
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
Vue项目 echarts 柱状图(含修改样式说明 简单版)
这几天在接了一个数据大屏,由于背景图和echarts存在一定的式样重叠,故此将此次echarts柱状图修改在此记录分享,废话不多说,直接上图先看效果。修改:背景转换为虚线、柱状图颜色、柱状图头部文字及背景、柱状图底部文字式样、头部过滤条件。 下面上代码(组件内引入的方式,没抽全局共同)<div class="table"><!-- echarts 盒子 --><div

关于在uni-app中pdf.js的引用(源代码已修改)含手指放大缩小
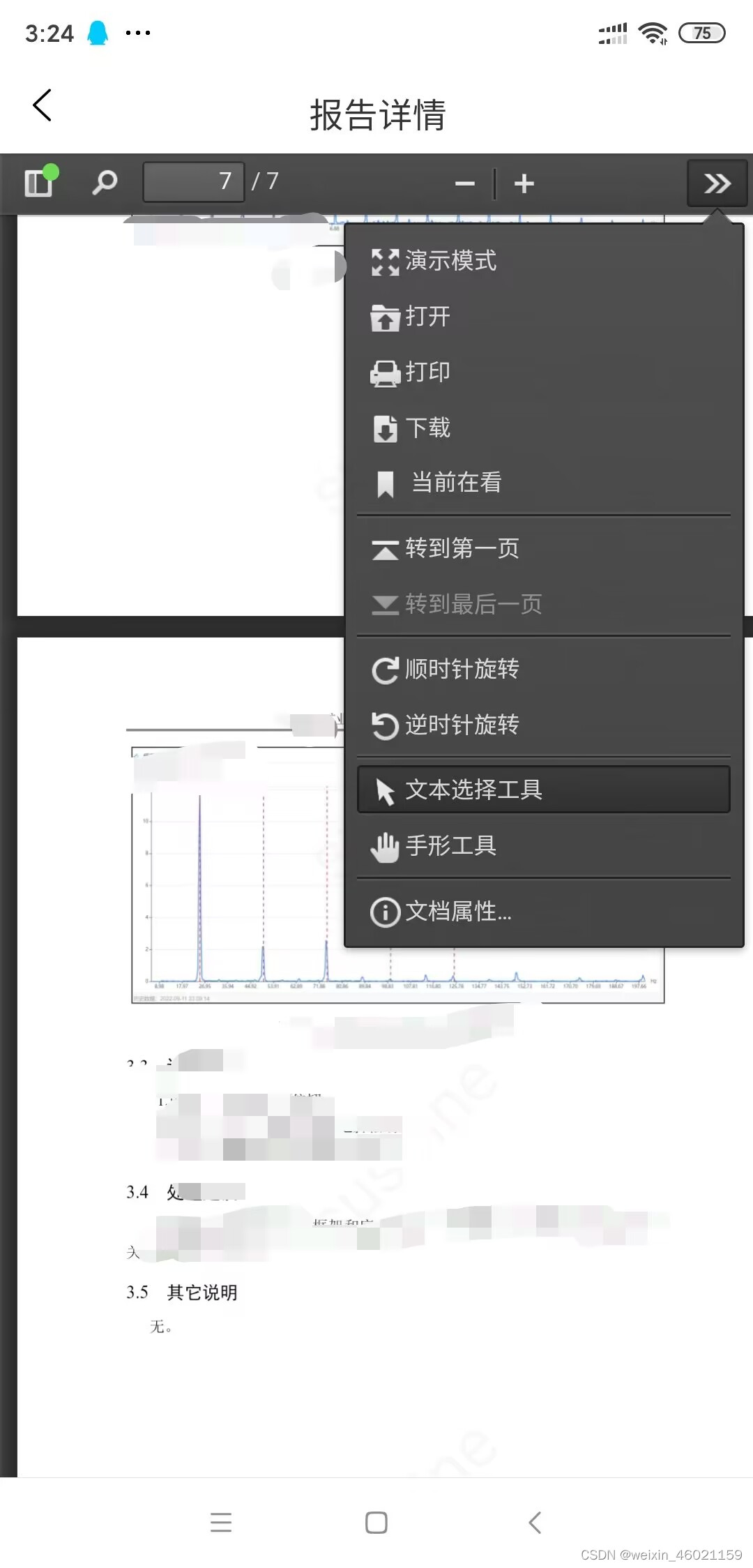
uni-app中pdf.js的引用(源代码已修改)含手指放大缩小

关于uni-app自写tab切换样式调整说明(左右滑动效果)
uni-app自写动画切换tab效果展示

uni-app 使用Echarts展示折线图(axisLabel展示不全)以及uCharts展示圆环图 (附代码)(仅支持H5 和APP)
项目过程中发现Echarts 使用时 日期展示有很大问题如图所示左右提示文字以及下方日期均展示不全(使用的逍遥模拟器)。原因是因为xAxis、yAxis 对象中的axisLabel对象使用了 formatter: ()=> {} 方法导致出现上述图片问题,根据查找资料以及实际观察ECharts 实例对象,确实发现,当ECharts更新后,对象中所有的formatter: ()=> {} 方法均被移

关于在uni-app中使用swiper(APP实测可用)
关于在uni-app中使用swiper ,详细讲解。

到底了










