
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
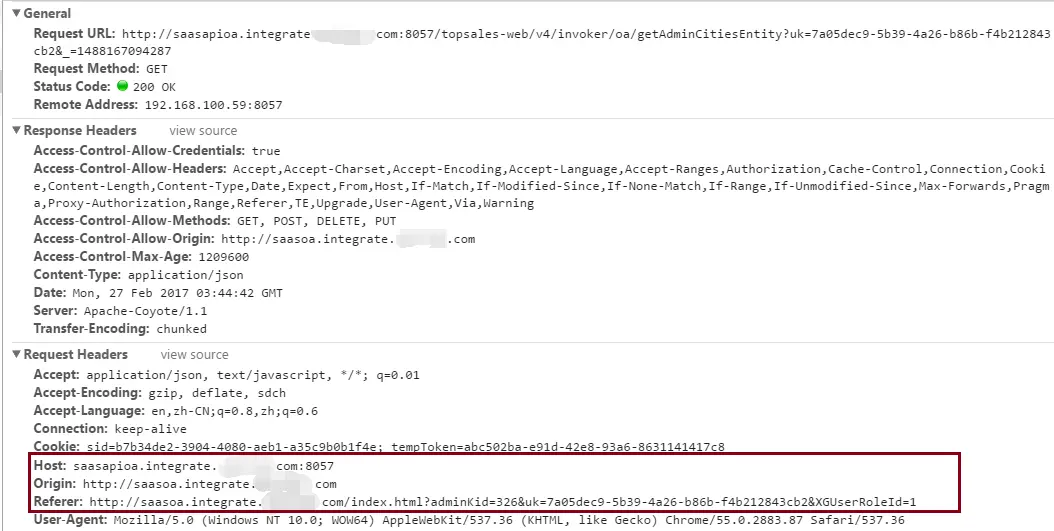
[HTTP趣谈]origin,referer和host区别发起一个ajax请求时,request header里面有三个属性会涉及请求源信息。前端可能用不到这些值,但是,后台业务系统会比较关心它们,场景可能有:处理跨域请求时,必须判断来源请求方是否合法;后台做重定向时,需要原地址信息;作为前端,了解三者的区别和使用场景,还是有很意义的。先看图:host.png...

vue中路由跳转的三种方式简洁易懂router-view 实现路由内容的地方,引入组件时写到需要引入的地方需要注意的是,使用vue-router控制路由则必须router-view作为容器。通过路由跳转的三种方式1.router-link1. 不带参数<router-link :to="{name:'home'}"><router-link :to="...

WEB前端简历模板详细资料姓名:XXX出生年月:XXXX年X月名 族:X族政治面貌:XXXX...

小程序——切割字符串做完项目整理了下小程序的字符串切割的常见几种方法JS对字符串进行切割截取1.函数:split()功能:使用一个指定的分隔符把一个字符串分割存储到数组例子:str=”jpg|bmp|gif|ico|png”; arr=str.split(”|”);//arr是一个包含字符值”jpg”、”bmp”、”gif”、”ico”和”png”的数组2.函数:join()功能:使用您选择的分隔

Element UI中table操作栏更多按钮展示与折叠的实现1、然后给大家看下动态图2、解决思路: 一开始我的第一反应就是可以手写一个定位布局来点击弹出更多按钮弹框,后面看了下elementUI文档上有个组件可以利用,那就是Popover 弹出框废话不多说,直接上代码吧html代码块:<el-table :data="locationList" v-loading="loading" b

一、安装在命令行中执行:使用npm或者cnpm安装npm install animate.css --save或 cnpm install animate.css --save二、引入在main.js全局引入import animate from 'animate.css'......Vue.use(animate)//记得引入使用三、页面使用在index.vue中<template>

场景: 根据选择日期年月份进行动态往表格添加数项话不多说,下面直接上代码一、html代码<!-- 表格 --><div class="admin_table_list"><a-spin tip="Loading..." :spinning="spinning"><a-table bordered size="small":rowkey="id":comp
Vue兄弟组件之间相互调用方法

问题描述: 将后台接口返回的图片,回显到页面1、html代码<el-form-item label="房间图片:" prop="images"><el-upload :action="action"list-type="picture-card":accept="accept":auto-upload="true":limit="imgLimit":multiple="isMul
问题描述:在Vue项目页面中,点击某个按钮,跳转到项目外其他链接页面1、页面点击覆盖当前页面window.location.href = 'https://www.baidu.com'2、点击重新打开一个页面窗口,不覆盖当前的页面window.open('https://www.baidu.com',"_blank")"_blank"新打开一个窗口"_self"覆盖当前的窗口...










