
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
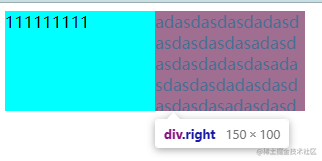
flex弹性布局 子元素内容超出盒子容器宽度问题
在使用弹性布局的时候,必然会有碰到分配子元素空间问题,例如flex:1平均分配但使用中有时候会发现,当其中某个子元素的内容过长时,会挤压其他子元素以及父元素的空间,并没有按我们设置的预期比例去进行分配正常情况。

Vue 实现翻页器 下一页 处理显示多页面要下一页非表格
vue里面因为数据太多要弄多个页面,路由又不行,element ui的分页器用不了我的环境是electron-vue,和vue通用的可以无视,这里采用了element ui 的走马灯当做容器翻页首先把你的渲染数据的数组等分,我这里分成了一个数组8条数据方法如下let index = 0while (index< this.screenList.length) {this.newArr.pus
vuex mapState mapGetters用法以及多个module模块下用法详解
在vuex,当一个组件需要获取多个状态的时候,将这些状态都声明为计算属性会有些重复和冗余,例如为了解决这个问题,我们可以使用 mapState和mapGetters 辅助函数帮助我们生成计算属性,让你少按几次键2、字符串数组写法除此之外,还有更简洁的写法当映射的计算属性的名称与 state 的子节点名称相同时,我们也可以给 mapState 传一个字符串数组,类似于对象的key和value键名相同
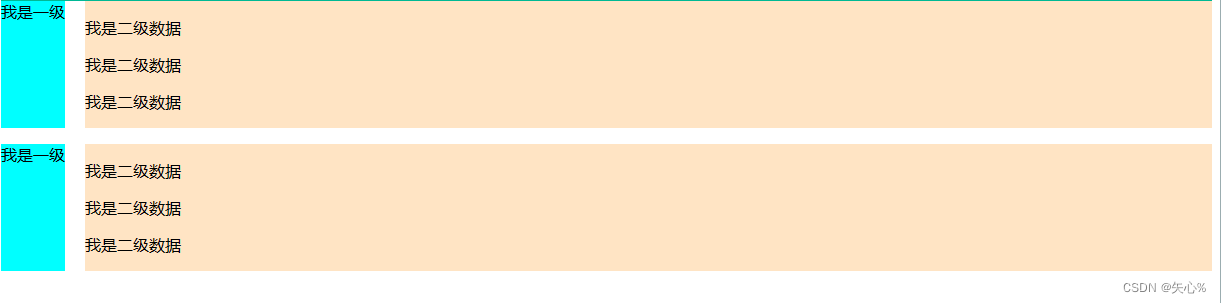
flex弹性布局 子元素高度不撑满父元素高度问题
例如:在项目中会有做多级表格的需求,例如下图,一级数据放在表格左边,数据的多个子项item放在右边,由于数据是动态的所以不固定高度。

到底了










