
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue+element 实现动态下拉框
<el-select v-model="province_id[index]" placeholder="请选择地区"@change="onChangeProvince($event,index)" clearable size="small"><el-optionv-for="item in provinceList[index]":key="item.id":la
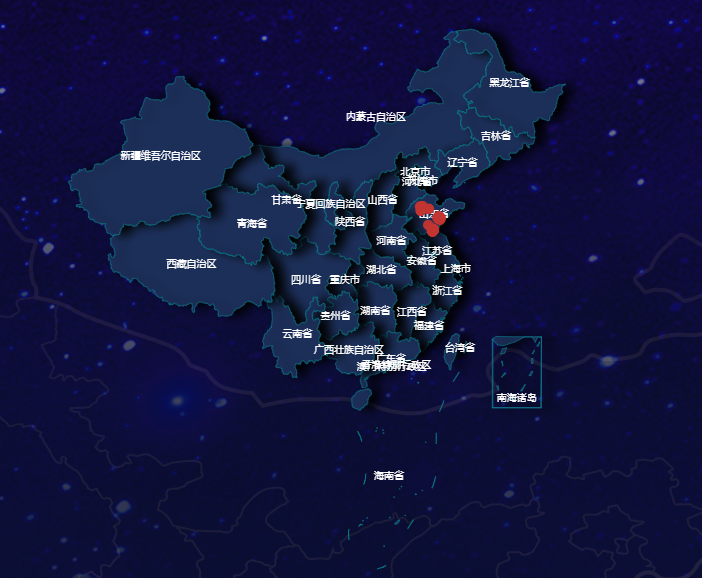
vue + echars地图 省市区 + 添加点标记
echars地图定义地图位置大小<div id="mapChart" class="mapChart"></div>#mapChart {width: 1000px;height: 600px;}安装echars,配置地图,定义三组数据,用于echars地图的展示省市区var provinces = ['310000', '130000', '140000', '15000

使用vue-amap实现多边形绘制和编辑
<template><div class="content"><div class="amap-wrapper"><!-- <el-amap-search-boxclass="search-box":search-option="searchOption":on-search-result="onSearchResult"></el-am
到底了










