
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
进行本地缓存以及页面之间传递信息通过wx.getStorage/wx.getStorageSync读取本地缓存。通过wx.setStorage/wx.setStorageSync写数据到缓存异步存://事件处理函数submitdate: function (event) {var orderInfo = event.detail.value;wx.s...
1.有面包屑点击切换2.有公司、部门、人员3.单选、多选实现4.编辑/回显5.使用随意切换层级和跳转到指定层级回显等功能。

提醒自己:这是有段时间之前的代码逻辑了,或许明天的你就有不一样的想法呢!后面如果接触到新需求有优化会持续更新哒。

数据可视化:数据可视化,是关于数据视觉表现形式的科学技术研究。其中,这种数据的视觉表现形式被定义为,一种以某种概要形式抽提出来的信息,包括相应信息单位的各种属性和变量。数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息一、了解可视化框架1.D3.js如图所示,D3 的全称是(Data-Driven Documents)。D3 .js是一个JavaScript库(是一...
一、查看自己的node版本,要大于等于这个v10.14.2这个node -v//查看版本想要管理node版本的话就去安装一个nvm,这里就不讲安装了,直接去下载安装就好。nvm list//查看你现在的node版本列表nvm install v10.14.2/v10.18.0(你想要的版本)//安装node新版本nvm use 10.18.0//切换你使用的版本再查看后就会出现星号标示这样就可以了
//子组件代码render() {return (<div>{/*当input的值改变时将子组件的值传给父组件,toFatherValue是父组件一个属性,用来接口子组件的值*/}<input onChange={this.props.toFatherValue}/></div>)}//父组件代码.
数据可视化:数据可视化,是关于数据视觉表现形式的科学技术研究。其中,这种数据的视觉表现形式被定义为,一种以某种概要形式抽提出来的信息,包括相应信息单位的各种属性和变量。数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息一、了解可视化框架1.D3.js如图所示,D3 的全称是(Data-Driven Documents)。D3 .js是一个JavaScript库(是一...
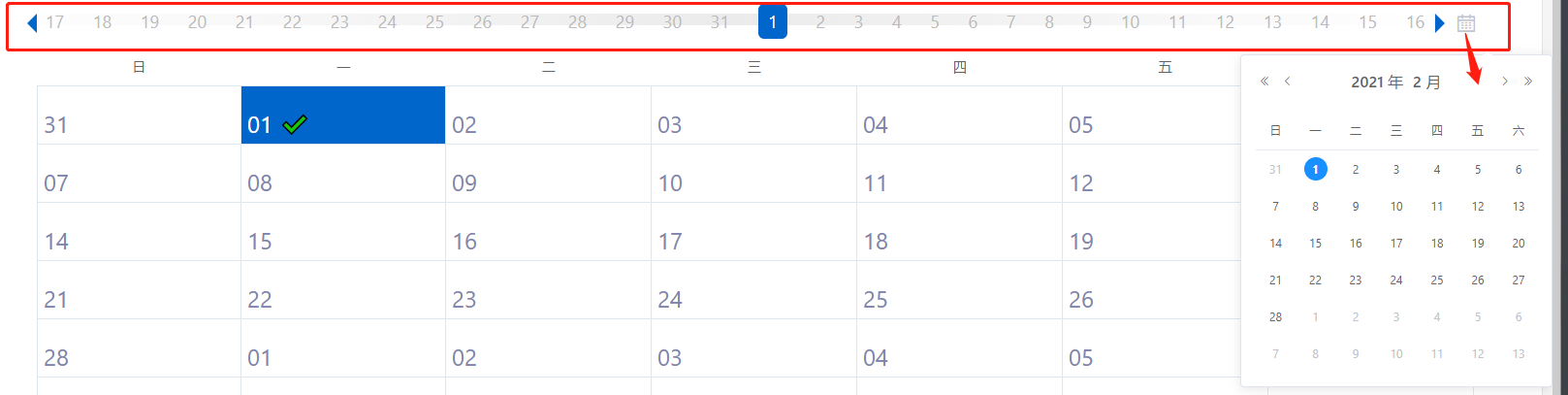
vue使用纯js封装时间轴

需求:做一个手机版的web表单,提交后数据就保留在web页面的localstoge中,下次用户再打开这个页面的时候,判断一下用户是否已经提交过,没有提交则显示表单页面,已经提交了则显示填写的信息页面1.首先编写表单布局(以下面的为例子):<div><div class="demo-input-suffix" style="margin-top: 10% !impo...
效果图:注:@mouseenter="enter(index)" @mouseleave="leave()" 重点<div class="img_box"><div v-for="(img,index) in photoData" class="demo-image__preview"@mouseenter="enter(index)...










