简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
问题一:构建的 vue-cli 工程都到了哪些技术,它们的作用分别是什么?1、vue.js:vue-cli工程的核心,主要特点是 双向数据绑定 和 组件系统。2、vue-router:vue官方推荐使用的路由框架。3、vuex:专为 Vue.js 应用项目开发的状态管理器,主要用于维护vue组件间共用的一些 变量 和 方法。4、axios( 或者 fetch 、ajax ):用于发起 G...
vue-router如何响应 路由参数 的变化?问题:当使用路由参数时,例如从 /content?id=1 到 content?id=2,此时原来的组件实例会被复用。这也意味着组件的生命周期钩子不会再被调用,此时vue应该如何响应路由参数 的变化?复用组件时,想对路由参数的变化作出响应的话, 可以watch (监测变化) $route 对象const User = {template...
vue-draggable-resizable转载https://blog.csdn.net/weixin_44212165/article/details/125255260
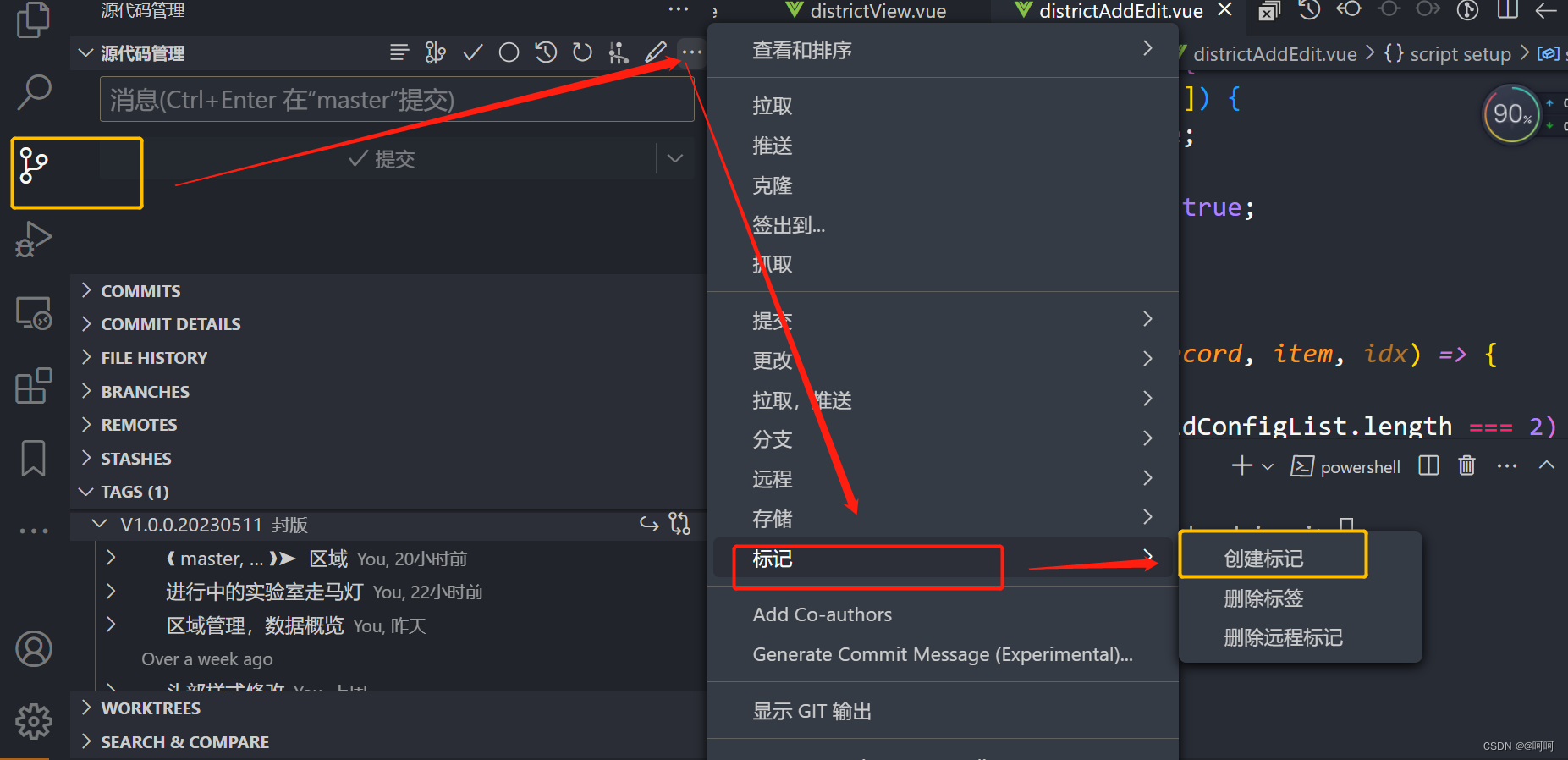
推送标记:ctrl + shift + P 打开命令面板输入Git: push tags。标签名称输完之后输入描述。

iview上传附件<!DOCTYPE html><html><head>@@include('app/inc/header-auth.inc')<style>#vue-object {padding: 10px;}.search-file {padding: 5...
iview上传附件<!DOCTYPE html><html><head>@@include('app/inc/header-auth.inc')<style>#vue-object {padding: 10px;}.search-file {padding: 5...
这种方法考虑了下,因为不同的人去使用这个项目初始化使用的时候都要去手动改里面的代码,所以使用时放弃了改方法。第一种方法使用安装的 npm install --save flv.js,会出现报错的情况,如。页面销毁或者布局切换需要以代码,不然多次切换后视频监控不显示。第二种方法使用的是下载一个稳定flv.js包,dataList.value数据格式。然后从外部文件引入。页面中存在多个视频监控。使用f