
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
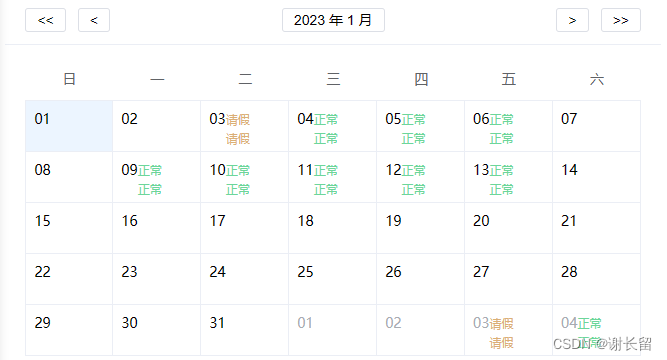
Vue3+Element-Plus || el-calendar考勤日历
日历放在#header插槽内,额外内容放在#date-cell插槽内

import { createApp } from ‘vue‘找不到路径如何解决?
import { createApp } from 'vue’出现Failed to load resource: the server responded with a status of 404 (Not Found)用哪个看你的配置文件package.json。
Vue3 || 一键换肤+存储
初始:document.getElementsByTagName("head")[0].appendChild(link);修改:document.getElementById('theme').href = "src/assets/style/"+value+".scss"
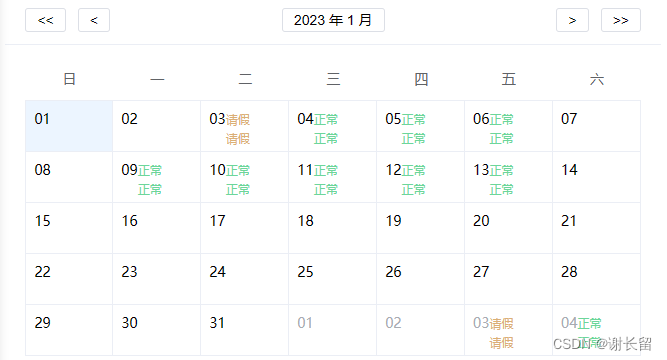
Vue3+Element-Plus || el-calendar考勤日历
日历放在#header插槽内,额外内容放在#date-cell插槽内

vue查询数据el-table不更新数据
从最简单的问题入手,我发现当查询显示全部数据时也不分页,仔细看看代码,发现我每次给data.userlist的都是全部的数据,并不是分页后的数据。如:此时把输入框清空再点查询(即想要查询所有数据),后台可以打印出查到的全部数据,el-table却不显示这些数据。只有网页刷新重新加载才会出现所有数据,且未分页。如:查询名称为abc的数据,.js及.vue后台打印都可以查询到此条数据,el-table
到底了










