
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
this.$set(obj, key, value)格式例如:obj:{name:'xiaoming'}那么:let newValue='xiaohong'this.$set(obj,'name',newValue)//对象,对象的键,需要set进去的值接下里是详细教程:<template><div class="hello"><button @click="setM
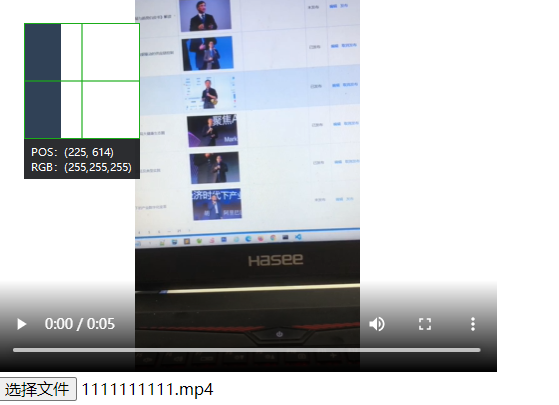
今天在做练习的时候 其中一个版块一直是用ui库做的上传图片功能,想做一个视频单独的版块,所以在网上寻求一些学习方法,找到一个大佬的,和大家分享下**先看下在本地运行的实际效果**html部分:<video :src="videoSrc" controls="controls" width="500" height="400"></video><input type="

vue实现页面滚动时,导航对应模块内容滚动变化或者点击导航某一个内容标题时,页面滚动到对应标题内容区域位置

1:首先创建一个vue的基础项目vue create demo2:启动并打开项目3:在生成的public文件夹下找到Index.html,然后在script标签中引入three.js<script src="https://cdn.jsdelivr.net/npm/three@0.93.0/build/three.min.js"></script>4:在template模块
<div v-for="(item,index) in arr" : key="index" @click="getIndex(item,index)"><p>{{item}}</p></div>methods:{getIndex(item,index){console.log(item,index)//这里的item是点击获取当前值的每一项内容//
wx.navigateTo跳转点击无反应,不跳转










