简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue element-ul 表格自定义表头需求:自定义表头,点击出现下拉菜单,如图所示实现一:通过el-table自带的Scoped slot属性(推荐)代码:<el-table-column label="专属技师" prop="rFollowUpEntityList" :min-width="350"><template slot="header" slot-scope="
vue吸管拾色器、利用canvas获取坐标点颜色1.需求:表格中主颜色和次颜色是需要从缩略图上吸取颜色,然后渲染色块,将色值传给后台
图片裁剪工具vueCropper跨域解决1.报错原因:本项目的图片放在亚马逊,需求是直接拿到网络图片进行裁剪2.解决:将图片转化成base64Vue.prototype.getBase64Img = function(params) {if (params && params.url) {var that = this;var image = new Image();image.s
vue element-ul 表格自定义表头需求:自定义表头,点击出现下拉菜单,如图所示实现一:通过el-table自带的Scoped slot属性(推荐)代码:<el-table-column label="专属技师" prop="rFollowUpEntityList" :min-width="350"><template slot="header" slot-scope="
H5,JS仿微信输入法,键盘上面带input输入框
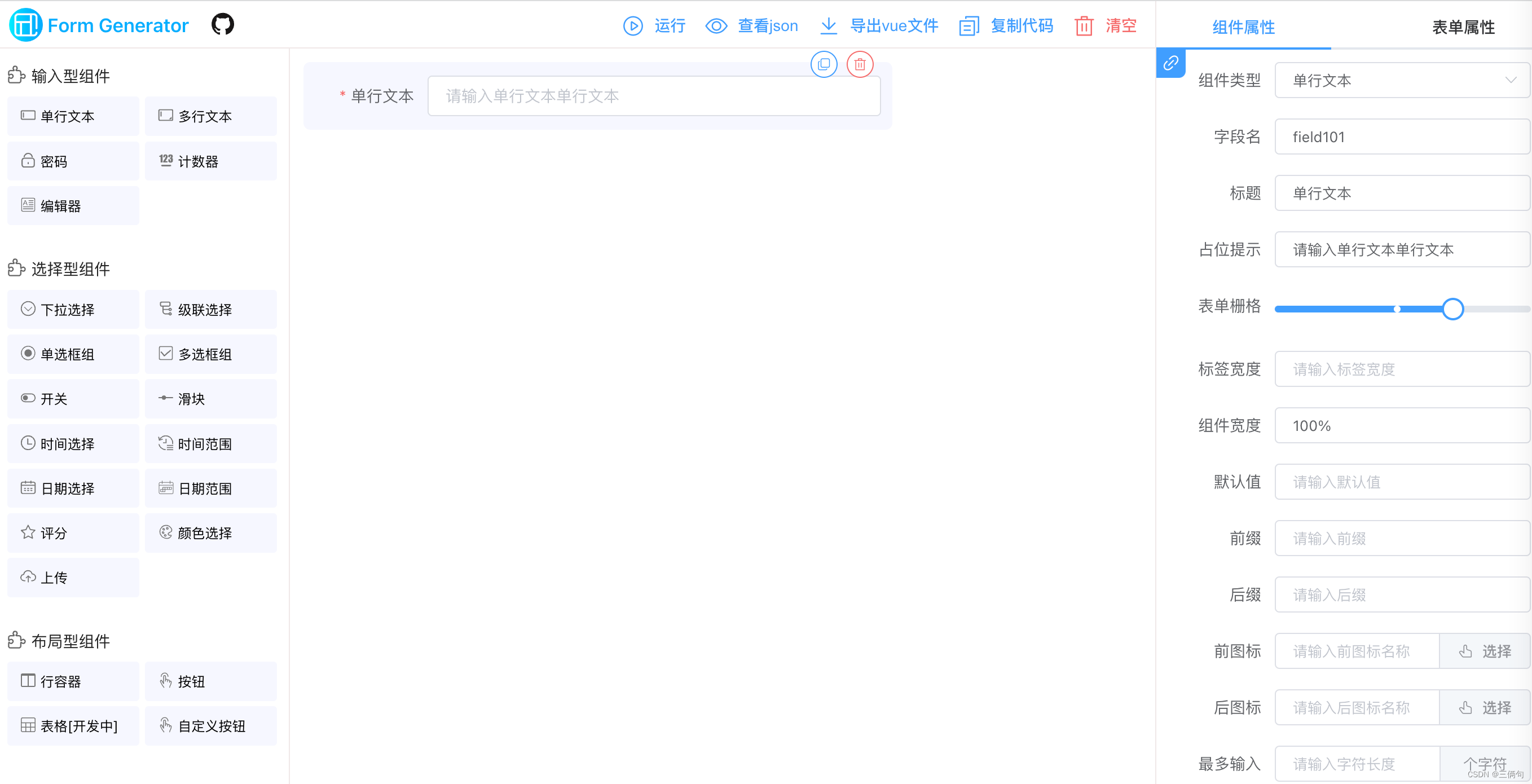
form-generator,前端低代码项目,vue,element UI