
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
遇到的问题:想配置一个虚拟机,但是安装CentOS 7的时候一直黑屏,百度后原来是我没有开启Inter Virtualization Technology,选不了64位没有64位安装 CentOS 7一直黑屏~~解决方案 :我是微星主板,要在开机的时候按Del 进入设置 Inter Virtualization Technology,鼠标选择高级模式选OS cpu特征打开...
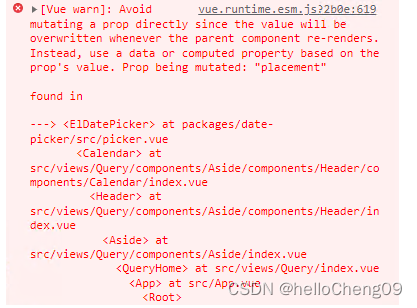
vue.runtime.esm.js?2b0e:619 [Vue warn]: Avoid mutating a prop directly since the value will be

报错内容FAILtests/unit/login.spec.js● Test suite failed to runTypeError: require.context is not a function9 | // ending with `.js`.10 |> 11 | const requireModule = require.context('.', false, /\.js$/)|
**== Path Intellisense ==**这个插件可以很好的识别引入文件路径,已经加入我Vscode 超值插件大礼包!效果如下:
闲言少叙 下载 安装Font-spider npm跟着官方教程操作就OK了使用之前引入字体,发现都很大,非常影响加载速度,font-spider可以抽离出你使用到的字体,但是对于单页面的动态数据有点不可行,因为你也不知道返回的数据到底有哪些字体,所以我抽离的少一些固定的标题和十个数字字体。一、测试文件夹如下二、html里面引入字体,在页面输出用到的字体,方便font-spid...










