
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
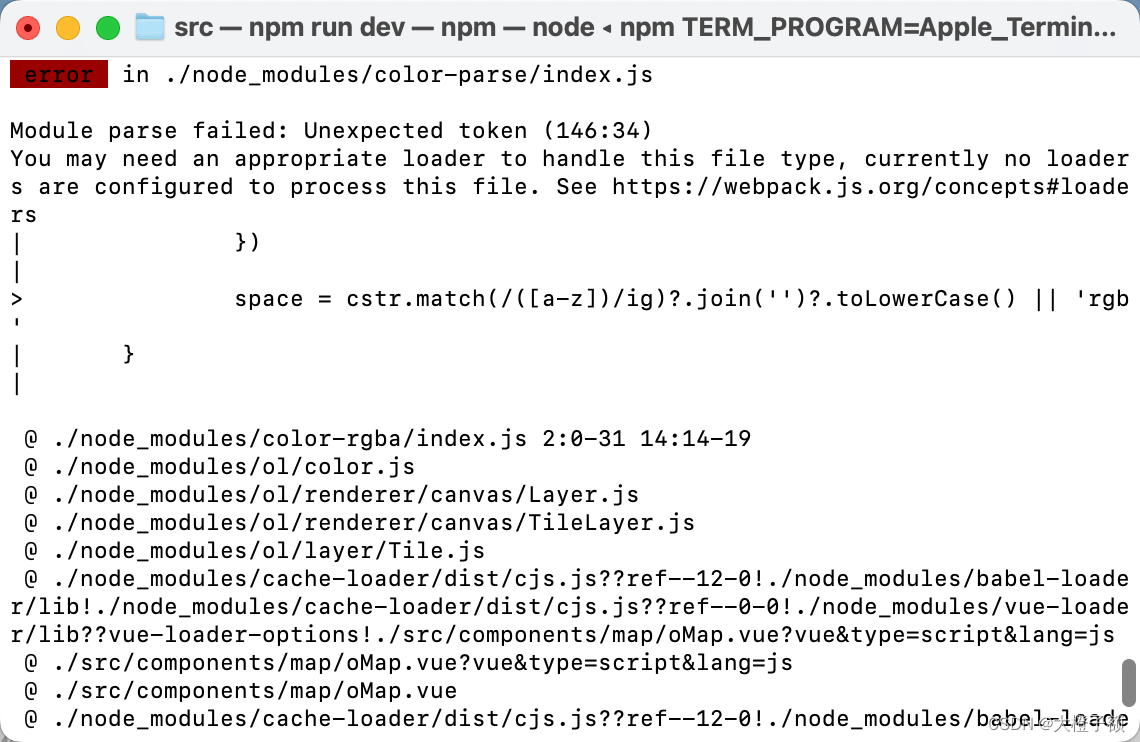
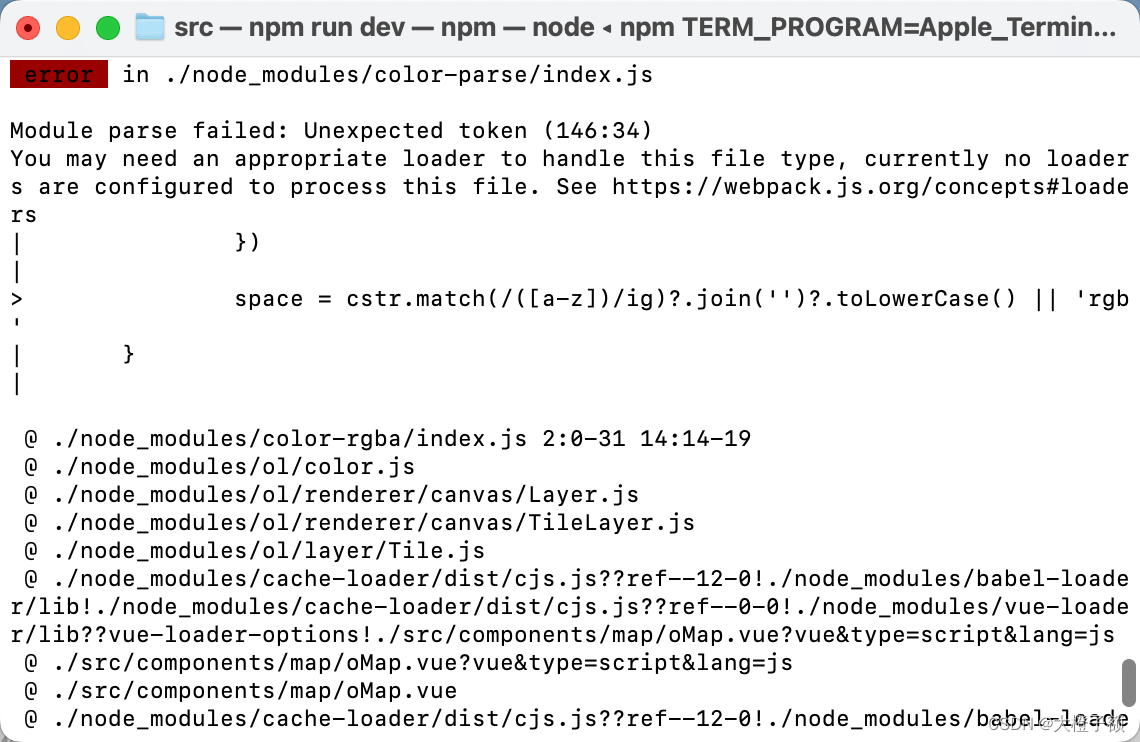
在构建工具中配置 transpileDependencies 参数,因为 ol 依赖库基于一个目标环境不支持的 ES 版本撰写,将该依赖添加进 vue.config.js 中的 transpileDependencies 选项中。JavaScript模块解析失败。引入OpenLayers时报错。

在构建工具中配置 transpileDependencies 参数,因为 ol 依赖库基于一个目标环境不支持的 ES 版本撰写,将该依赖添加进 vue.config.js 中的 transpileDependencies 选项中。JavaScript模块解析失败。引入OpenLayers时报错。

Cesium VectorTileImageryProvider 支持小数据量的geojson、shape文件矢量动态切片,实现贴地。本地shp数据或者在线shp数据,将shp数据转化为geojson数据并下载,在cesium中加载。加载shp文件,shp文件同级目录下需要有dbf文件,prj文件,不可隐藏地球球体。下载CesiumVectorTile.js文件并在index.html中引入。读取

再按下【option + command + D】,锁定其到主屏。先按下【option + command + D】,程序坞消失,将鼠标放在想显示的屏幕正下方中间的边缘,扩展坞会出现,

项目中使用到了element-ui中的cascader级联选择器,组件下拉列表是动态的,根据用户选择的类型来从后台请求数据<el-select v-model="type" @change="getCascader" placeholder="请选择类型"><el-optionv-for="item in type":key="item...
之前没有这个组件的时候是直接把dialog的样式改了,改成了侧弹窗的形式,element升级后就改成了Drawer 抽屉组件。场景:Drawer 的关闭动画没有了。代码如下<el-drawertitle="我是标题"v-if="drawer":visible.sync="drawer":before-close="handleClose"><sp...
场景:前端使用JSON.stringify传递到后台之后报错了,然后后端的说是多了个冒号,在控制台打印出来发现没有冒号。在requestPayload中发现多了个冒号解决:contentType的默认是application/x-www-form-urlencoded,将contentType改为application/json即可'contentType': 'application/js...
Element-ui radio单选框<el-radio v-model="form.sex"label="0">0</el-radio>发现页面加载的时候没有选中改成这样就可以了:<el-radio v-model="form.sex":label="0">0</el-radio>是因为加冒号,说明后面的是一个变量或者表达式。...
一、前期准备首先得有一个码云账号,账号名最好是英文,用于线上仓库其次下载一个git到电脑,因为很多git命令,cmd命令行识别不了最好再有一个Iconfont账号,很多前端用到的图标就不用再自己画了,直接添加到项目下载下来就可以用了还需要用到的有node二、建立项目1、首先在码云上新建一个私有的项目(如果项目是共有的,那么所有人都能看见,一般设为私有,然后将项目组的人拉进来...
刚开始写vue项目的时候,会出现一些基础的错误,这里小小的总结一下。一、space、tab报错Unexpected tab characterMissing space before function parenthesesexpected “indent”, got “outdent”这些报错都是空格和tab的报错问题解决方法:1、因为你设置了eslint,如果你不想...










