简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Invalid prop: type check failed for prop “total”. Expected Number with value 0, got String with value “”.问题重现:本文使用的是elementUI的框架,在开发时加载页面刷新时出现的报错。问题分析:发现报错total值为“”,于是去data属性里面去查看total的变量。发现total默认的值为
外部跳转VUE项目时自带参数,例如 http://www.hahaha.com/list?Id=9#/1. 外部进入的url会放在VUE项目编译以后自动加“#/”, 其中带的参数在#/之前 那么我们只能用JS的方法来获取var url = window.location.href ;//获取当前urlvar dz_url = url.split('#')[0];...
这次主要说的是点击编辑,时间不回显的问题点击编辑 然后会出现以下错误 :TypeError: value.locale is not a function"found in原因是因为DatePicker赋值需要moment格式的数据,直接赋值String类型会报错,需要moment(dateString)后,再赋值给组件。比如: 一开始我是这样写的:这样就会报错,但是如果我改成这样的话:就没什么问
1. 设置表格的斑马纹的效果//这是第一行改变颜色::v-deep .ant-table-tbody .ant-table-row:nth-child(odd) {background-color: #f6f5f6;}// 这是第二行改变颜色::v-deep .ant-table-tbody .ant-table-row:nth-child(even) {background-color: #f6
1.一次性定时器//需要定时执行的代码,这个3000代表的是毫秒。}, 3000)1.1取消一次性定时器//清除一次性定时器2.指定时间间隔多次执行定时器//需要定时执行的代码},3000)2.1取消多次执行定时器//需要定时执行的代码},5000)

1. 由于UNIAPP 是一套代码多个平台都可以使用,所以就有些兼容问题要处理。有些代码小程序是没有问题,但是到了H5或者是APP 就无法使用的问题。2.这些问题呢,UNIAPP有一个API 的条件编译可以解决,就跟VUE的if else一样简单方便,可以解决大部分的兼容问题,接下来就给大家详细的列举一下 并告诉怎么使用。3.使用方法和类型3.1下面的样式是在js中使用// #ifdef APP-
设置图片大小的话会模糊,下面的方法为你完美解决困扰img {image-rendering: -moz-crisp-edges; /* Firefox */image-rendering: -o-crisp-edges; /* Opera */image-rendering: -webkit-optimize-contrast; /* Webkit (non-standard naming) */
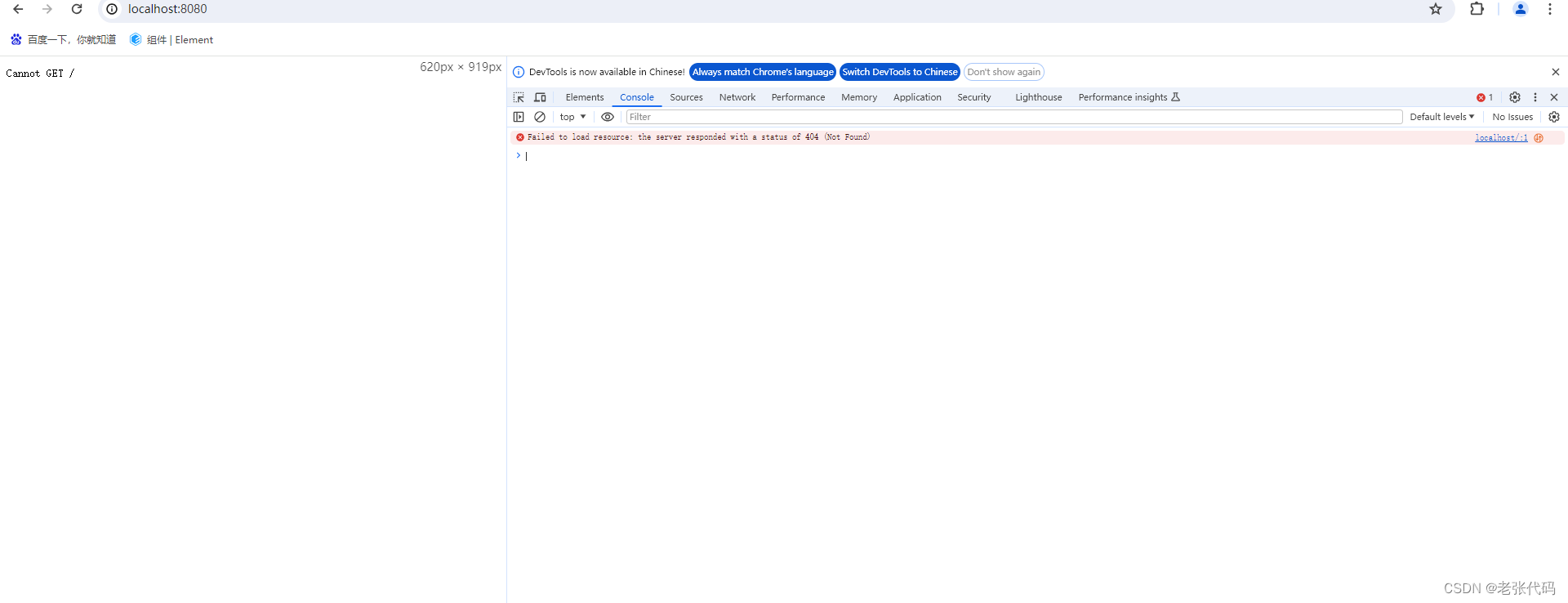
1、npm run dev命令启动项目的时候没有报错,页面打开却提示 Cannot GET /2.这个时候只需要找到config文件夹下面的index.js文件。把assetsPublicPath字符串的:‘./’修改成 ‘/’就行了。修改完之后记得关闭项目,然后重新启动。不然不会生效

【代码】vue $router.push跳转同页面只是参数不同。但是页面数据不刷新的解决办法(图文版)

完美解决 nvm node npm命令报错问题