
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
<style lang="scss">.vue-treeselect__control{height: 26px!important;line-height: 26px!important;font-size: 12px!important;text-indent: 4px!important;}.vue-treeselect__placeholder{line-height: 26p
val.fileNmeC = val.fileName.split('_')[0]val.ddc = val.fileName.split('_')[1].split(".")[1]console.log("aa",val.ddc)实现此功能的数据处理方法,总结了如下三种方法,主要核心思想就是把要添加到这个数组对象里的属性 去挂载到这每一个对象里方法一:直接挂载 (推荐)if (res.code
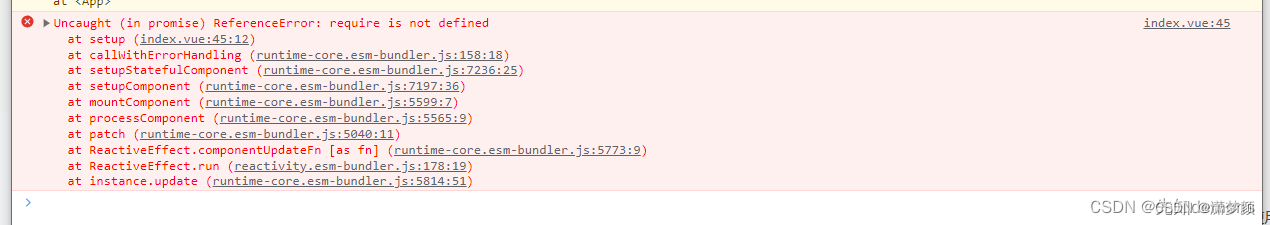
vue3引入图片 无法使用require, vue3+vite构建项目使用require引入包出现问题需要用newURL来动态引入图片等静态资源

Vue 中 使用 Vant UI轻量组件库特附官网https://youzan.github.io/vant-weapp/#/button在Vue中使用vant UI1.全局引入第一步先要下载这个组件npm install vant -S第二步导入所有组件import Vant from 'vant'import 'vant/lib/index.css'Vue.use(Vant)第三步 在页面中即










