
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
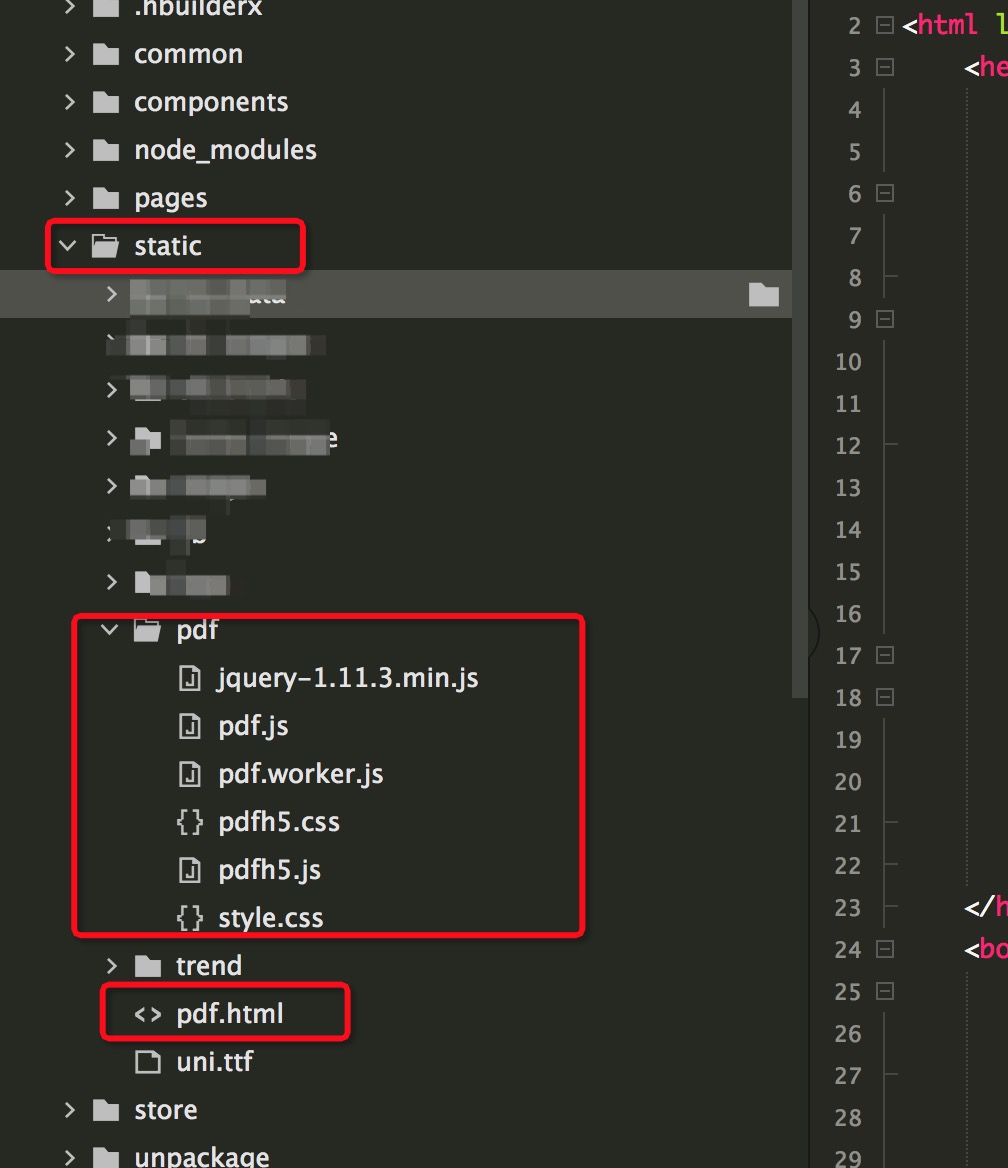
公司要求uniapp打包的h5和app都要能在线预览pdf文件。最开始是想找uniapp的插件,去插件市场搜了下,没得几个插件可用,且需要收费,所以直接用的pdf.js插件实现,实现步骤和代码如下:获取pdf.js文件。找不到当时的下载地址了,需要的自己提取,链接: https://pan.baidu.com/s/12Xjh7fDhCHV_o9kveG3ZFA 提取码: j6qx将pdf文件夹和p

h5打包的app,在android手机上,点击手机自带的物理返回键,直接退出了app。由于onbackPress在app上不生效,于是用js的方式去做了拦截,实现了点击物理返回键返回上一页,而不是退出app。(提示:代码放在main.js文件中,不要乱放)// android点击手机物理返回键退出app bug解决document.addEventListener("plusready", fun
公司业务需求,需要在h5实现富文本编辑功能。uniapp的editor可以实现富文本编辑,但是editor只有编辑框,没有给文本设置样式的工具栏。于是自己组装了一个。效果如下图,实现了文本的字体、颜色、加粗、斜体、下划线、删除线、对齐方式、有序/无序/列表、插入图片、返回、撤销、清空等常见功能。用到的插件:color-picker(颜色选择插件,插件市场下载)、editor(uniapp自带,无需
预览pdf文件的时候,h5页面导致浏览器崩溃,在h5打包的app上,造成了app闪退。其原因是一次性转码和渲染pdf文件非常耗性能。用懒加载的方式,当页面展示在可视区域内的时候去加载。具体方法如下:在pdf.html文件中添加:lazy:true,用懒加载的方式解决。如何实现pdf在线预览...










