
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
过滤输入框空格,输入框自动聚焦,点击复制内容到粘贴板

原因:因为button按钮点击之后焦点没有移除,点击空格或回车之后会继续执行button的click事件解决办法:@keyup.prevent @keydown.enter.prevent<el-button type="primary" size="small" @click="addProject" @keyup.prevent @keydown.enter.prevent>添加项
Vue用法实例:邮箱的校验规则:Vue用法实例:身份证号的校验规则:Vue用法实例:护照号的校验规则:Vue用法实例:密码的校验规则: (规则在提示语那里)只能输入英文的校验规则:非负整数:不能输入汉字:只能输入数字(包括整数,小数):
hash模式1、vue-router默认是hash模式2、url中有“#”号3、hash值(“#”后的值)不会被包含在http请求中,改变hash值不会引起页面的重新加载。4、hash改变会触发hashChange事件,会被浏览器记录下来,可以使用浏览器的前进和后退。5、hash兼容到IE8以上6、 会创建hashHistory对象,在访问不同的路由的时候,会发⽣两件事:HashHistory.p
vue3项目引入钉钉登录

考虑到很多人找我要demo代码,但我又不一定能及时回复,所以我决定再详细的列一下我的代码:<template><ListLayoutv-loading="loading":has-page-header="false":has-search-panel="false":has-quick-query="false"class="plan_management"><!-

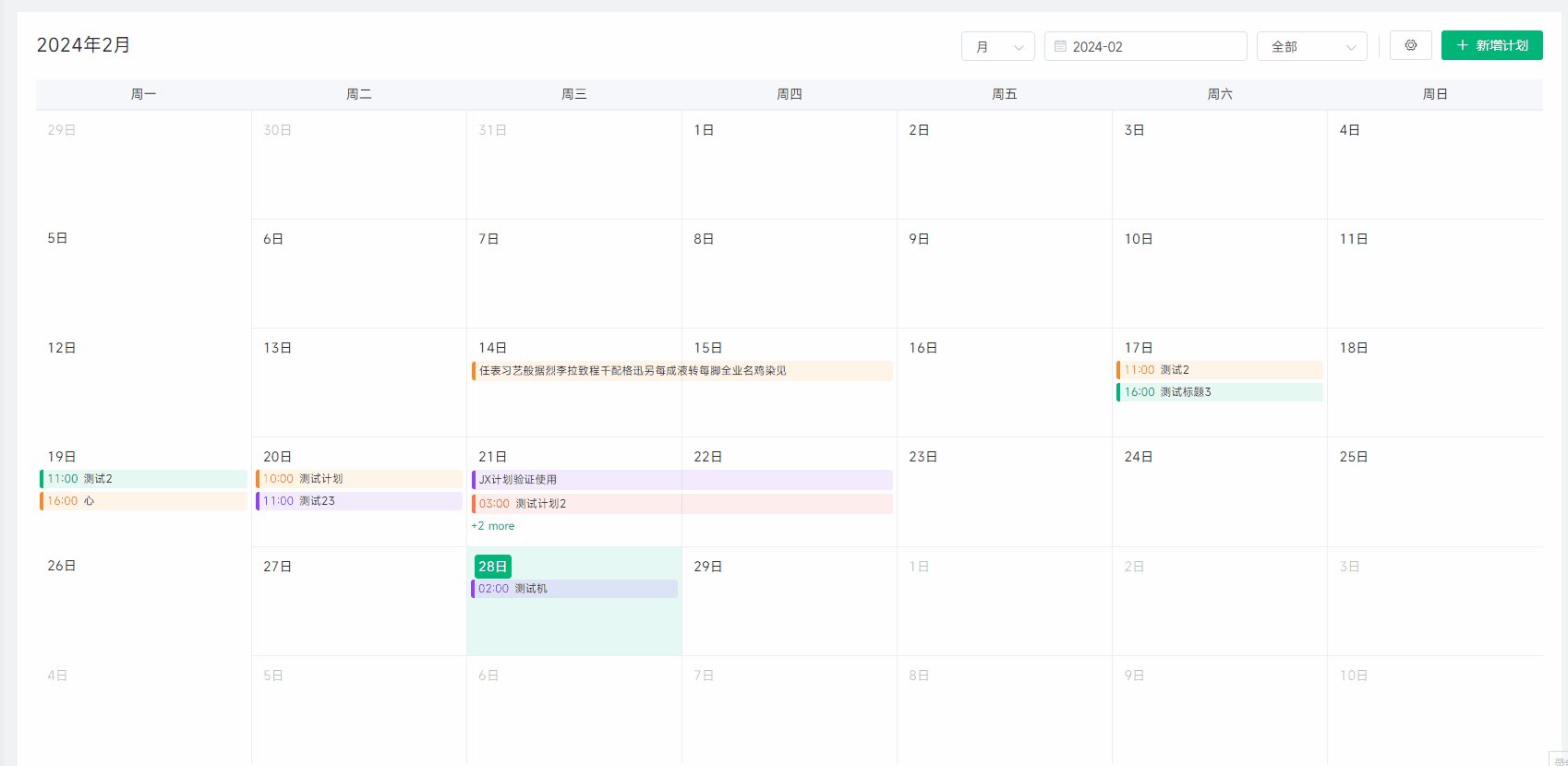
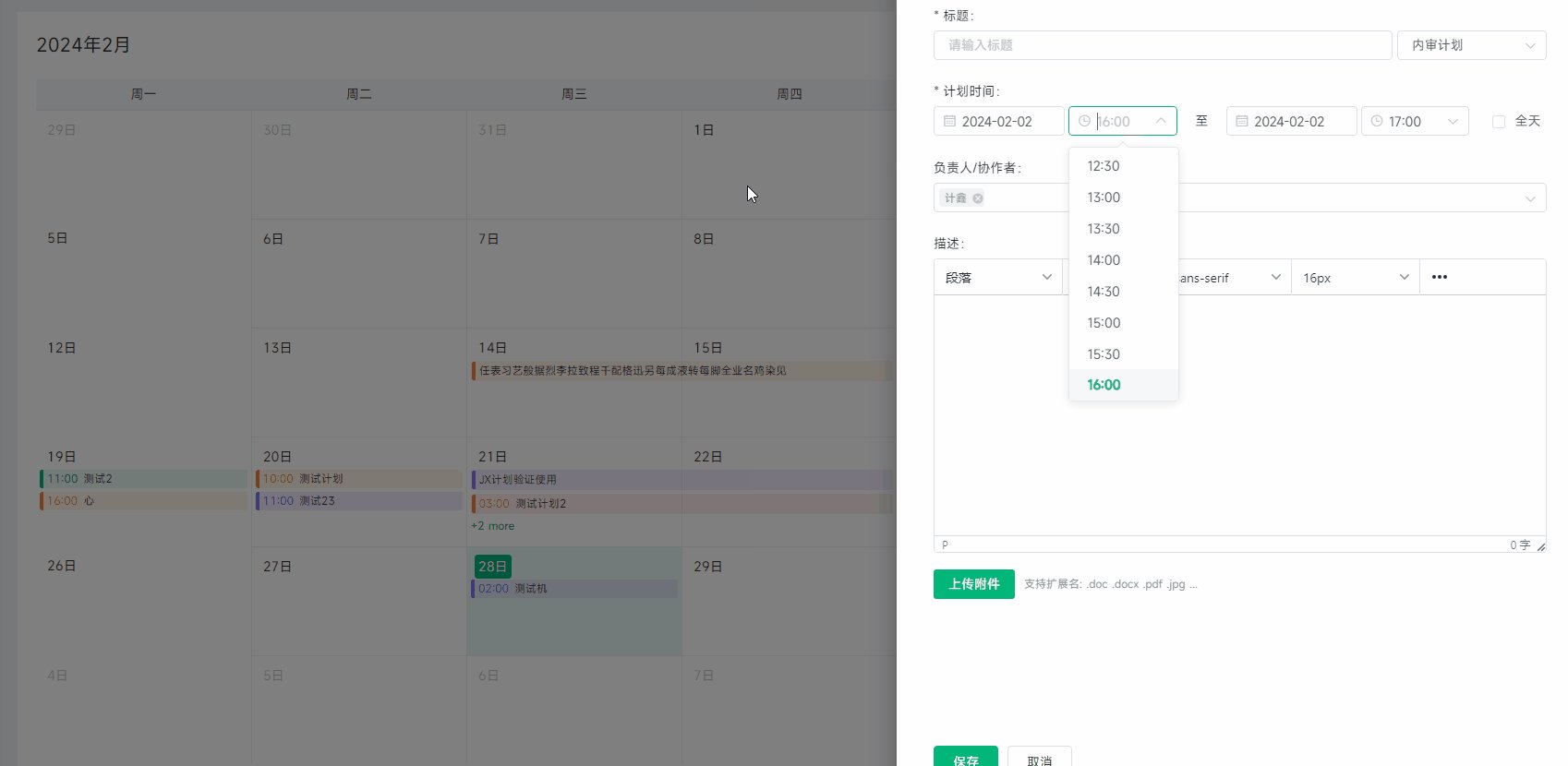
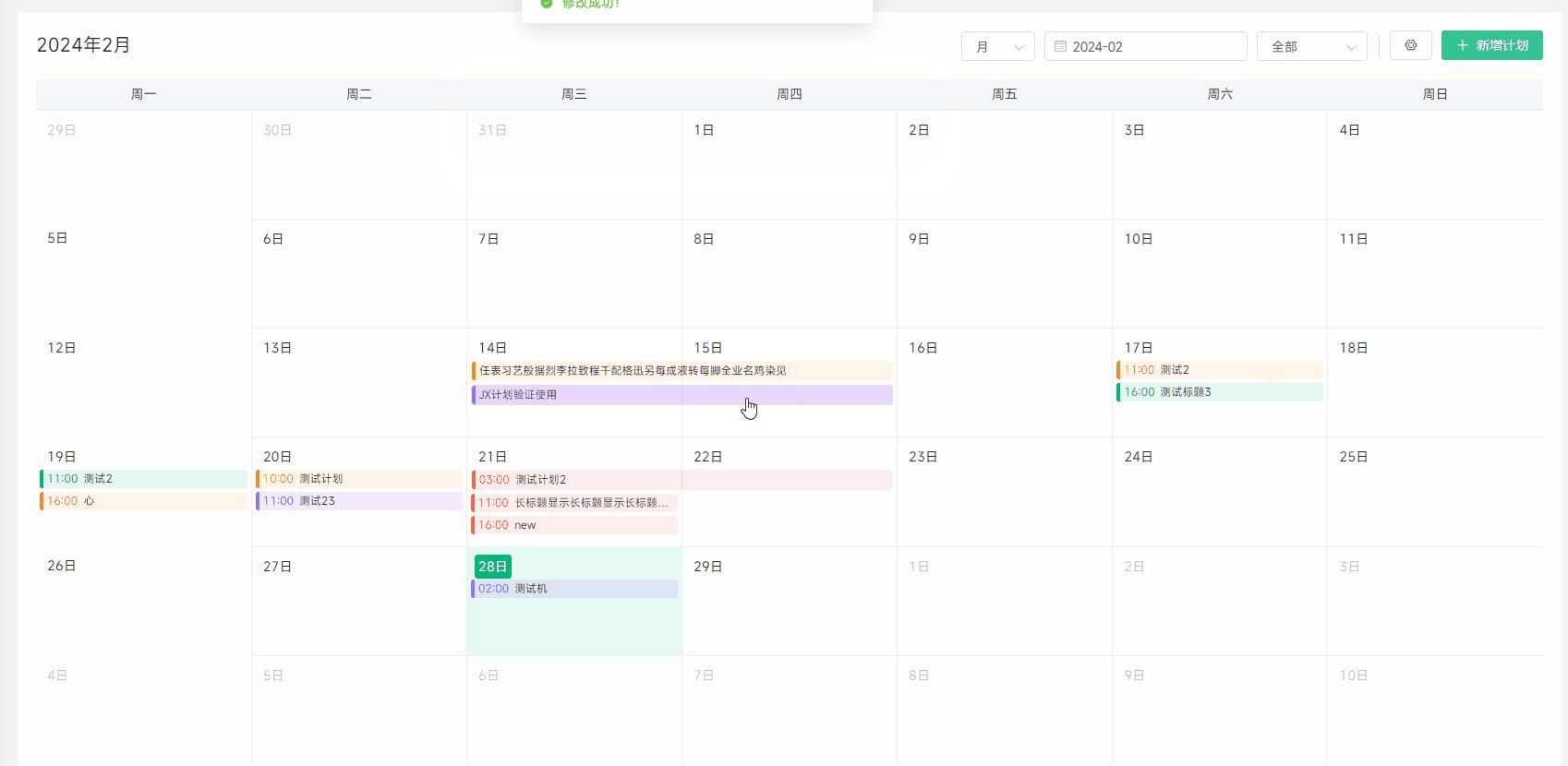
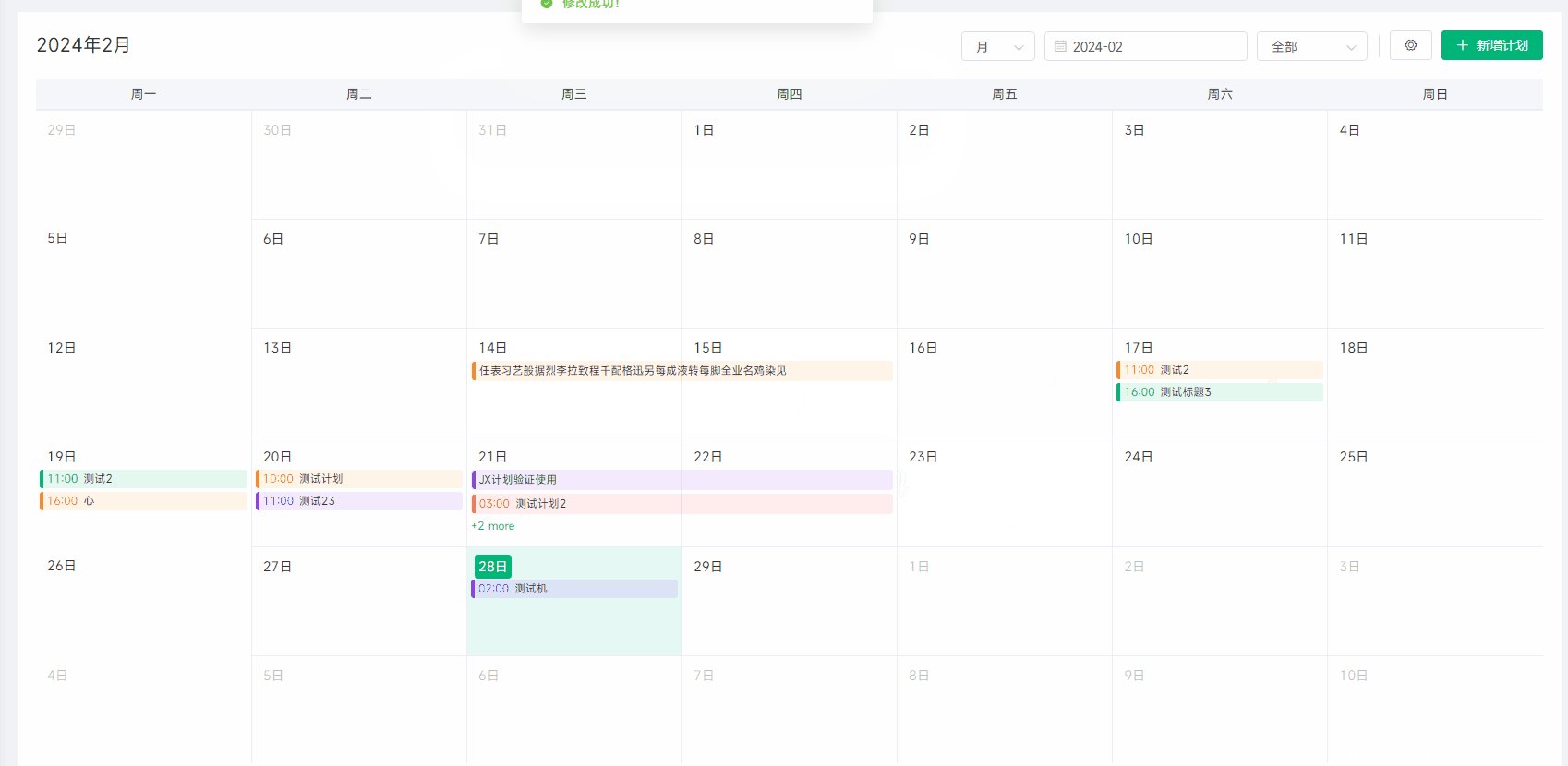
vue3实现日历创建事项

vue2.0和vue3.0的区别vue2:虚拟的dom是进行全量的对比vue3:新增了PatchFlag(静态标记),只对比带有PF的节点静态的提升vue2:无论元素是否参与更新,每次都会被重新创建然后再进行渲染vue3:对于不参与更新的元素只做静态的提升,只会被创建一次,在渲染的时候直接复用即可APIvue2的组件内部都是options api风格,也就是在data, methods, moun










