
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
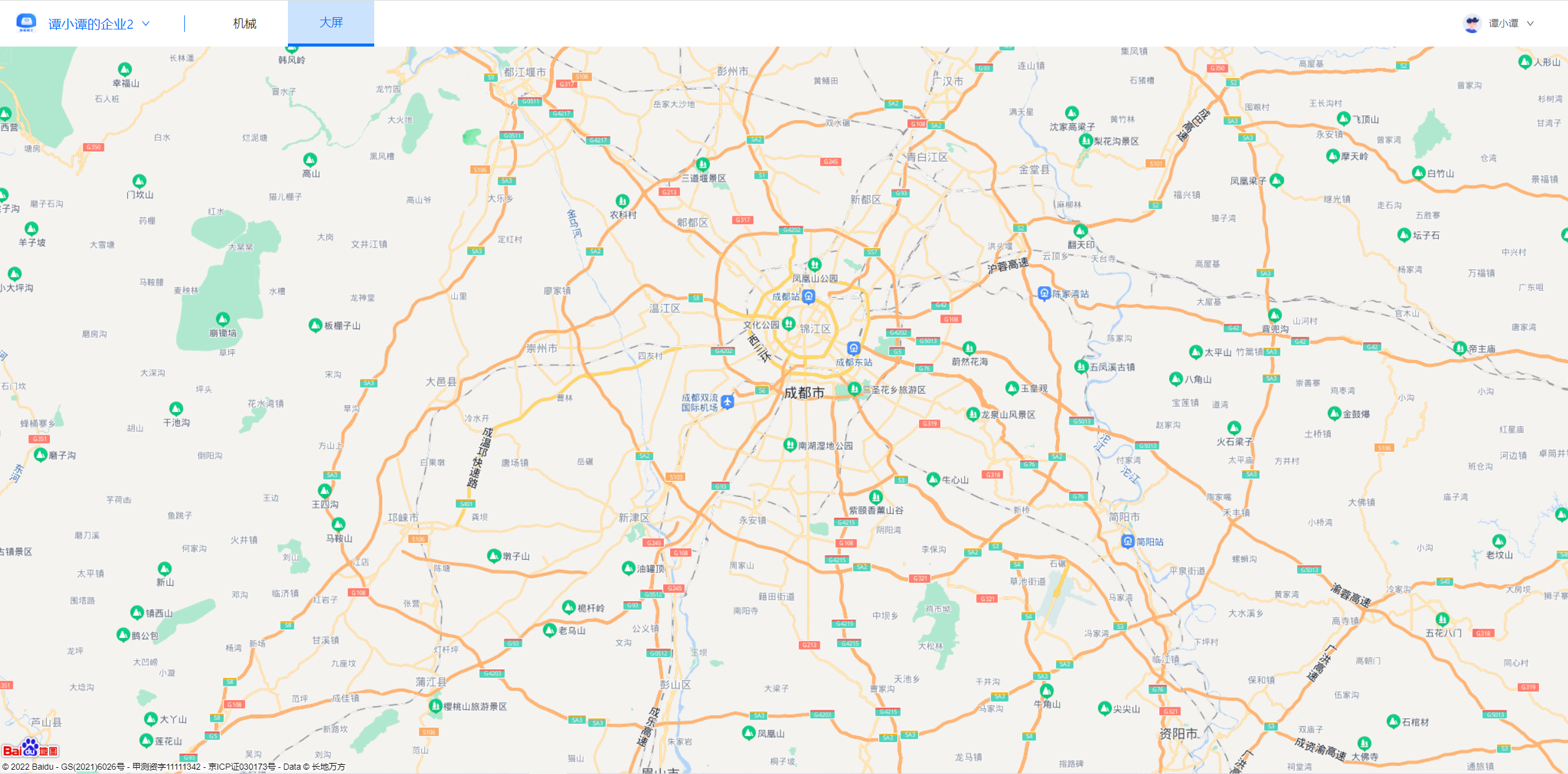
vue 3 引入百度地图api
vue 3 引入百度地图api最近项目要用到百度地图api,好久没用到地图,就百度了一番,vue引入 百度地图api,但是找了好几篇文章,发现都没办法成功实现,现将方法记录如下,希望后来者少走弯路,代码如下<!-- 大屏首页 --><template><div id="allmap"></div></template><script

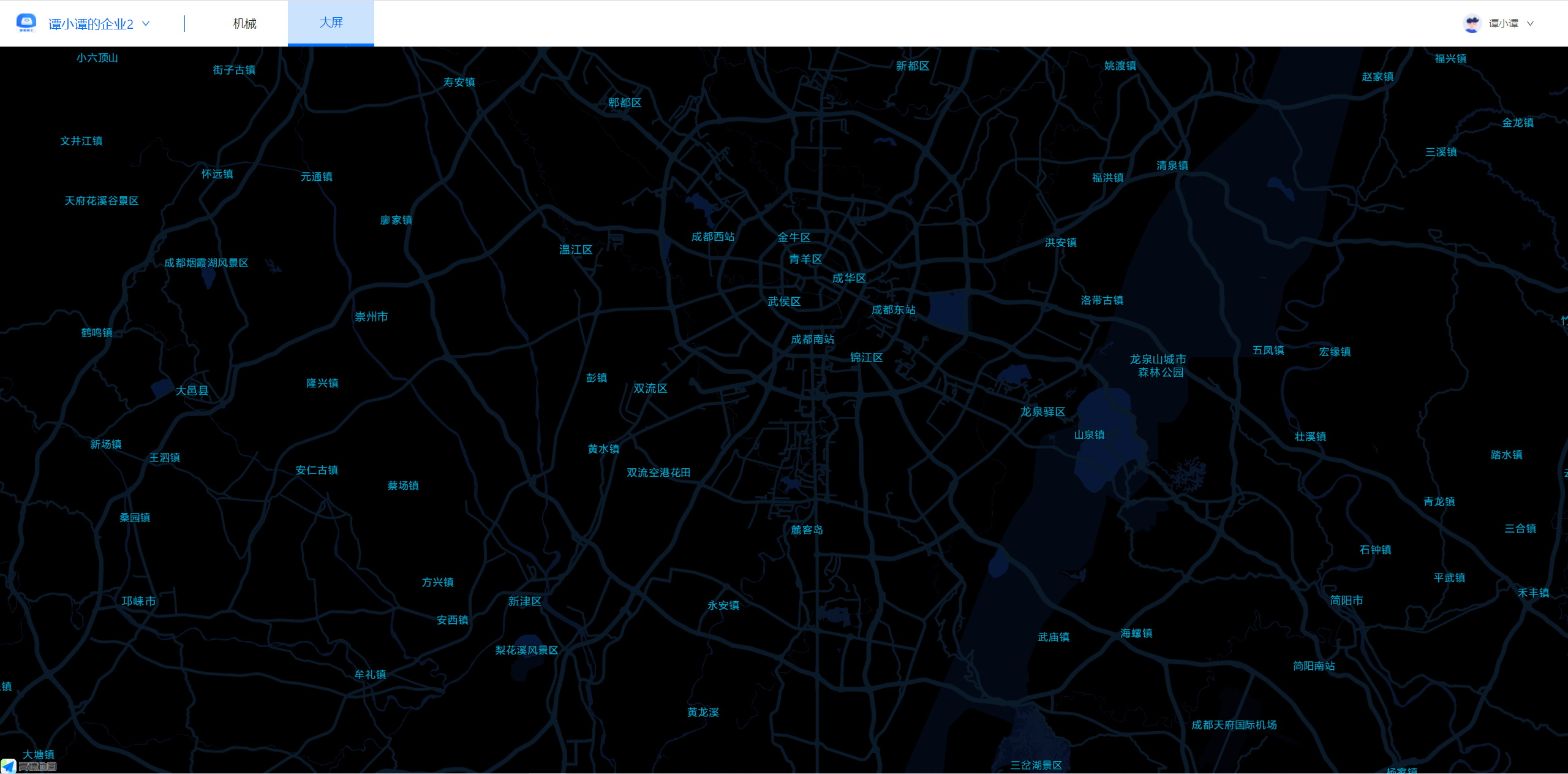
vue3 引入高德地图api,自定义地图样式
话不多说,上代码public/index.html加如下代码<script type="text/javascript">window._AMapSecurityConfig = {securityJsCode: '你的安全密钥',}</script>//现在高德需要和安全密钥和key配合使用业务代码如下<!-- 高德地图展示 --><template&g

关于vue加elementUi编辑时间控件报错 value.getTime is not a function
vue+elementUI做管理系统一直是前端工程师不错的选择,在系统中,难免会有新增和编辑的功能,如图,一般在编辑的时候,都是直接调用新增的弹框,不会新增写一个弹框,编辑写一个弹框,调新增弹框的时候,在获取行的row值,赋值到编辑弹框中,今天遇到了一个问题,我点编辑弹框后,获取了当前行的年份如图2012年,如果不改变年份的话,不点击切换年份,直接提交,就会报value.getTime is ..
到底了










