
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
请在chrome的地址栏输入:chrome://net-internals/#hsts输入要http访问的域名然后点击逗delete地按钮即可完成配置。删除的域名不能带有http和https
在需要修改的回退的分支 右键点击“重置当前分支至此次提交”选择“强行合并-丢弃所有改动过的工作副本”点击确定 后,当前分支会出现要拉取的代码。成功后 拉取代码 则为回退后的代码。
1、bind绑定第一个参数指向this,第二个参数开始才是事件函数接收到的参数,事件对象event默认是**后一个参数。2、箭头函数箭头函数若要传事件对象event的话,需要在箭头函数中把event作为参数传递给触发的事件。.........
最近开始学习更新react让我们一起开启react之旅吧1,新建一个注册页 register.js文件2,在react-router-config.js配置路由3,导入这个register.js文件4,在某个页面实现跳转
该命令将显示ssh目录下的所有文件,包括秘钥文件和配置文件,如果不存在,说明还没有ssh秘钥。该命令将显示id_rsa.pub文件的内容,其中包含了秘钥。

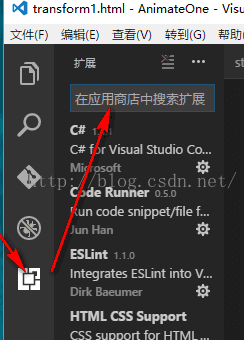
1.VsCode官方插件地址:https://marketplace.visualstudio.com/vscodehttp://code.visualstudio.com/docs官网下载地址:http://code.visualstudio.com/2.使用方法,可以在官网中搜索需要的插件或者在VsCode的“”扩展“”中搜索需要的插件3.常用插件说明:一、HTML Snippe...

父组件<Button type="text"style="text-align:right" class="check" @click="openModalRechange">立即充值</Button><!-- 充值弹框 --><modalRechange :controlRefresh="controlRefresh" :modalRechange="m
cookie是在HTML4中使用的给客户端保存数据的,也可以和session配合实现跟踪浏览器用户身份;而webstorage(包括:localStorage和sessionStorage)是在HTML5提出来的,纯粹为了保存数据,不会与服务器端通信。WebStorage两个主要目标:(1)提供一种在cookie之外存储会话数据的路径。(2)提供一种存储大量可以跨会话存在的数据的机制。相同...
<el-dialog :before-close="handleDialogClose"></el-dialog>methods: {/*** 点击 X 关闭对话框的回调**/handleDialogClose() {}}
1、props常用属性。2、props的语法。










