
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
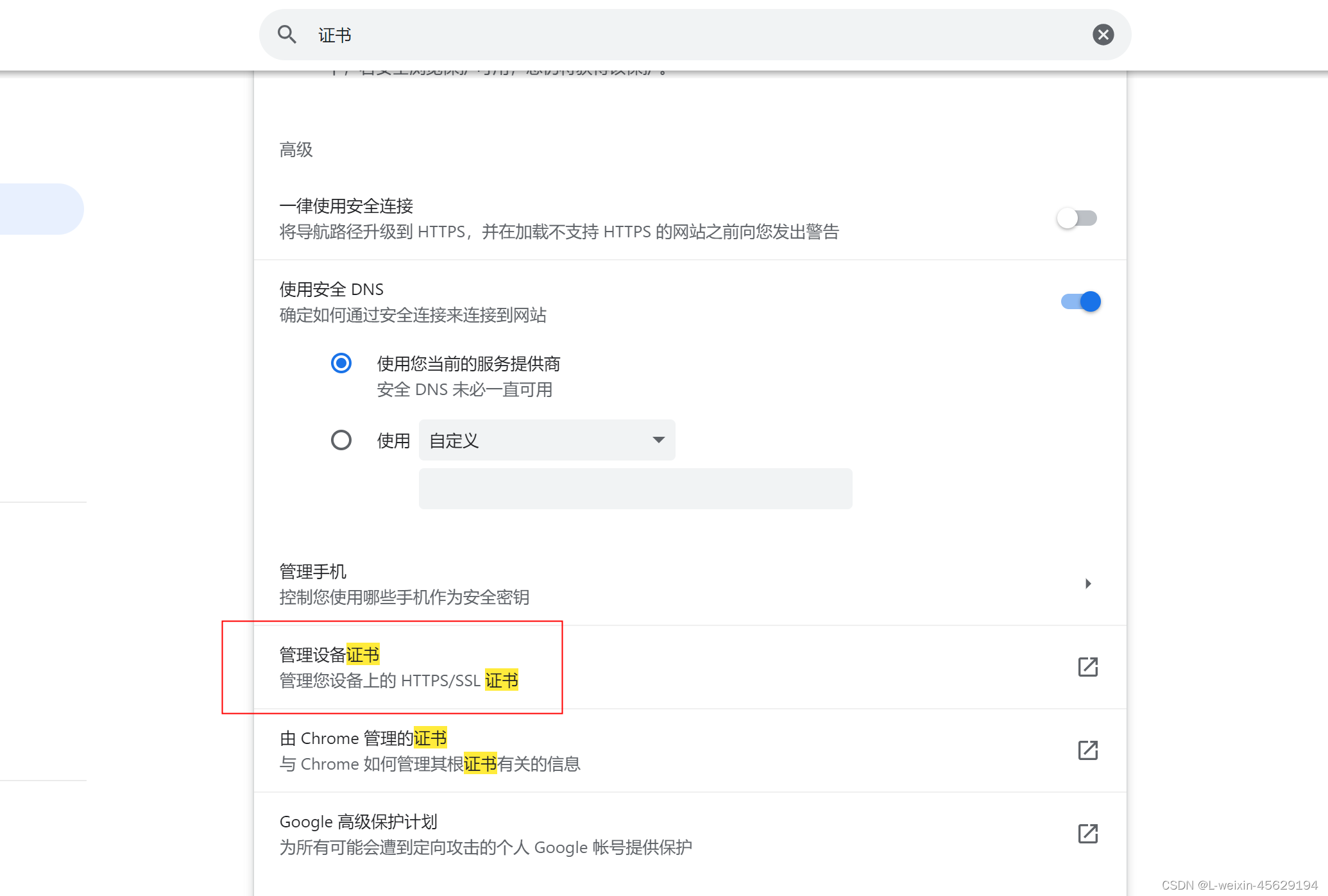
利用刚刚生成的ca证书,再生成cert证书,mkcert create-cert,会在刚刚的路径下生成cert.crt和cert.key文件。判断是否安装成功,输入命令:mkcert --version,如果能看到版本号,说明安装成功,可以进行下一步。2、生成一个ca证书,mkcert create-ca,生成之后会看到一个ca.crt和ca.key文件。4、在vue项目中使用cert.crt和c

最初代码如下:<template><div></div></template><script>import {download} from '@/tmApi/proposer.js'export default {name: 'test',methods: {getData(...
全局引入在【main.js】添加以下代码:import Antd from 'ant-design-vue'import 'ant-design-vue/dist/antd.css'Vue.use(Antd)按需引入在【main.js】添加以下代码:import { Button} from 'ant-design-vue'Vue.use(Button);全局提示messag...
安装使用首先clone该代码库到本地https://gitee.com/sendya/ant-design-pro-vue/本地代码目录安装依赖yarn install开发模式运行yarn run serve附:用webstorm打开项目发现src等文件夹不显示了,百度了下删掉.idea文件再重新打开就解决了。用webstorm打开项目发现代码标红,但写的代码语法没错也能正常运...
1、去除路由守卫在src/main.js文件里面去掉import './permission' // permission control2、让菜单生成不经过动态路由在src/router/index.js文件改为:import Vue from 'vue'import Router from 'vue-router'import { constantRouterMap, ...
Ant Design Vue Pro后台管理项目本身已经写好了路由配置,只要根据自己项目角色返回数据稍加修改就可以实现。在src\config\router.config.js文件中虽然配置了权限:但是在src\permission.js路由拦截文件中roles判断是否等于res.result && res.result.role,所以此时所有页面都可展示:在实际的项目中...
a-range-picker<a-range-pickershowTime:placeholder="['开始时间', '结束时间']"format="YYYY-MM-DD HH:mm:ss":value="createValue"@change="createChange"/>data() {return {...










