
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue-router的基本框架及写法,router-view与router-link
一.安装和使用vue-router步骤一:安装vue-router:npm install vue-router --save步骤二:在模块化工程中使用它如果使用Vuecli脚手架,在配置时选择安装,则我们可以在src文件夹中找到router文件夹,并且其中会包含index.js文件,在这个js文件中,我们将配置所有的路由相关的信息1.搭建路由框架第一步:导入路由对象,并且调用Vue.use(Vu
Vuex中五个属性的详细说明,大全
一.vuex-state单一状态树如果状态信息保存到多个Store对象,那么后期的管理和维护会变得特别困难所以Vuex使用了单一状态树来管理应用层级的全部状态,即一个项目中只有唯一一个store,用来存储所有的状态信息单一状态树能够让我们更直接的方式找到某个片段的状态,方便维护和管理二.getters的基本使用1.getters可以视为计算属性,当数据需要变化后再传给其他组件时,可以使用gette
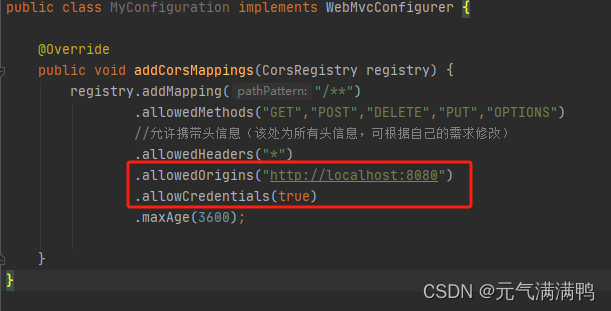
vue3delete请求报403forbidden,前后端解决方式,cookie无效问题
在做开发时,前期已经在Controller类加上,发送get和post请求都没问题,但遇到delete请求时,又报出跨域问题。

到底了










