简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
项目中有一些md文件,需要在页面中把内容渲染出来, 所以在此记录一下实现的方法因为本项目使用的vite通过访问vite官网 发现所以结合自己的业务,使用以下方法就可以读取到本地md文件二、预览引入内容预览内容的话可以参考 markdown编辑器引入与使用这篇文章,有详细记录v-md-editor vue3预览组件...
这里只记录在tsx中插槽如何使用,至于在template中的使用插槽可查阅。
h()是的简称——意思是“能生成 HTML (超文本标记语言) 的 JavaScript”。这个名字来源于许多虚拟 DOM 实现默认形成的约定。一个更准确的名称应该是,但当你需要多次使用渲染函数时,一个简短的名字会更省力。

上篇table 表格封装 讲到项目中经常会用到 table 表格,所以做了封装。当然,form 表单使用的频率依然很高,所以和封装 table 表格的思路相似,对 form 表单也做了一个二次封装的组件。Form 表单组件封装2. 基本表单使用3. 自定义 key4. 自定义表单验证表单配置项, 参数请参考下面参数介绍参数类型声明(声明为全局的类型,方便使用)参数介绍Form 属性参数说明类型是否

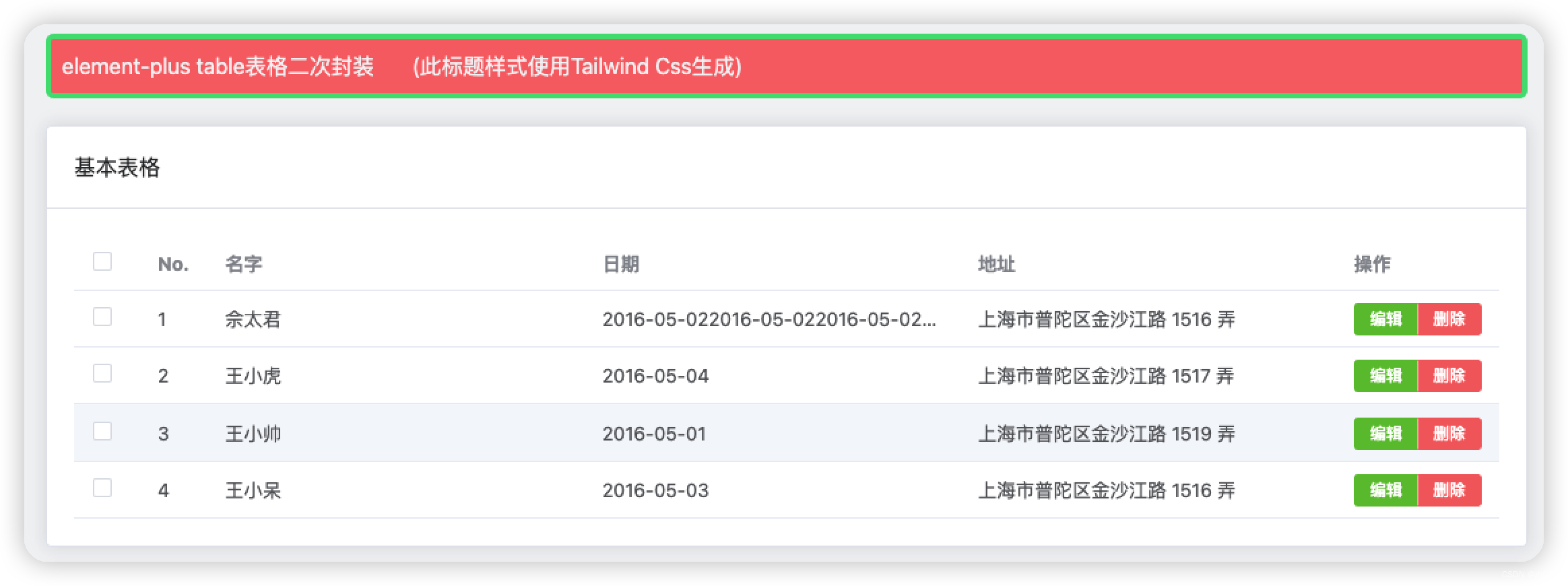
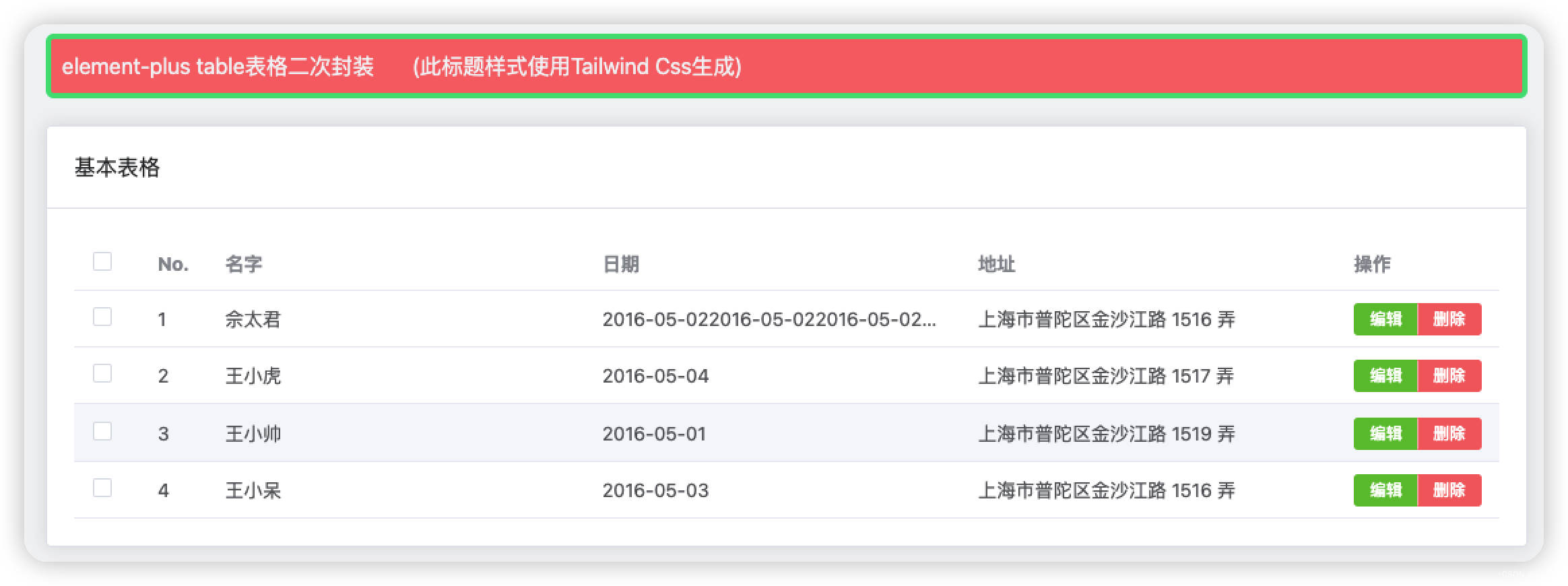
因为最近项目中频繁会使用到table表格,所以基于element plus table 做了一个二次封装的组件。1. 新增 render 函数,tsx语法渲染自定义列。如果使用 render 函数自定义列的话,建议你对 vue 的内置 h 函数有一定了解, 当然也可以使用插槽的方式实现自定义列。也可以参考下面 `Render函数自定义列`的使用示例。2. 多级表头渲染、自定义表头

记录一下项目中使用markdown编辑器的流程本项目使用的是v-md-editor,它是基于 Vue 开发的 markdown 编辑器组件2. 使用/plugins/index.ts/main.ts解决方法一定要保证此文件在tsconfig.json中有引入4. 创建MdEditor组件/components/MdEdtior/index.vue父组件使用markdown内容预览解析后的html文

上篇table 表格封装 讲到项目中经常会用到 table 表格,所以做了封装。当然,form 表单使用的频率依然很高,所以和封装 table 表格的思路相似,对 form 表单也做了一个二次封装的组件。Form 表单组件封装2. 基本表单使用3. 自定义 key4. 自定义表单验证表单配置项, 参数请参考下面参数介绍参数类型声明(声明为全局的类型,方便使用)参数介绍Form 属性参数说明类型是否

因为最近项目中频繁会使用到table表格,所以基于element plus table 做了一个二次封装的组件。1. 新增 render 函数,tsx语法渲染自定义列。如果使用 render 函数自定义列的话,建议你对 vue 的内置 h 函数有一定了解, 当然也可以使用插槽的方式实现自定义列。也可以参考下面 `Render函数自定义列`的使用示例。2. 多级表头渲染、自定义表头