
uniapp在线预览pdf文件
公司要求uniapp打包的h5和app都要能在线预览pdf文件。最开始是想找uniapp的插件,去插件市场搜了下,没得几个插件可用,且需要收费,所以直接用的pdf.js插件实现,实现步骤和代码如下:获取pdf.js文件。找不到当时的下载地址了,需要的自己提取,链接: https://pan.baidu.com/s/12Xjh7fDhCHV_o9kveG3ZFA 提取码: j6qx将pdf文件夹和p
·
公司要求uniapp打包的h5和app都要能在线预览pdf文件。最开始是想找uniapp的插件,去插件市场搜了下,没得几个插件可用,且需要收费,所以直接用的pdf.js插件实现,在h5以及h5打包的app(android\ios)上都有效。实现步骤和代码如下:
- 获取pdf.js文件。找不到当时的下载地址了,需要的自己提取(提取的pdf.js文件,我根据自己的业务需求增加了点击放大缩小功能和懒加载),链接: https://pan.baidu.com/s/11jD1hAKGU3z7DVmYp0PW4A 提取码: jhwg
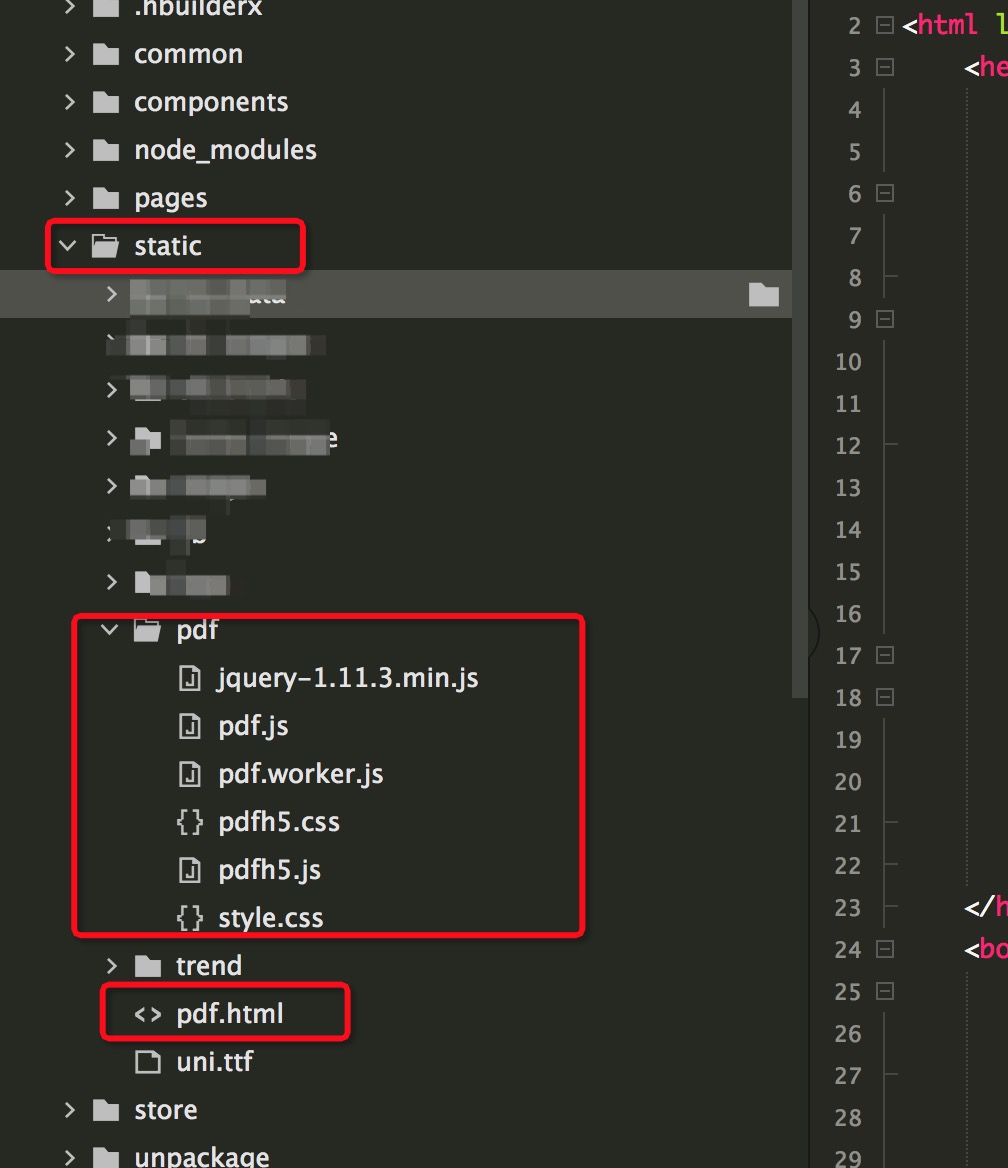
- 将pdf文件夹和pdf.html文件放入static文件夹下

3.在pages目录下新建页面pdfview.vue(文件名称根据自己公司命名要求和业务取),代码内容如下:
<template>
<view>
<web-view :src="url"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
url: '',
};
},
onLoad(params){
let {url} = params
this.url = `/static/pdf.html?url=${url}`
},
}
</script>
// url为后端给的pdf文件获取地址
4.当用户点击页面展示的pdf文件的时候,携带url参数跳转到上一步创建的pdfview页面。pdf.js会根据url获取到的数据,生成pdf并渲染到页面中。


5.渲染结果如下

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)