
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue项目中使用echarts 地图 自定义图标在开发过程中,需要做一个数据可视化的大屏展示,其中有一个模块用到了 echarts的地图,自定义图标展示相关内容。大概效果图如下:步骤如下:1.下载并引入echartsnpm install echarts --save在需要的使用echarts的文件中引入import echarts from 'echarts'import 'echarts/ex
vue项目中,用echarts实现关系图
解决vue项目打包部署到服务器上可以正常登录,本地启动时无法携带cookie
vue项目启动时报错 Error: listen EADDRNOTAVAIL: address not available 192.168.0.102:9003先说一下问题,我的vue项目本地启动时时时通过本机ip地址访问(关于如何配置vue项目通过ip访问还是通过localhost访问在另一篇博客中有写),周五下班就把电脑关机了,周一早上开机重新启动项目时就报错了,错误如下:Error: lis
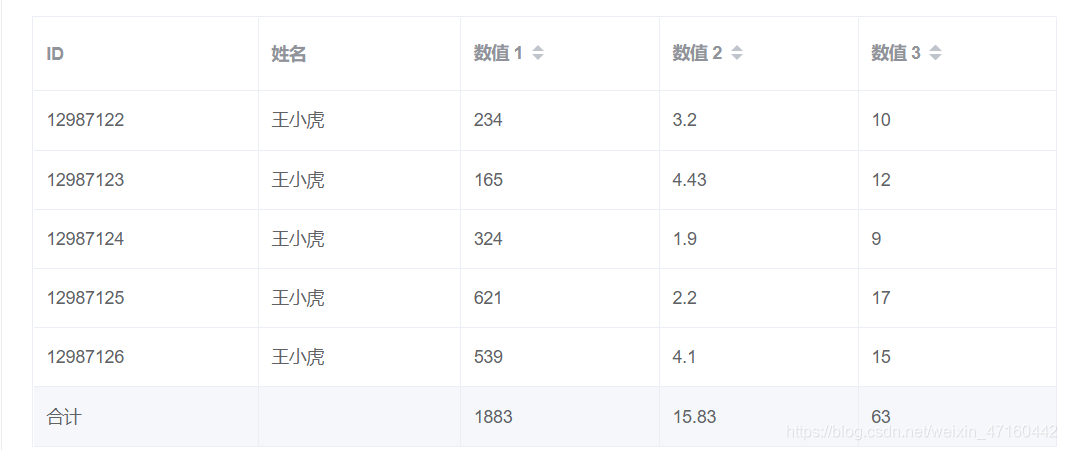
element UI 表格实现 表尾合计行可以根据需要计算任意列的合计,效果图如下说明:

vue项目中使用阿里巴巴iconfont字体图标1、百度iconfont,找到阿里巴巴矢量图标库官网,然后注册登录,或者用github登录也行,此步骤跳过;2、找到图标管理->我的项目->然后新建项目:3、 点击新建项目,用于保存自己常用的图标;4、 项目新建完成后,往项目里添加我们要想使用的图标,找到图标库,搜索想要的图标,然后添加到购物车5、把想要的图标都加入到购物车之后,点击购物
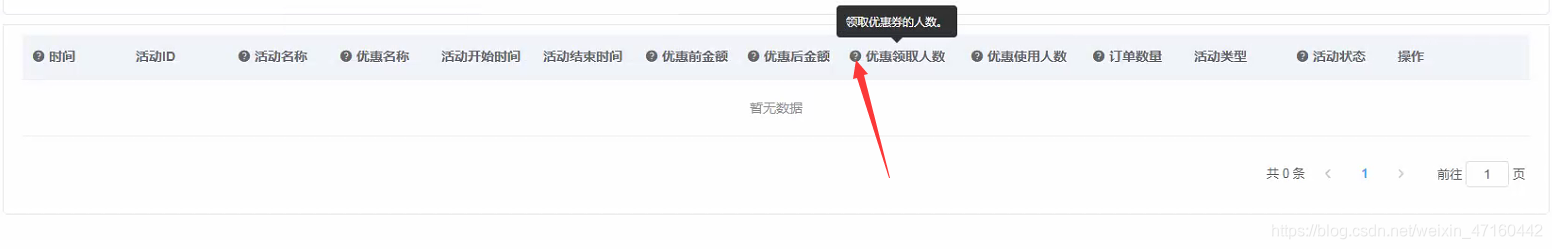
element UItable 表格 自定义表头内容(加列名解释)使用element UI的 table 组件创建的表格,需要给每一个列名加上字段解释,鼠标悬停的时候,显示出解释的文字,鼠标移出的时候文字隐藏,页面效果如图:方法一: element UI官方提供了自定义表头的方法(我没有使用它提供的方法,等有空再来试一下该方法)参考element UI官方文档自定义表头内容方法二:``...

git 新建分支并推送(push)到远程仓库举个例子,项目现在要开发一个新功能,或者是
vue项目通过axios请求实现下载excel文件功能写在开头:通过a标签 <a href="文件下载地址"> </a> 也能实现文件的下载功能,前提是后端写的这个下载接口的请求方式是get。但是这种方式存在一个问题,使用a标签下载文件,请求接口的时候无法在请求头中携带token,如果这个接口要求验证token信息,那么a标签请求就会被拦截,不能完成下载,因此,就可以通过发










