
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
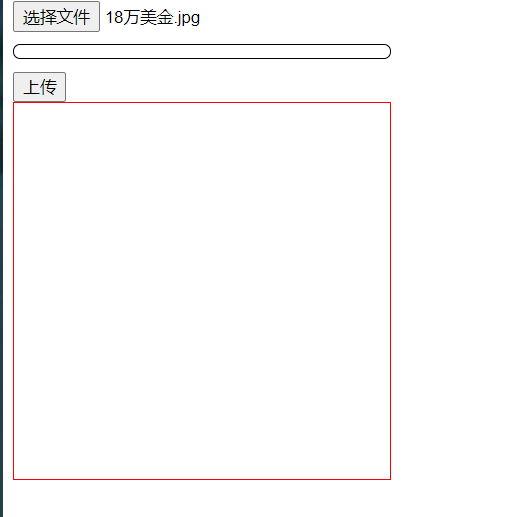
系列文章目录提示:具体呈现内容如下图片,点击上传会出现进度条文章目录系列文章目录图片展示一、HTML和CSS样式如下二、JS代码块1.引入jquery库2.JavaScript代码(实现上传进度)总结:图片展示提示:以下是本篇文章正文内容,下面案例可供参考一、HTML和CSS样式如下HTML代码块<body><input type="file" name="uoload" id=

处理10-100万的DOM元素渲染吐槽+思考1.吐槽 :2.方案 :(思考内容+实践方向)3.思考:(下面性能图分别对应的是那种方案)一、模拟原始的创建DOM的操作(10万-50万)1. 直接渲染大量DOM,代码如下HTML结构如下:JavaScript代码如下:2. 如下图: Chrome崩溃了(50万个div插入)二、

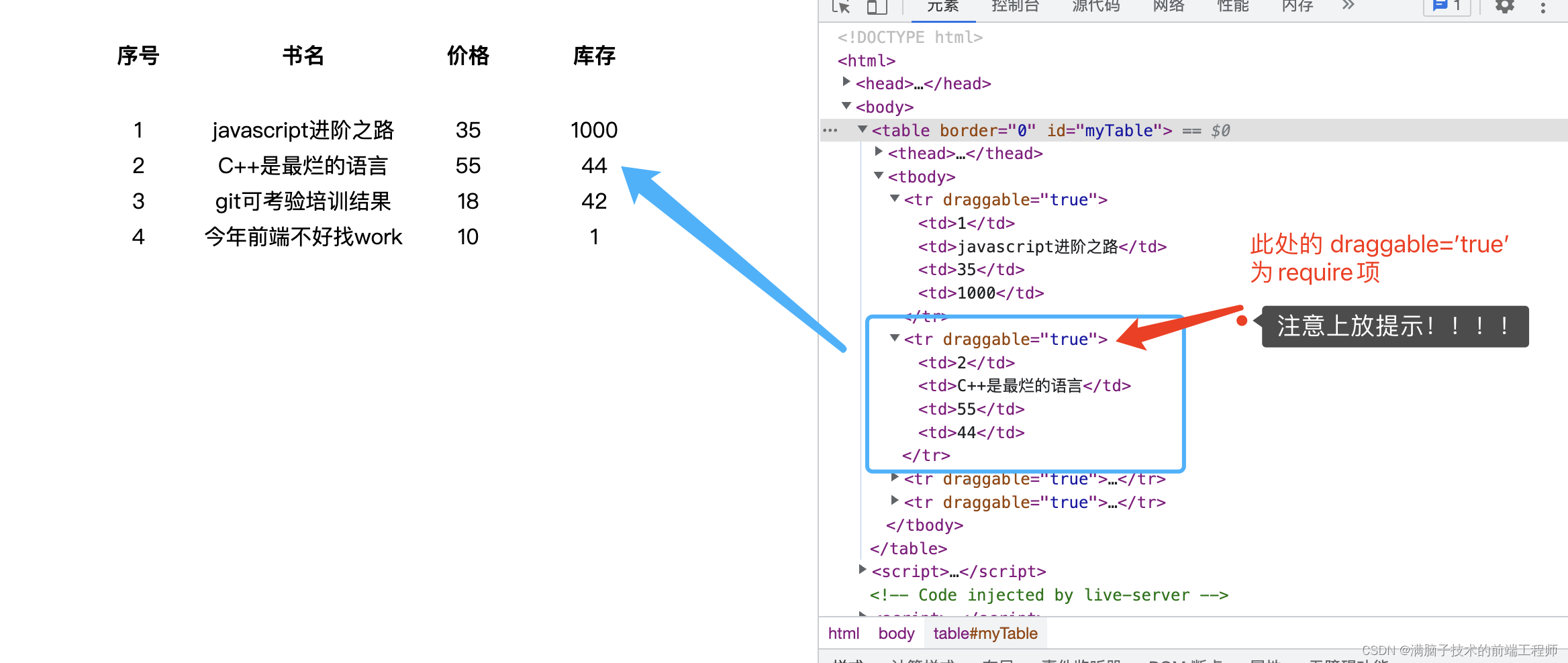
表格拖拽(两种实现方法)前言一、原生的javascript实现拖拽效果1.创建一个table表格代码如下效果图如下:2.获取DOM结构(表格的结构)代码如下:3.拖拽逻辑(这里使用的事件冒泡)代码如下:效果图如下:1.拖拽前的样式,如下图:2.拖拽(序号1和序号2互换位置)二、vue-draggable实现拖拽(vue2和vue3都有版本)1.npm 安装 vue-draggable 插件(vue

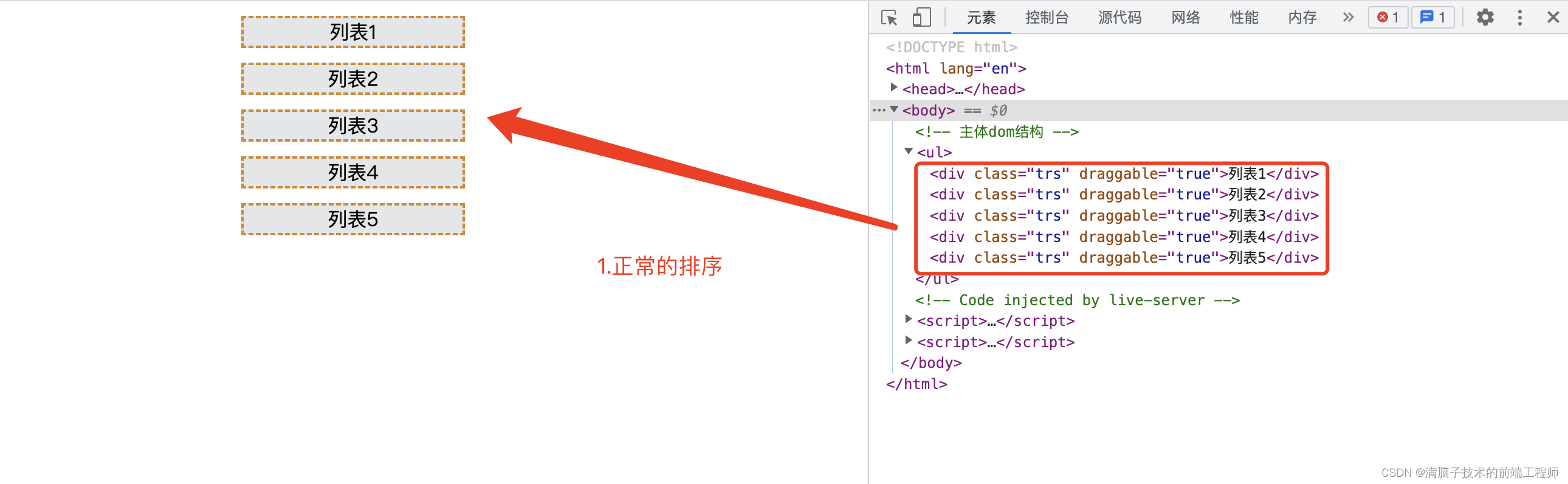
一、拖拽效果如下步骤所示1.正常的排序如下:2.拖拽列表1与列表2互换位置常按的效果如下图:切换位置后的效果如下图:二、具体代码如下1.HTML部分代码块2.javascript部分代码块3.js代码说明:总结:下面的🔗是跳转到案例二(关于 表格的拖拽的效果)

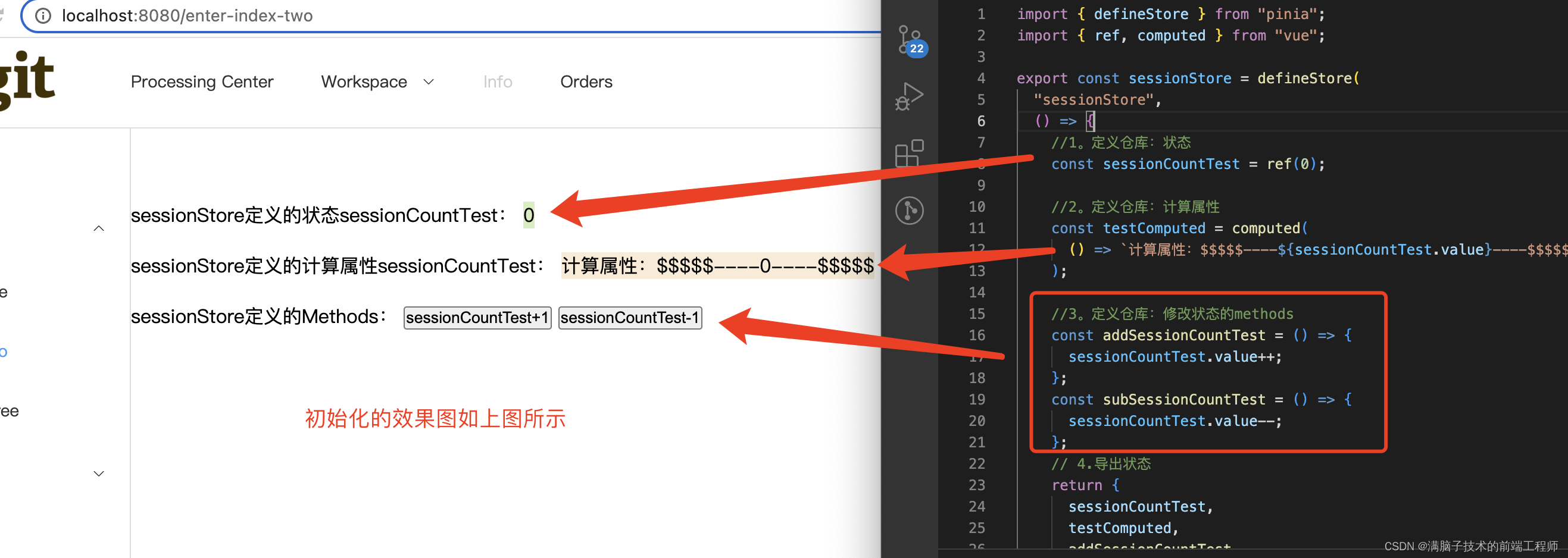
pinia-plugin-persist( pinia持久化插件)持久化存储:一、为什么要进行数据持久化存储二、pinia-plugin-persist使用步骤如下1.引入库代码如下:安装结果如下图所示:2.在Pinia上注册pinia-plugin-persist插件代码如下如下图所示(操作解释)3.声明测试store(组合式Api)组合式声明Store文章(不会组合式Api的同学点👇🔗)代

拖拽事件(待更新)前言(各个浏览器的兼容性)1.兼容性如下图:一、相关的五个事件api如下:拖拽流程说明:1.dragstart事件2.dragenter事件3.dragover事件4.drop事件(必须要dragover事件触发)5.dragend事件MDN详细说明:链接如下如下图所示:二、相关的属性1.draggable(让元素可拖拽)draggable解释说明:使用代码如下:如下图所示:2.

拖拽事件(待更新)前言(各个浏览器的兼容性)1.兼容性如下图:一、相关的五个事件api如下:拖拽流程说明:1.dragstart事件2.dragenter事件3.dragover事件4.drop事件(必须要dragover事件触发)5.dragend事件MDN详细说明:链接如下如下图所示:二、相关的属性1.draggable(让元素可拖拽)draggable解释说明:使用代码如下:如下图所示:2.

Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡条件渲染 ;(使用 v-if)条件展示; (使用 v-show)动态组件组件根节点.
滚动条的触底加载一、触底加载的原理1.原理如下所示:2.代码如下所示二、触底下载代码如下1.原生JS实现触底加载,代码如下:2.在Vue中如何使用

VueCli的安装与卸载创建Vue项目(一看就会教学)










