
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1、在项目根目录新增package.json文件{"uni-app": {"scripts": {"build:test": {"title": "build:test","env": {"UNI_PLATFORM": "h5","H_NODE_ENV": "development","MY_TEST": "jdsfh","kjdsh": "888899999"}},"build:pro":

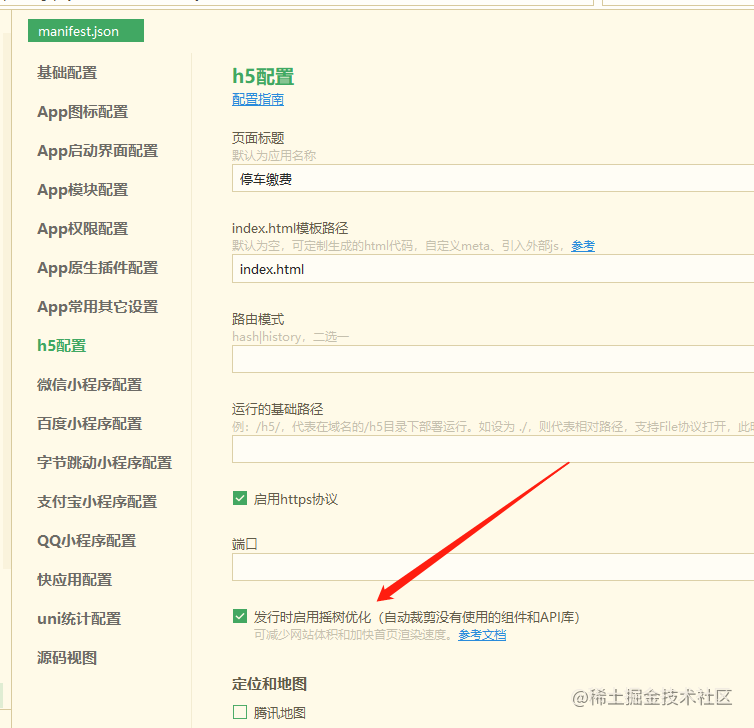
GZIPGZIP是网站压缩加速的一种技术,用于优化用户体验,开启后可以加快我们web页面的打开速度,原理是经过服务器压缩,客户端浏览器快速解压的原理,可以大大减少了网站的流量。1、摇树优化摇树优化(Tree-Shaking),顾名思义,摇晃树干,将枯死无用的枝条摇掉,仅保留有用的树枝。对应到框架层面理解,就是一个框架的众多组件和API,可以按需使用,把未引用的框架部分裁剪掉。Tree-Shakin

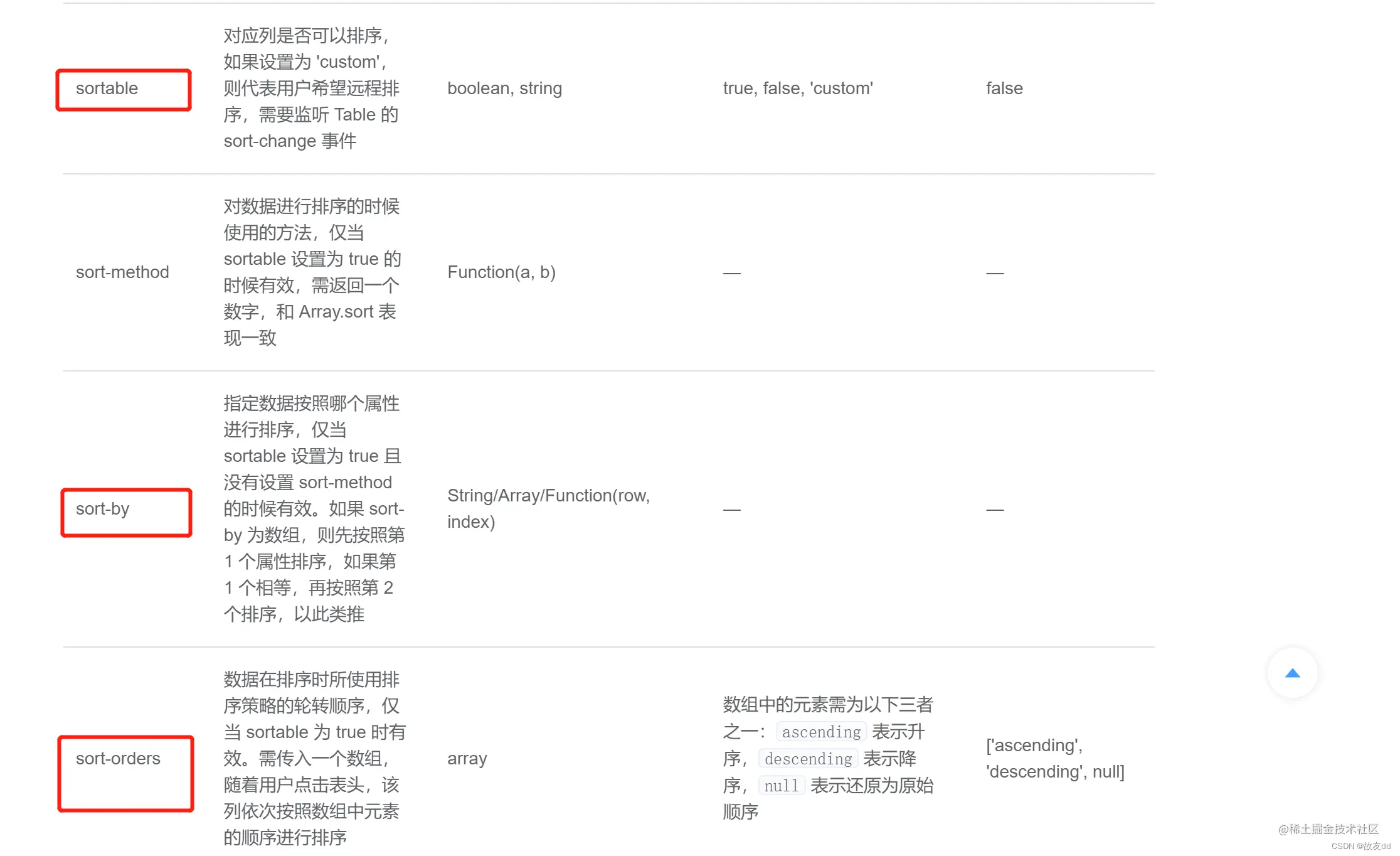
最近在项目开发过程中遇见一个需求,用户可以根据列表上的数据对列表进行排序,支持正序、倒序、默认顺序。我这里使用的element的table组件,查阅相关文档发现官方提供的有相关方法。当我们按照文档说明进行配置后,可以看到当前列出现了上下的小箭头sort-by表示点击当前列按照指定的属性进行排序,可以设置成id、时间等,非常灵活。我这里是需要按照当前某个字段的拼音的首字母进行排序,所以需要先获取某些

数据双向绑定是vue的一大特点,更改data中的数据时,页面会实时响应,但是在我们的开发过程中可能会遇见以下这种情况,视图不会更新。这是由于 JavaScript 的限制,Vue 不能检测数组和对象的变化。比如我们对data中的对象属性和数组属性进行一些修改时,无法响应式更新渲染到页面,因此vue提供了$set这个API来解决这个限制。vue官网对这一块也有详细的说明。如果我们把alterData

当组件使用了mixin时,mixin中的生命周期函数会先执行,然后在执行组件中的生命周期。mixin对象里的(components、methods、computed、data)这些选项,混入组件时选项会被合并,重名冲突时优先采用组件中定义的数据。mixin中定义的方法和参数在各组件中不共享,即当前组件对mixins的属性的修改,其他也引用了这个mixins的组件不会受影响;mixin中定义的生命周











