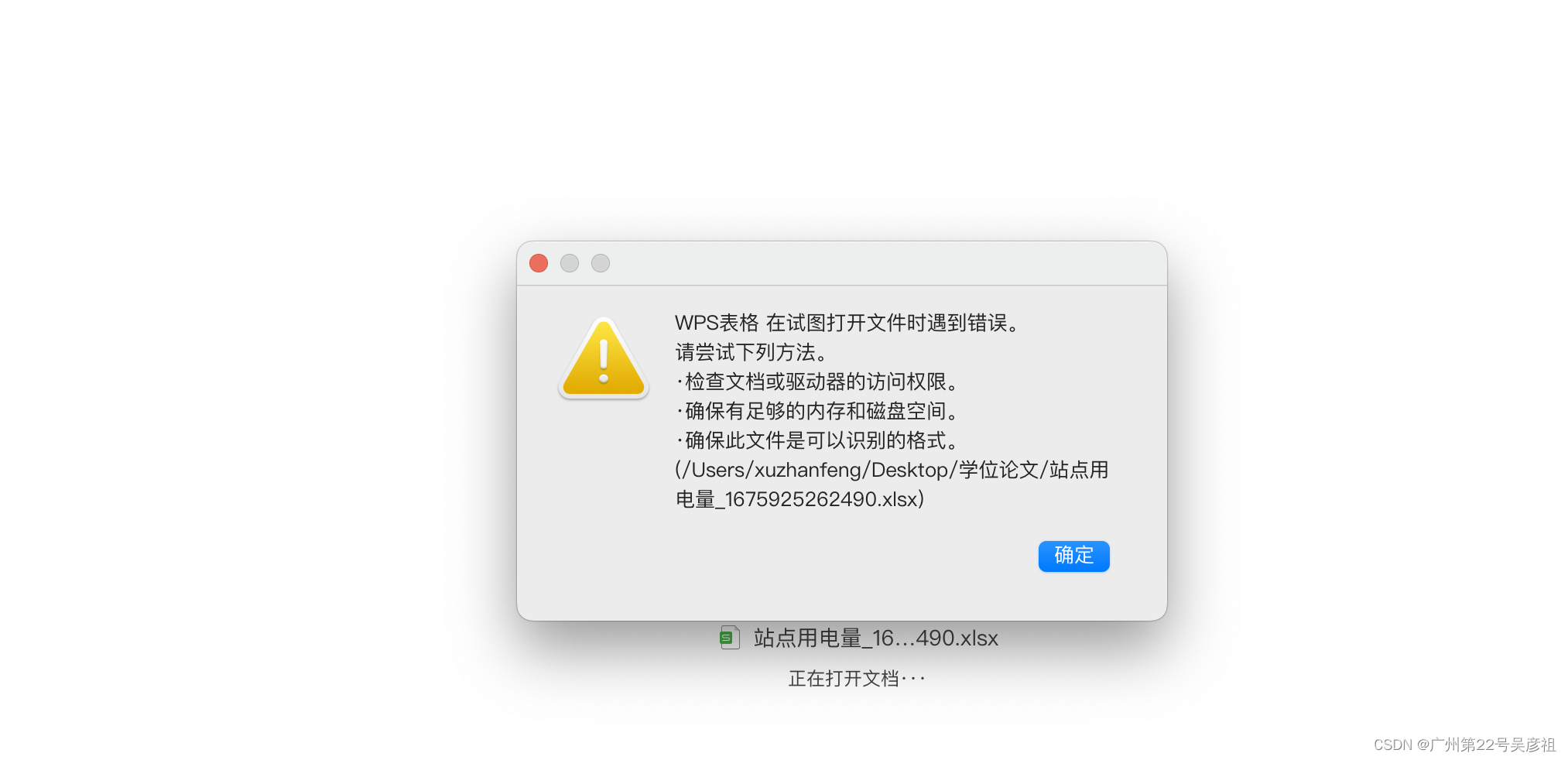
后端返回excel文件流后, 在Swagger 和 PostMan上进行下载测试均正常。但是在项目中下载打开却出现:WPS表格在试图打开文件时遇到错误.问题呢, 是我们在发送请求时,没有声明返回的responseType。