
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
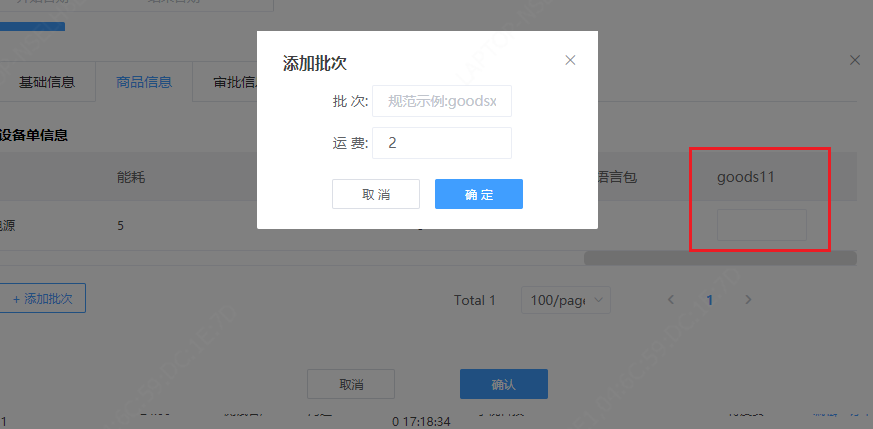
element-ui之el-table改造 动态自定义添加列项
element-ui之el-table改造 动态自定义添加列项

Vue必填项校验
<el-form ref="basicInfo" :model="Form" :rules="Rules" label-width="120px" class="basicInfo"><el-form-itemlabel="商品名称:"prop="goodsName"><el-col class="goodsAddSecond-InputWidth"><e
基于element-ui电商管理后台系统项目总结
1.菜单高亮用到element-ui里面的default-active此属性规定 定义哪一个路径那个菜单栏就高亮显示 那么我们可以点击菜单栏的时候 拿到路径放到sessionStorage缓存中在每次页面初始化的时候赋值回去1.<el-menubackground-color="#333744"text-color="#fff"active-text-color="#3594fa"uniqu
到底了










