
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
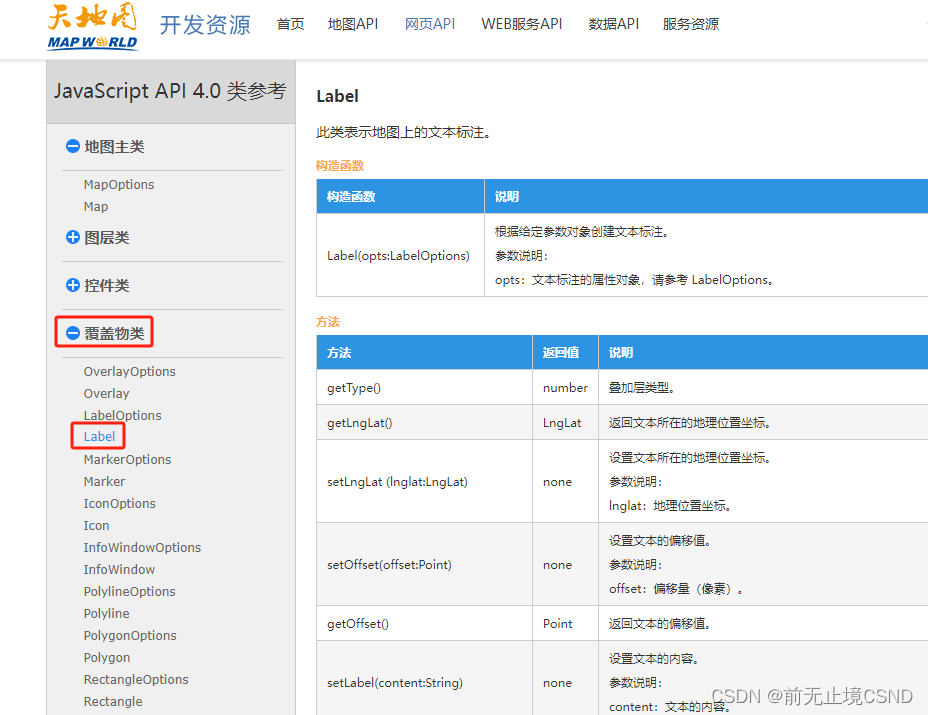
天地图 图标 marker 文字 标注

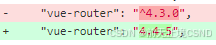
【代码】路由同名报错:A route named “XXX,15392445455393“ has been added as a child of a route with the same name。

使用ElementUI自带的DatePicker 日期选择器,加入验证类型为 type="date"时报错首先说明出现原因,elementUI的日期选择器【el-date-picker】在加上格式value-format=“yyyy-MM-dd” format=“yyyy-MM-dd”和校验规则时{ type: ‘date’, required: true, message: ‘请选择日...
解决办法:请将webpack升级到4版本或将sass-loader降级到7版本。cd到项目文件里面运行下面npm uninstall sass-loader(卸载当前版本)npm install sass-loader@7.3.1 --save-dev备注:在VUE项目中安装scss1、安装sass依赖包,打开命令行输入:npm install sass-loader -D2、安装完...
resetFields真的是个难搞的方法之前遇到过resetFields方法浏览器报undefind上一篇文章已经解决现在出现resetFields没有起到重置form表单初始数据作用但是可以重置表单校验数据遇到问题代码问题:先调用编辑回显再调用新增resetFields没有起到重置表单初始数据作用data() {return {form: {id: null,name: null,
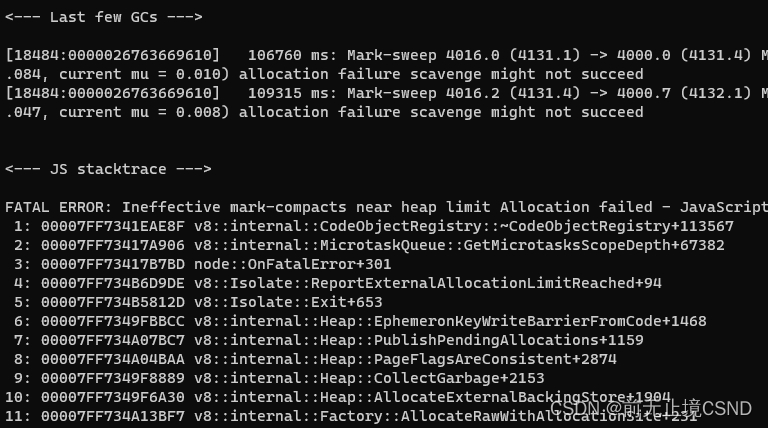
vue nodejs内存泄漏Last few GCs JS stacktrace

Vue后台管理系统框架推荐
uniapp 首页图片性能优化
Vue后台管理系统框架推荐
nvm切换node版本










