
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
看到了网上有很多的相关帖子,关于el-upload使用的说明,但总感觉有点散落,特此详细说明相关的使用,如有异议,希望海涵:如下所示,首先在form组件中使用;<el-form-item label="附件" prop="accessorList"><el-uploadv-model="form.accessorList"style="display: inline-block;

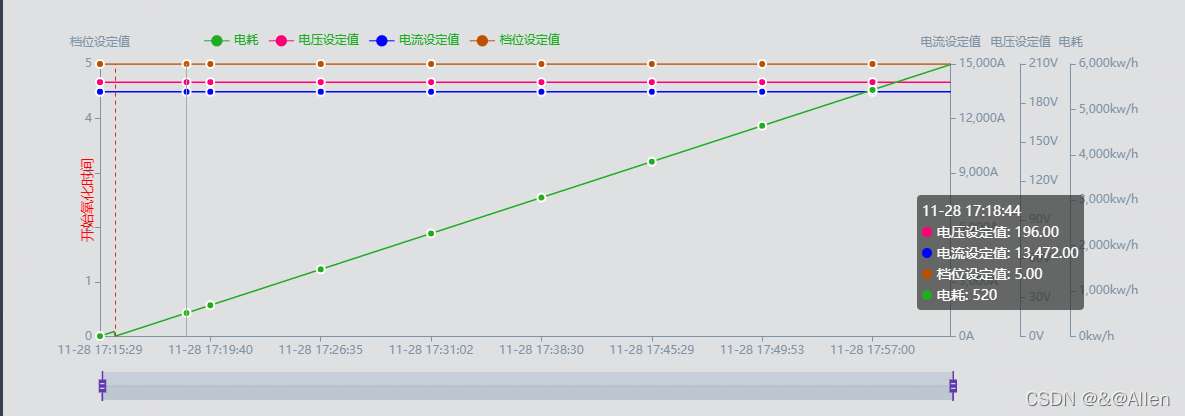
近期所用到的项目中涉及到相关的折线图的展示,特此对于折线图基本使用到的功能进行总结,避免各位掉坑,话不多说,直接上代码;首先在HTML中使用:<el-row span="24"><div id="detail" style="width: 100%; height: 380%;"></div></el-row>id为detail,下文引用;intCh

最近在写avue表格,找了很久关于在子表单中添加了附件,然后可以在附表中显示上传文件的路径,并且双击可以打开下载,终于搞定了,或不多说上代码:<avue-crud:table-loading="tableLoading"ref="TrainManagerTable"v-model="form":data="TrainManagerList".

在我们处理表格的时候,经常会出现表格的样式进行 表格的合并,如下图:那么在el-table中如何进行合并了 ,上代码://设置单元格getSpanArr(list) {// 先给所有的数据都加一个v.rowspan = 1list.forEach(item => {item.rowspan = 1;});// 双层循环for (let i = 0; i < list.lengt.











