简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1. 什么是Sass?Sass(Syntactically Awesome Stylesheets)是一个 CSS 预处理器,是 CSS 扩展语言,可以帮助我们减少 CSS 重复的代码,节省开发时间。2. 为什么使用Sass?它能够帮我们更快更高效的编写更好维护的 css;Sass 引入合理的样式复用机制,可以节约很多时间来重复。Sass的好处当然不仅于此,当你使用之后便会发现其中的妙处。3. S

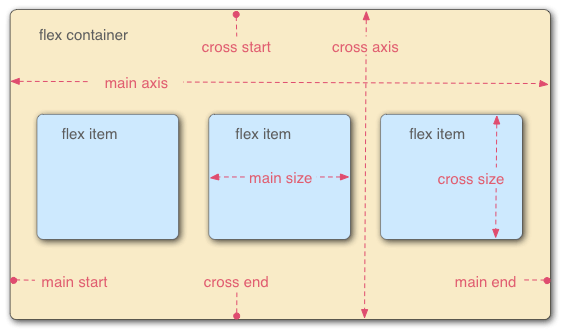
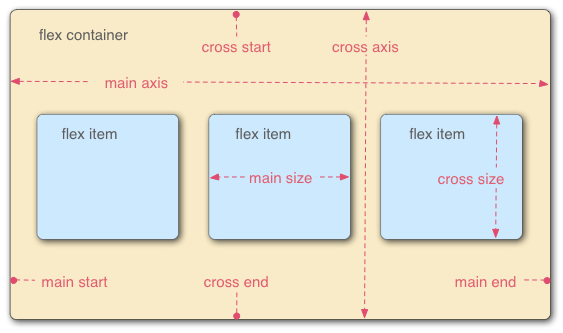
1. Flex布局是什么?Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。任何一个容器都可以指定为Flex布局。注意:设为Flex布局后,子元素的float、clear和vertical-al

1. 什么是Sass?Sass(Syntactically Awesome Stylesheets)是一个 CSS 预处理器,是 CSS 扩展语言,可以帮助我们减少 CSS 重复的代码,节省开发时间。2. 为什么使用Sass?它能够帮我们更快更高效的编写更好维护的 css;Sass 引入合理的样式复用机制,可以节约很多时间来重复。Sass的好处当然不仅于此,当你使用之后便会发现其中的妙处。3. S

1. Flex布局是什么?Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。任何一个容器都可以指定为Flex布局。注意:设为Flex布局后,子元素的float、clear和vertical-al

理解 JSON 最关键的一点是要把它当成一种数据格式,而不是编程语言。JSON不属于JavaScript,它们只是拥有相同的语法而已。JSON 也不是只能在 JavaScript 中使用,它是一种通用数据格式。很多语言都有解析和序列化JSON的内置能力。1. 语法JSON语法支持表示3种类型的值:简单值:字符串、数值、布尔值和null可以在JSON种出现,特殊值undefined不可以;对象:第一
style样式中属性的值可以在data中定义,也可以直接写。数组形式写法就是把一组一组的样式放到一起。
大家在使用原生JS对DOM进行操作时肯定第一步是需要获取DOM元素的,比如通过id获取document.getElementById(“idName"),或者使用jQuery获取 jQuery对象$("#idName”),vue对此也实现了比较方便的获取操作DOM的用法 — ref属性。在子组件中使用ref属性,通过this.$refs.refName获取的是组件的实例对象也就是子组件本身。在普通
Vue.js官方文档说明:可被用于一些常见的文本格式化。个人理解就是把一些不需要的东西过滤掉,只是对数据进行加工处理然后返回处理后的数据,和计算属性很相似。过滤器的应用场景:平常在开发中,过滤器的应用场景有很多,比如单位转换、文本格式化、时间格式化之类的等。ps:在vue3.0中已废弃filter。
1. 认识箭头函数es6 新增了使用胖箭头(=>)语法定义函数表达式的能力,很大程度上,箭头函数实例化的函数对象与正式的函数表达式创建的函数对象行为是相同的。任何可以使用函数表达式的地方,都可以使用箭头函数:// 普通函数let sum = function(a, b) {return a + b;}// 箭头函数let sum1 = (a, b) => {return a + b;}
React官方简介:Hook 是 React 16.8 的新增特性。它可以让你在不编写 class 的情况下使用 state 以及其他的 React 特性。本文中讲解的useState就是React中的其中一个Hook。