简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Vue插件,用于从Vue上下文中使用本地Storage,会话Storage和内存Storage一个vue封装的本地储存的方法安装Npmnpm install vue-ls --saveYarnyarn add vue-lsBowerbower install vue-ls --save使用Vue-ls Storage APIimport Storage from 'vue-ls';options
视频需要在客户那边才能展示,<template><div class="dailog" v-if="visible"><div class="box"><div class="close"><a-icon type="close" @click="handleCancel" /></div><divid="videoPl
钉钉小程序富文本解析aParse是我们的富文本框组件index.axml<import src="/util/aParse/aParse.axml"/><template is="aParse" data="{{aParseData:article.nodes}}"/>index.jsvar AParse = require('/util/aParse/aParse.js'
问题:在做钉钉微应用的时候上传人脸照片时图片发生的旋转,在ios机上没有任何问题,部分安卓机拍照好处有一个自动旋转的过程。首先我们借助exif-js可以实现相机镜头的读取,不支持IE10以下,可以直接引用的js文件,也可以使用npm安装依赖npm install exif-js --saveimport EXIFfrom 'exif-js';或/index.html引入js<script s
这个项目是使用uni-app开发的(编辑器使用的Hbuilder)第一步:需要安装一个开发钉钉小程序的IDE编辑器IDE下载地址第二步:注册钉钉管理后台钉钉管理后台选择你要开发的应用场景,创建一个应用钉钉开放平台第三步:在项目中package.json里面做一下配置{"uni-app": {"scripts": {"mp-dingtalk": {"t...
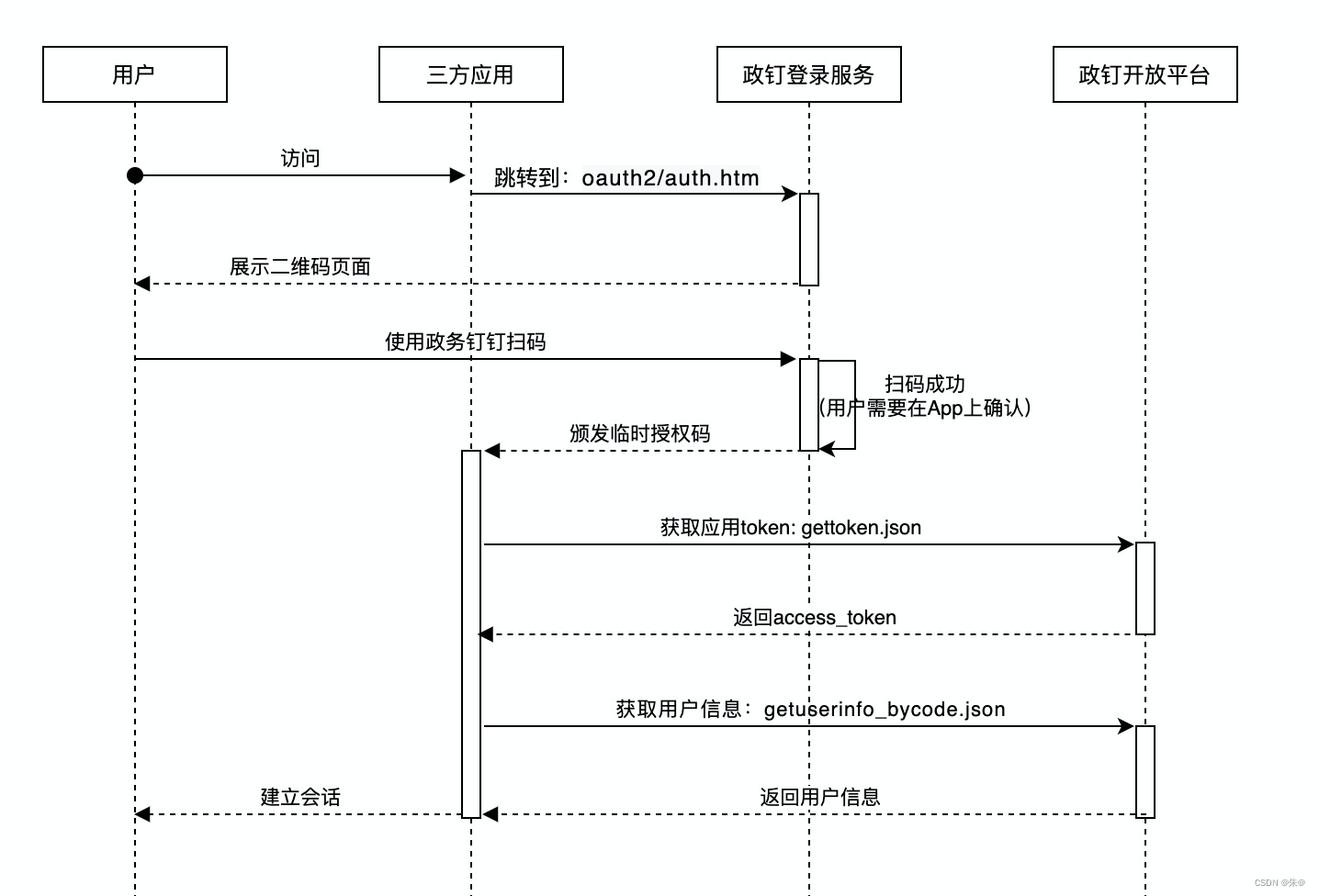
浙政钉扫码登录对接