
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
docx-preview在vue内的使用
使用docx-preview 实现在页面中预览docx文件功能。
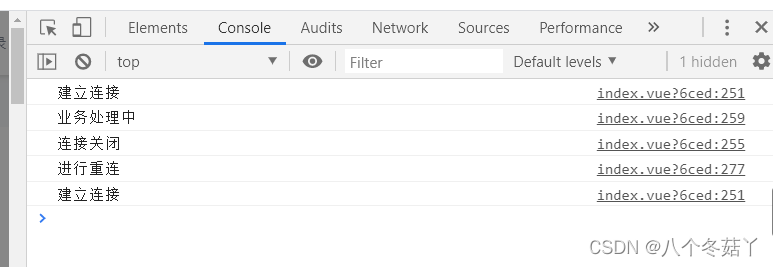
vue中使用webSocket教程
1.Websocket是一个持久化的协议2.说它是TCP传输,主要体现在建立长连接后,浏览器是可以给服务器发送数据,服务器也可以给浏览器发送请求的。当然它的数据格式并不是自己定义的,是在要传输的数据外层有ws协议规定的外层包的。3.websocket是一种全新的协议,不属于http无状态协议,协议名为"ws"

JS获取点击事件的内容
JS获取点击事件的内容点击事件的方法获取点击事件的内容点击事件的方法<div><a onclick="test()">点击</a></div><script>function test(){var is=event.currentTarget;console.log($(is)); //获取当前元素,类同this返回绑定事件的元素cons
vue上传文件get请求,携带参数文件和其他参数
列子一:简单的上传文件,先把文件上传到input框只展示文件名,不走接口,之后点击确定上传按钮统一上传<template><div><Col><FormItem label="上传文件:" prop="plugin_name"><Input v-model="setValidate.plugin_name" placeholder="请选择上传
到底了










