简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
组件代码:<template><div><el-tableref="table":data="tableData":border="border"v-bind="$attrs"v-on="$listeners"@selection-change="handleSelectionChange":cell-style="cellStyle":h.
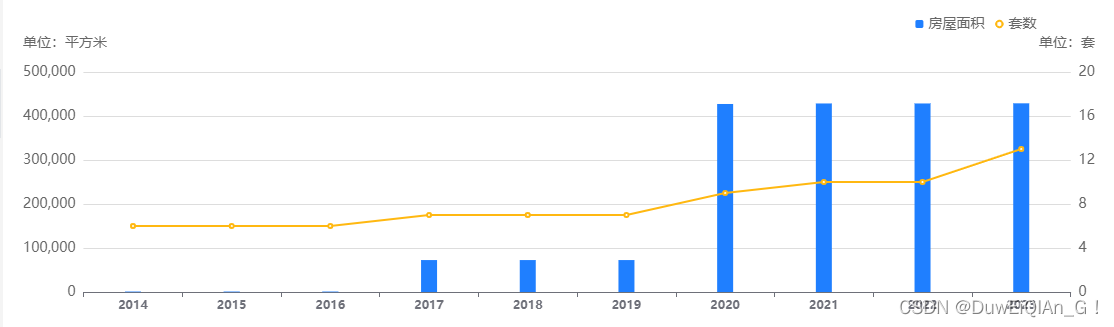
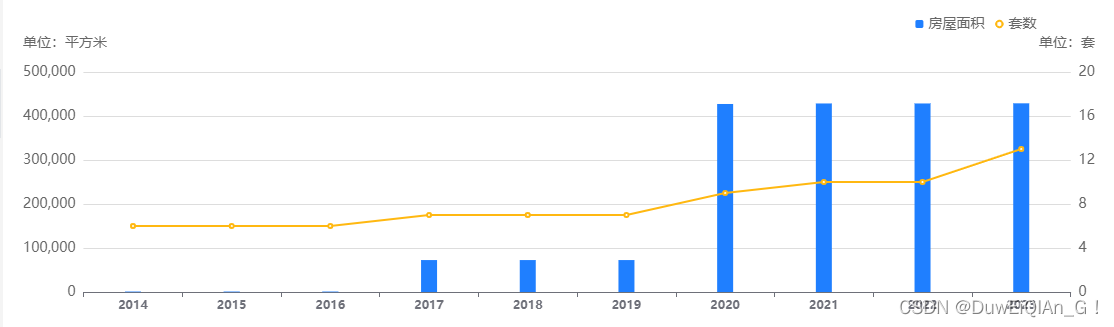
legend与Y轴name对齐的问题,项目中echart的数量少还好说,可以用legend 的 style来用像素进行定位对齐,但是数量多的时候就只能另辟蹊径了,也是用了一个取巧的方法,我们来改造一下上面的方法。来自定义name,对比上述的其他方法,优势就是不用改变echart图表的样式,保持页面较为美观。导致这个问题产生的原因是,当数据过小时,Y轴的宽度过小,导致Y轴的name无法全部显示。第二

1.安装vue-quill-editornpm install vue-quill-editor --save2.main.js全局引用import VueQuillEditor from 'vue-quill-editor'//一定要引入这三个css,不然文本编辑器会出现不规则黑白几何图形//这三个css可以在main.js中引入,也可以在具体使用的.vue文件中引入,建议在main.js中引用
legend与Y轴name对齐的问题,项目中echart的数量少还好说,可以用legend 的 style来用像素进行定位对齐,但是数量多的时候就只能另辟蹊径了,也是用了一个取巧的方法,我们来改造一下上面的方法。来自定义name,对比上述的其他方法,优势就是不用改变echart图表的样式,保持页面较为美观。导致这个问题产生的原因是,当数据过小时,Y轴的宽度过小,导致Y轴的name无法全部显示。第二