
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
quill的基本安装使用就不多说了,quill内置的video模块是使用iframe标签,用视频网站上视频分享连接没问题的,因为项目上用服务器本地的MP4视频,本来iframe的src直接指.mp4文件也是可以的,其他浏览器都可以,但是还有个感人的IE,iframe里直接指向.mp4时IE会变成下载,只好把iframe改成H5原生的video标签可以清楚的看到iframe标签读取的是乱码的形式,而
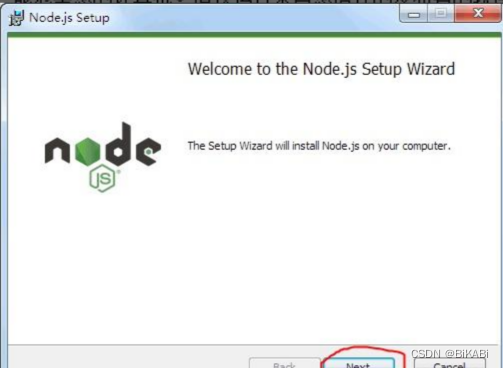
到这一步基本上就完成了,如果在上面步骤中安装后使用node -v报错或者是npm报错,可以先使用你刚才下好的安装包再次双击,然后点remove,并且去查看一下安装包的地址是否还有文件或隐藏文件,还需要把环境变量进行删除,这里还可以删除去注册表中删除nodejs,记得看清楚删,不然会导致删掉了某个驱动文件,然后再重复上面的操作再来一次,如果还是没有用就把电脑重装系统或恢复出厂设置(需咨询一下你购买电

1.定义变量,常量定义一个var变量,不存在块级作用域,去修改值或重新定义是不会报错的,看上去对我们很友好,香香香。特喵的!!冷静点,如果是我们在写的代码一旦比较庞大时,之前定义了一个a,后面又定义了一个a,你会查找不到是什么问题,这时你会想抓脑壳var a = 10;a = 20;var a = 30;console.log(a);定义一个const常量,一旦被定义不允许被修改,只能在块级作用域

BiKABI又回来了,今天来分享一下回车代替tab功能,早在很久之前客户提出一个回车可切换的需求,实现了是没错,但是代码写的太繁琐,然而新项目的启动第一个功能就是把回车切换实现,思考了很久,今天来分享一下这两种方法回车切换到下一个输入宽或下拉框第一种方法HTML部分<el-tabs><el-button icon="el-icon-plus" @click="addAll" si
验证只能输入数字oninput="value=value.replace(/[^\d]/g,'')"验证只能输入数字和小数,小数且只能输入2位,第一位不能输入小数点oninput="value=value.replace(/[^\d.]/g, '').replace(/\.{2,}/g, '.').replace('.', '$#$').replace(/\./g, '').replace('$#
端午刚过完,各位小伙伴玩的开心么,又是学习的时间到了,BiKaBi给你们带来的是表格新增删除和修改,看了很多的博主写的,讲的都不是很清楚和详细,所以自己写了一下,废话不对说,我么你来看代码。。新增时的演示效果修改时的演示效果举个栗子html部分<el-button icon="el-icon-plus" @click="addAll" size="mini" type="success"&g
今天BiKABi整理一下之前写的导入和导出功能的笔记,这个导入是把Excel导入到表格中,导出就比较简单,就是个下载的地址而已,下面直接上代码导入功能1.首先我们需要安装一个插件vue-xlsx-table(npm安装插件的地址)2.把下载好的插件引入挂载,这里就不多说怎么去引入挂载,地址文档有3.这里我就展示2种,一种输入框一种下拉框4.后面的操作看你自己的需求,我这个是可以点击新增一条数据的表
BiKABI又回来了,今天来分享一下回车代替tab功能,早在很久之前客户提出一个回车可切换的需求,实现了是没错,但是代码写的太繁琐,然而新项目的启动第一个功能就是把回车切换实现,思考了很久,今天来分享一下这两种方法回车切换到下一个输入宽或下拉框第一种方法HTML部分<el-tabs><el-button icon="el-icon-plus" @click="addAll" si
vue的el-form-item标签的label展示名称左右对齐方法一.el-form-item label:after {content: "";display: inline-block;width: 100%;}.el-form-item__label {text-align: justify;height: 50px;}.el-form-item.is-
验证只能输入数字oninput="value=value.replace(/[^\d]/g,'')"验证只能输入数字和小数,小数且只能输入2位,第一位不能输入小数点oninput="value=value.replace(/[^\d.]/g, '').replace(/\.{2,}/g, '.').replace('.', '$#$').replace(/\./g, '').replace('$#










