
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Vscode中找到设置(有2种方法)vscode–>首选项–>设置,之后在出现的界面输入settings.json。也可以在vscode界面左下角点击设置的图标之后点击设置同样也可以找到。在settings.json中加入以下代码"vetur.format.defaultFormatterOptions": {"js-beautify-html": {"wrap_line_length
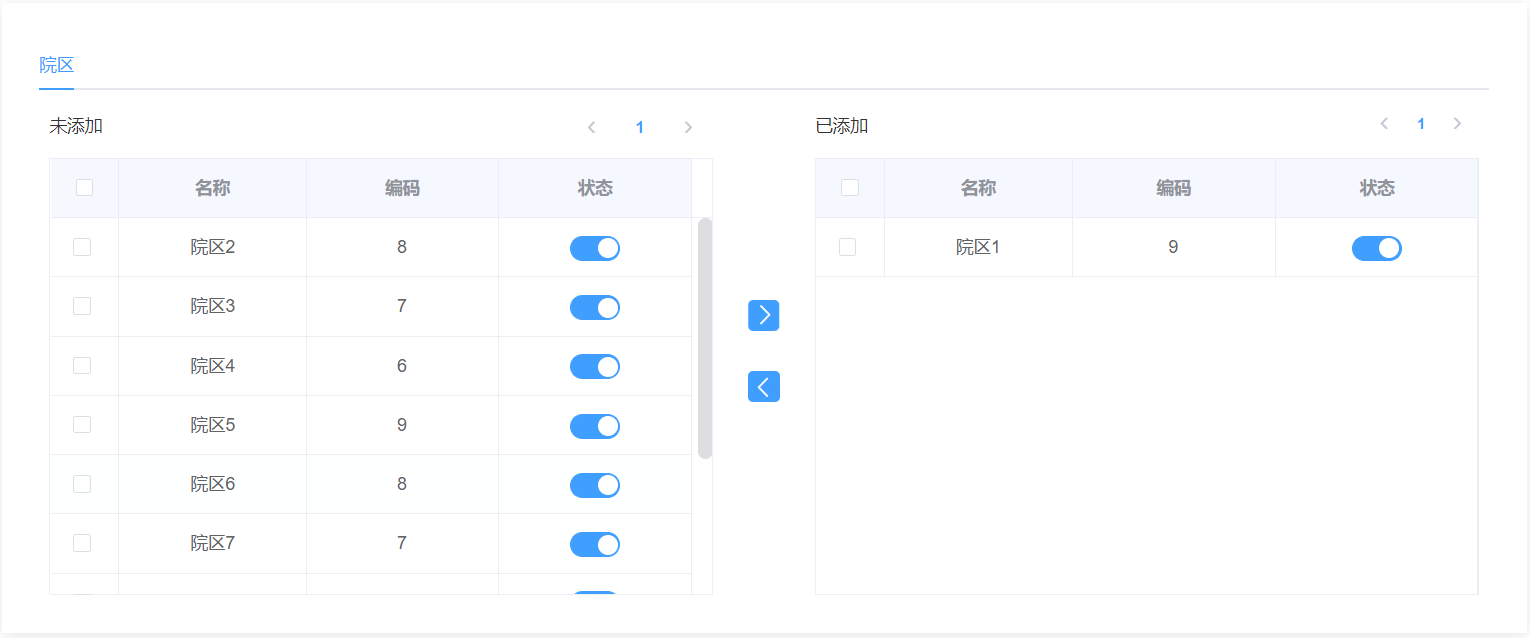
近期项目中遇到穿梭框功能,将其过程做以总结:效果图代码template<template><div class="transfer"><el-tabs v-model="activeName" @tab-click="tabChange"><el-tab-pane v-for="(item,index) in conditionList" :key="in

运算符%判断handleData(data) {let obj;if (typeof data !== 'number') {return this.$message.error('数据格式有误')}if (data % 1 === 0) {//整数obj = data;} else {obj = data.toFixed(2);}return obj;}//调用传
npm安装框架等时在终端报找不到package.json错误。在对应的文件目录下发现的确缺少package.json文件。此时在终端输入以下代码初始化,之后再重新输入相关的安装代码即可:npm init...
回顾 graphql(一)在graphql(一)中提到resolver时提出一个问题:如果Schema是菜单、 Resolver是厨房,那点餐的人是?,我的答案是:客户端。所以graphql搭建客户端的具体步骤如下。搭建客户端搭建客户端之前先了解下Apollo : Apollo 是通过社区力量帮助你在应用中使用 GraphQL 的一套工具。它的 客户端 和 服务端 都非常有名。Apollo ...
Vue + wangEditor富文本编辑器上传图片和视频。
最近在项目中使用了百度地图来显示物流信息,实现方式有两种:引用Vue Baidu Map引用BMap存在的问题:\color{red}{存在的问题:}存在的问题:1、使用Vue Baidu Map不需要刷新页面即可显示地图,但是不知道如何修改起始点和终点的图标;2、使用BMap可以修改起始点和终点的图标,但是地图需要刷新页面才会显示。针对以上两个问题,问题1还未找到解决方案,大家如...
小程序中从分类页跳转到详情页是否与vue项目中的方法一样呢?让我们一起来看看在小程序中是如何实现的吧(继上篇分类页的实现)。重难点:数据(参数)的传递与接收\color{red}{重难点:数据(参数)的传递与接收}重难点:数据(参数)的传递与接收先看效果图:detail.wxml文件<!--pages/detail/detail.wxml--><view class=...
之前在公司做项目,一直感觉用ref来定位dom节点挺方便的。但是期间遇到了一个问题,就是在mounted(){}钩子里面使用this.$refs.xxx,打印出来的却是undefined?于是我就对比了一下之前使用ref定位的.vue文件,发现了他们之间的区别。我们要想知道为什么会定位不到某个DOM节点,我们首先要理解mounted(){}这个钩子函数是用来做什么的。下面是vue官方给出的vue生
tab选项卡的布局在项目中是很常见的,在后台管理系统中左边是导航栏固定,右边是对应的页面,每次点击左边的标题,只有右面的对应页面在切换,而vue要做tab选项卡,推荐使用实现a标签的效果,然后使用实现插槽的效果,把对应的页面 “塞” 进去,具体实现看下面的案例:vue文件<template><div class="box"><!-- n...










